Mettre de l'overflow dans le switcheroo
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Mettre de l'overflow dans le switcheroo
Mettre de l'overflow dans le switcheroo
Détails techniques
Version du forum : ModernBB
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://second-chances.forumactif.com/
Description du problème
Bonjour !Comme sur beaucoup de forums RPs, on peut avoir plusieurs personnages sur mon forum et j'y suis le meilleur exemple de dupliquage vu que je suis la première à atteindre le bas de mon écran dans le switcheroo...
J'ai tenté de régler le problème moi-même en ajoutant de l'overflow dans la barre de fond, mais deux problèmes se posent à moi :
1- J'ai en bas de cette zone le bouton de changement de thème, et du coup il faudrait que le switcheroo se termine juste avant (je pense avoir réussi ça, c'est pas encore optimal mais ça passe)
2- Je ne trouve pas l'endroit où mettre l'overflow... J'ai l'impression d'avoir essayé de le mettre partout et ça ne prend pas (avec et sans le "!important")
Donc me voilà avec mon template pour vous appeler à l'aide ^^' (le CSS est dedans)
Là j'ai donc réussi à ce que la zone se stoppe avant le bouton de changement de thème (du moins pour ma taille d'écran, peut-être que je m'emballe et que sur un autre écran ça sera moche ?), mais ça donne ceci :

Il faut que je retire les deux-trois pixels en trois dans le background du bouton pour que ça rende bien, et avec l'overflow je pense que ça sera nickel ?
- Code:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<div>
<div>
<ul>
<li>
<!-- END html_validation -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul class="footerbar-user">
<li><i class="ion-clock"></i>{CURRENT_TIME}</li>
<!-- BEGIN footer_link -->
<li class="rightside">
<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">
{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}
</a>
</li>
<!-- END footer_link -->
</ul>
<!-- END switch_footer_links -->
</div>
<div class="copyright">
<div class="wrap">
<div class="copyright-body">
{ADMIN_LINK}
</div>
</div>
</div>
</div>
{PROTECT_FOOTER}
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$(window).scroll(function() {
var header_top = $('#headerbar-top');
if (header_top.hasClass('w-toolbar')) {
if ($(window).scrollTop() >= 42) {
header_top.addClass('is-sticky');
} else {
header_top.removeClass('is-sticky');
}
} else {
if ($(window).scrollTop() >= 1) {
header_top.addClass('is-sticky');
} else {
header_top.removeClass('is-sticky');
}
}
});
});
//]]>
</script>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
"appId" : "{switch_facebook_login.FB_APP_ID}",
"cookie" : {switch_facebook_login.FB_COOKIE},
"xfbml" : {switch_facebook_login.FB_XFBML},
"oauth" : {switch_facebook_login.FB_OAUTH},
"version" : "{switch_facebook_login.FB_VERSION}"
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script type="text/javascript">
$(document).ready( function() {
$('div.ti-connect, span.ti-connect').attr({
"data-loc": "{switch_topicit_connect.TOPICIT_URL}",
"data-login": "{switch_topicit_connect.BOARD_LOGIN}",
"data-version": "{switch_topicit_connect.TOPICIT_VERSION}",
"data-lang": "{switch_topicit_connect.BOARD_LANG}"
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
<!-- BEGIN switch_webpush_notifications -->
if('serviceWorker' in navigator && 'PushManager' in window && navigator.userAgent.includes('Mac') && Notification.permission === 'default' && window.matchMedia('(display-mode: standalone)').matches){
window.addEventListener('DOMContentLoaded', function() {
const subButton = document.createElement('span');
subButton.setAttribute('id', 'sub-to-pushs');
subButton.innerHTML = '<i class="ion-social-apple"></i>{switch_webpush_notifications.INSCRIPTION_PUSH_NOTIFICATIONS}';
const pageFooter = document.getElementById('page-footer');
pageFooter.getElementsByClassName('footer-home')[0].append(subButton);
subButton.addEventListener('click', async () => {
const result = await window.Notification.requestPermission();
if (result === 'granted') {
subscribeUser();
}
});
});
}
<!-- END switch_webpush_notifications -->
//]]>
</script>
<!-- DEBUT BARRE SWITCHEROO -->
<!-- Barre principale du plugin, dans laquelle la magie s'opère. Certaines valeurs peuvent être modifiées. -->
<nav id="switcheroo" class="switcheroo" direction="vertical" position="top" style="overflow:auto!important;"></nav>
<!-- Monomer.js et Switcheroo.js -->
<script src="https://cdn.jsdelivr.net/gh/caezd/switcheroo@master/monomer.js"></script>
<script src="https://cdn.jsdelivr.net/gh/caezd/switcheroo@master/switcheroo.js"></script>
<!-- Script qui permet d'initialiser le plugin -->
<script>
(function() {
new Switcheroo('#switcheroo');
})();
</script>
<!-- FIN BARRE SWITCHEROO -->
<!-- EDISON PLUGIN -->
<!-- Switch thème button -->
<div data-theme-controls>
<button class="color-scheme-toggle" title="Activer le mode sombre" aria-describedby="theme-controls-focus-text" style="border-radius:0;background:var(--fond-blocs);">
<!-- Light theme -->
<div class="icon light"><i class="ion-ios-sunny"></i></div>
<!-- Dark theme -->
<div class="icon dark"><i class="ion-ios-moon"></i></div>
</button>
</div>
<script>(function() {
var html = document.documentElement;
var themeControls = document.querySelector("[data-theme-controls]");
var toggle = themeControls.querySelector(".color-scheme-toggle");
var prefersDark = window.matchMedia("(prefers-color-scheme: dark)");
var setToggleLabel = function() {
let mode;
mode = !html.dataset.colorScheme ? prefersDark.matches ? "dark" : "light" : html.dataset.colorScheme;
toggle.setAttribute("title", "Enable" + (mode === "dark" ? "light" : "dark") + "mode");
};
var setColorScheme = function(value) {
html.dataset.colorScheme = value;
localStorage.setItem("color-scheme", value);
setToggleLabel();
};
var init = function() {
setToggleLabel();
};
toggle.addEventListener("click", function() {
if (!html.dataset.colorScheme && prefersDark.matches) {
setColorScheme("light");
updateColorSchemeStatus("light");
return;
}
var scheme = html.dataset.colorScheme === "dark" ? "light" : "dark";
setColorScheme(scheme);
var light = [
"https://www.zupimages.net/up/23/44/f5kc.gif",
"https://www.zupimages.net/up/23/44/j7dw.gif",
];
var dark = [
"https://www.zupimages.net/up/23/44/r4z7.gif",
"https://www.zupimages.net/up/23/44/sqmw.gif",
];
$('html[data-color-scheme="light"] .banniere').attr("src", light[Math.floor(Math.random() * light.length)]);
$('html[data-color-scheme="dark"] .banniere').attr("src", dark[Math.floor(Math.random() * dark.length)]);
});
init();
})();</script>
<!-- FIN EDISON PLUGIN -->
</body>
</html>
<style>/*** SWITCHEROO - Par Monomer ------ ***/
/*** Gestionnaire de multicompte --- ***/
:root {
--text: #333; --red: #D31141; --link: #000; --light: #FFF; --lighter: #fafafa; --grey: #F4F4F4; --greyer: #E5E5E5; --border: 1px solid #E5E5E5; --font: 'Open Sans'; --gap-size: 16px; --ease: cubic-bezier(0.4, 0.0, 0.2, 1); --ease-bounce: cubic-bezier(0.43, 0.09, 0.38, 2.56);}
/* BARRE SWITCHEROO --- */
.switcheroo {}.switcheroo[position="static"] { position: relative;}
/* si barre EN HAUT */.switcheroo[position="top"] { position: fixed; background:var(--fond-blocs); top: 0; left: 0;}
/* si barre A LA VERTICAL */.switcheroo[direction="vertical"] { height: 100%;}
/* Positionnement des ronds */.switcheroo__squircles { display: flex; margin: 0; padding: 0; list-style: none; padding: var(--gap-size); gap: var(--gap-size);}.switcheroo[direction="vertical"] .switcheroo__squircles { flex-direction: column;}
/* BARRE --- */.switcheroo { color: var(--couleur-texte); background:none; font-size: 16px;overflow:auto!important;}
/* AFFICHAGE DES COMPTES ---*/
/* Rond */.switcheroo__squircle { position: relative; display: grid; place-items: center; background-color: var(--greyer); width: 40px; height: 40px; border-radius: 50%; cursor: pointer; transition: border-radius 128ms var(--ease);}
/* Rond au survol */.switcheroo__squircle:hover { background-color:var(--couleur-secondaire); border-radius: 6px;}
/* Contenenur de l'avatar */.switcheroo__avatar {}
/* Image de l'avatar */.switcheroo__avatar img { width: 40px; height: 40px; object-fit: cover; object-position: center; border-radius: 50%; transition: border-radius 128ms var(--ease); position: relative;}
/* Image de l'avatar au survol */.switcheroo__avatar img:hover { border-radius: 5px;}
/* Avatar du compte connecté */.switcheroo__squircle.active,.switcheroo__squircle.active img { border-radius: 6px; cursor: default;}
/* Indicateur de l'avatar survolé */.switcheroo__squircle:before { content: ""; display: block; border-radius: 50%; height: 48px; width: 48px; opacity: 0; pointer-events: none; position: absolute; top: -5px; bottom: 0; right: 0; left: -5px; z-index: -1; transform 128ms var(--ease), opacity 64ms var(--ease);}
/* Indicateur du compte sélectionné/actif */.switcheroo__squircle.active:before { opacity: 1; border-radius: 8px;}
.switcheroo__squircle:hover:before { border-radius: 8px; opacity: 1; transform 128ms var(--ease), opacity 64ms var(--ease);}
/* Bouton de suppression */
.switcheroo__delete { display: grid; place-items: center; position: absolute; width: 16px; height: 16px; top: -7px; right: -7px; border-radius: 50%; background-color: var(--couleur-tertiaire); transform: scale(0); opacity: 1; transition: transform 128ms var(--ease), opacity 64ms var(--ease); cursor: pointer; color: var(--light);}
.switcheroo__squircle:hover .switcheroo__delete { opacity: 1; transform: scale(1);}
/* TOOLTIP - INFOBULLE DU PSEUDO ---*/
/* Conteneur du pseudo */
.switcheroo__popper { background-color: var(--couleur-secondaire); padding: 0.68rem 1rem; position: absolute; width: -webkit-max-content; width: max-content; border-radius: 4px; z-index: 0; opacity: 0; transition: opacity 64ms var(--ease), transform 128ms var(--ease-bounce); pointer-events: none; color: var(--fond-blocs);}
/* Conteneur du pseudo: si vertical */
.switcheroo[direction="vertical"] .switcheroo__popper { left: 155%; top: 50%; transform-origin: left; transform: translateY(-50%) scale(0.98);}
/* Flèche tooltip */
.switcheroo__popper:before { content: ""; position: absolute; width: 24px; height: 24px; background-color: var(--couleur-secondaire); z-index: -1;}
/* Flèche tooltip : si vertical */
.switcheroo[direction="vertical"] .switcheroo__popper:before { left: -2px; top: 50%; transform: translateY(-50%) rotate(-45deg);}
/* Positionnement tooltip au survol */
.switcheroo[direction="vertical"] .switcheroo__squircle:hover .switcheroo__popper { opacity: 1; transform: translateY(-50%) scale(1);}
/* LOGO --- */
.switcheroo__logo { /* display: none */ /* à ajouter si vous voulez supprimer le logo*/}
/* DIVIDER : barre de séparation --- */
.switcheroo__divider { /* display: none */ /* à ajouter si vous voulez supprimer le logo*/ background-color: var(--greyer); border-radius: 3px; transform: scale(0.8);}
/* Divider : si vertical */
.switcheroo[direction="vertical"] .switcheroo__divider { width: 100%; height: 2px;}
/* AJOUTER UN COMPTE ---*/
/* button : ajouter un compte */
.switcheroo__squircle--button { transition: border-radius 128ms var(--ease); color: var(--couleur-texte);}
.switcheroo__squircle--button:hover { color: var(--fond-blocs); font-weight: bold;}
/* MODAL : FENETRE DE CONNEXION --- */
/* Fond de l'afficage connexion */
.monomer-overlay { position: fixed; z-index: 999; top: 0; left: 0; opacity: 0; width: 100%; height: 100%; transition: 0.2s opacity ease; background: rgba(255, 255, 255, 0.6);}
/* Boîte de connexion */
.monomer-modal { position: fixed; z-index: 999; top: 50%; left: 50%; opacity: 0; width: 94%; padding: 24px 20px; transition: 0.2s opacity ease; transform: translate(-50%, -50%); border-radius: 5px; background: var(--couleur-tertiaire); border: var(--couleur-tertiaire); color: var(--couleur-texte);}
/* Formulaire */
.switcheroo__form { padding: 48px; background: var(--fond-blocs); border-radius: 5px;}
/* Champs à remplir */
.switcheroo__form-row { display: flex; flex-flow: column; align-items: flex-start; margin-bottom: 16px;color:var(--couleur-texte)}
/* Nom du champs */
.switcheroo__form-label { margin-bottom: 8px; font-size: 14px; text-transform: uppercase; font-weight: 600;color:var(--couleur-texte);}
/* Zone de texte */
.switcheroo__form-input { padding: 6px; font-size: 16px; border-radius: 4px; width: 100%; background-color: var(--fond-blocs); border: 1px solid var(--couleur-tertiaire)!important; border-bottom: 3px solid var(--couleur-tertiaire)!important; color: var(--couleur-texte)!important; cursor: text;}
/* Bouton de connexion */
.switcheroo__form-button { border-radius: 8px; padding: 4px 6px; border: none; outline: none; box-shadow: none; text-transform: uppercase; font-size: 14px; align-self: flex-end; background: var(--couleur-degrade2); cursor: pointer;}
a.switcheroo__form-button { color:var(--fond-blocs);}
.monomer-modal.monomer-open, .monomer-overlay.monomer-open { opacity: 1;}
/* Fermer la boîte de connexion */
.monomer-close { font-size: 20px; display: grid; place-items: center; width: 24px; height: 24px; position: absolute; top: -7px; right: -7px; padding: 5px; cursor: pointer; color: var(--white); border: 0; outline: none; background: var(--couleur-secondaire); border-radius: 50%; padding: 0;}
.monomer-close:hover { background: var(--couleur-texte); font-weight: 700;}</style>
Merci d'avance
 Re: Mettre de l'overflow dans le switcheroo
Re: Mettre de l'overflow dans le switcheroo
Bonsoir !
Petit up pour ma demande **
Petit up pour ma demande **
 Re: Mettre de l'overflow dans le switcheroo
Re: Mettre de l'overflow dans le switcheroo
Bonjour !
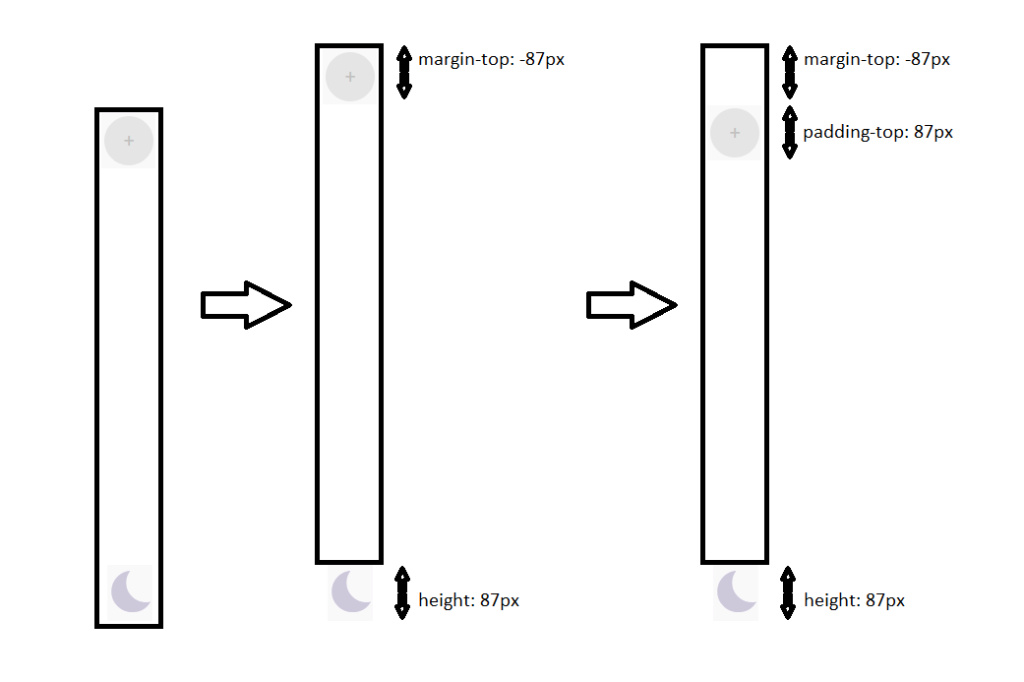
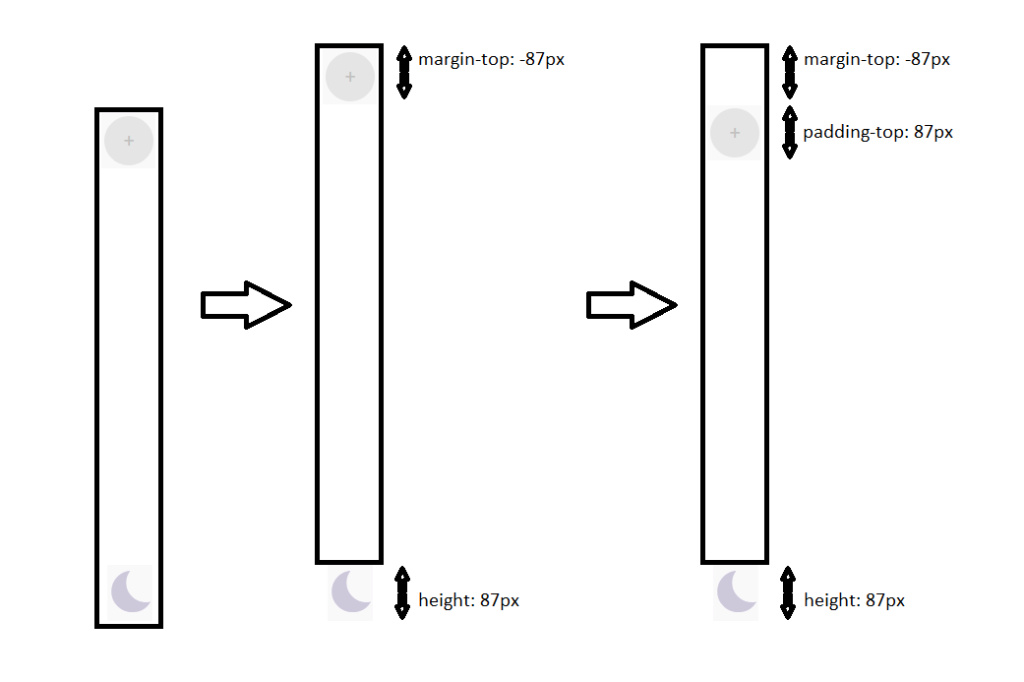
Je n'ai pas de moyen de tester, je vais tenter d’expliquer la théorie pour ce genre de manipulation à l'aide d'une image :

Pour que la barre verticale du #switcheroo s'arrête avant le changement de thème, sachant que la barre fait 100% de hauteur, il faut :
- remonter verticalement la barre de la même hauteur que le height du changement de thème (87px chez vous, donc -87px de margin-top), comme ça, elle ne la superpose plus
- comme on a remonté la barre de 87px, il faut descendre le contenu de la barre d'autant, soit 87px de padding-top pour que la liste des personnages soit toujours à l'écran
- si par overflow, vous attendez "afficher l'ascenseur quand le contenu est plus grand que le contenant", alors il ne reste normalement plus qu'à mettre l'overflow: auto sur l'élément #switcheroo
Je pense que ça marche comme ça, j'ai des doutes parce que je ne peux pas tester, mais je le visualise comme ça en tout cas !
Je n'ai pas de moyen de tester, je vais tenter d’expliquer la théorie pour ce genre de manipulation à l'aide d'une image :

Pour que la barre verticale du #switcheroo s'arrête avant le changement de thème, sachant que la barre fait 100% de hauteur, il faut :
- remonter verticalement la barre de la même hauteur que le height du changement de thème (87px chez vous, donc -87px de margin-top), comme ça, elle ne la superpose plus
- comme on a remonté la barre de 87px, il faut descendre le contenu de la barre d'autant, soit 87px de padding-top pour que la liste des personnages soit toujours à l'écran
- si par overflow, vous attendez "afficher l'ascenseur quand le contenu est plus grand que le contenant", alors il ne reste normalement plus qu'à mettre l'overflow: auto sur l'élément #switcheroo
Je pense que ça marche comme ça, j'ai des doutes parce que je ne peux pas tester, mais je le visualise comme ça en tout cas !
 Re: Mettre de l'overflow dans le switcheroo
Re: Mettre de l'overflow dans le switcheroo
Bonjour !
Merci beaucoup, je n'avais pas pensé à le faire sur le #switcheroo et ça fonctionne.
J'ai un peu galéré parce que la barre de défilement s'affichait en décalé par rapport au bouton de changement de mode du coup (et overflow:hidden ne voulait pas prendre comme je voulais...), mais j'ai finalement réussi à avoir le rendu que je voulais xD
Encore merci et d'avance de bonnes fêtes !
Merci beaucoup, je n'avais pas pensé à le faire sur le #switcheroo et ça fonctionne.
J'ai un peu galéré parce que la barre de défilement s'affichait en décalé par rapport au bouton de changement de mode du coup (et overflow:hidden ne voulait pas prendre comme je voulais...), mais j'ai finalement réussi à avoir le rendu que je voulais xD
Encore merci et d'avance de bonnes fêtes !
 Sujets similaires
Sujets similaires» Switcheroo dans la barre de navigation
» Mettre un icône dans le sujet d'un message. Je n'arrive pas a le mettre.
» Souci Switcheroo Hover
» Mettre le Partenariat dans la page du forum et non dans le portail?
» Switcheroo et avatar du dernier inscrit en conflit ?
» Mettre un icône dans le sujet d'un message. Je n'arrive pas a le mettre.
» Souci Switcheroo Hover
» Mettre le Partenariat dans la page du forum et non dans le portail?
» Switcheroo et avatar du dernier inscrit en conflit ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Yunie16 Mar 19 Déc 2023 - 18:35
par Yunie16 Mar 19 Déc 2023 - 18:35




