(AWESOMEBB) ajouter une bannière dans la description
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 (AWESOMEBB) ajouter une bannière dans la description
(AWESOMEBB) ajouter une bannière dans la description
Bonjour les forumactivistes 
Je suis actuellement en train de travailler sur une version de test de mon forum en awesomeBB:
https://laroyale-test.kanak.fr/forum
la version "finale" étant encore en phpbb :
https://www.laroyale-modelisme.net/
Mon idée aurait été de reprendre la bannière et de la mettre dans la description du forum en passant par :
Admin => Général => Description du site
Les liens avec balises servimg ou même html :
<img alt="La Royale" src="https://i.servimg.com/u/f37/17/60/35/15/lrm10.png" />
Permettent à l'image de s'afficher, mais à la reconnexion suivante... POUF ! elle n'est plus là...
Y-aurait-il une option pour remettre cette bannière ?
Merci za vous
Je suis actuellement en train de travailler sur une version de test de mon forum en awesomeBB:
https://laroyale-test.kanak.fr/forum
la version "finale" étant encore en phpbb :
https://www.laroyale-modelisme.net/
Mon idée aurait été de reprendre la bannière et de la mettre dans la description du forum en passant par :
Admin => Général => Description du site
Les liens avec balises servimg ou même html :
<img alt="La Royale" src="https://i.servimg.com/u/f37/17/60/35/15/lrm10.png" />
Permettent à l'image de s'afficher, mais à la reconnexion suivante... POUF ! elle n'est plus là...
Y-aurait-il une option pour remettre cette bannière ?
Merci za vous
 Re: (AWESOMEBB) ajouter une bannière dans la description
Re: (AWESOMEBB) ajouter une bannière dans la description
Chaque version de forum, l'encadrement header est différent
La version PhpBB2 et la version AwesomeBB non pas du tout la même dimension de cadrant header !
Oui, je l'aperçois comme ça, j'ai copié votre lien d'img et collé et ça donne cette vision.
Avez-vous réessayé de rajouter cette image dans votre panneau administration ?
Affichage / Images et Couleurs / Mode Avancé / Image de fond de l'en-tête :
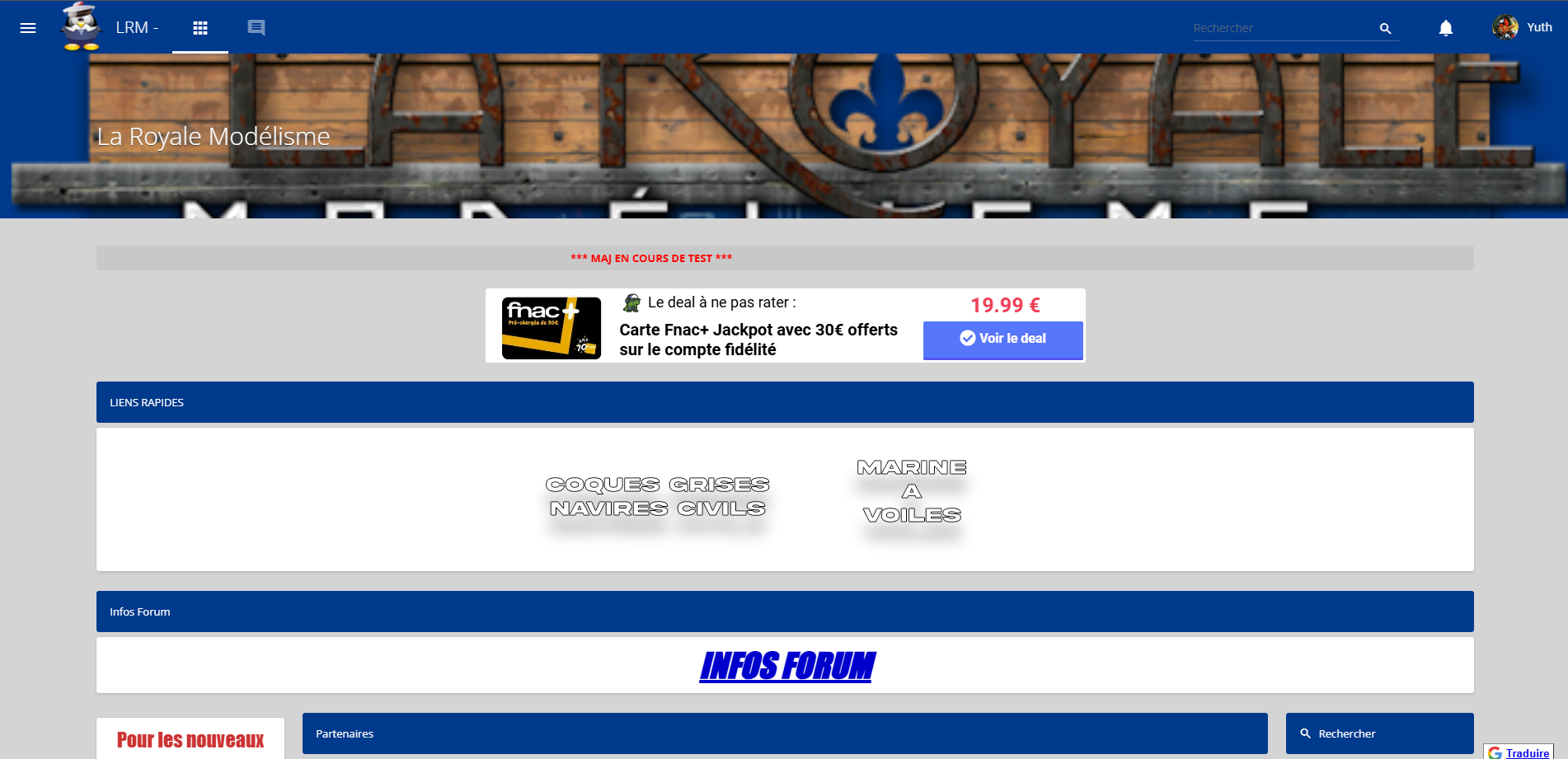
Vous voulez que votre image du header-banner, soit comme ceci ?

La version PhpBB2 et la version AwesomeBB non pas du tout la même dimension de cadrant header !
Oui, je l'aperçois comme ça, j'ai copié votre lien d'img et collé et ça donne cette vision.
Avez-vous réessayé de rajouter cette image dans votre panneau administration ?
Affichage / Images et Couleurs / Mode Avancé / Image de fond de l'en-tête :
Vous voulez que votre image du header-banner, soit comme ceci ?

 Re: (AWESOMEBB) ajouter une bannière dans la description
Re: (AWESOMEBB) ajouter une bannière dans la description
Oui quelque chose dans le genre, qui me permettrait de retirer le texte
 Re: (AWESOMEBB) ajouter une bannière dans la description
Re: (AWESOMEBB) ajouter une bannière dans la description
Dernière édition par Yuth le Lun 30 Sep 2024 - 19:47, édité 1 fois
 Re: (AWESOMEBB) ajouter une bannière dans la description
Re: (AWESOMEBB) ajouter une bannière dans la description
Yuth a écrit:Oui quelque chose dans le genre, qui me permettrait de retirer le texte
Retire le texte !!!! vous voulez parler de ce texte-là "La Royale Modélisme", dans le header ?
 Re: (AWESOMEBB) ajouter une bannière dans la description
Re: (AWESOMEBB) ajouter une bannière dans la description
Stefano123 a écrit:Yuth a écrit:Oui quelque chose dans le genre, qui me permettrait de retirer le texte
Retire le texte !!!! vous voulez parler de ce texte-là "La Royale Modélisme", dans le header ?
Oui, je l'ai retiré
 Re: (AWESOMEBB) ajouter une bannière dans la description
Re: (AWESOMEBB) ajouter une bannière dans la description
Dans votre feuille de style CSS, Avez-vous ce code ?
- Code:
#header-banner {
background-color: #003a8c;
background-image: url(https://2img.net/i/fa/empty.gif);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 200px;
margin-bottom: 33px;
position: relative;
width: 100%;
}
 Re: (AWESOMEBB) ajouter une bannière dans la description
Re: (AWESOMEBB) ajouter une bannière dans la description
Stefano123 a écrit:Dans votre feuille de style CSS, Avez-vous ce code ?
- Code:
#header-banner {
background-color: #003a8c;
background-image: url(https://2img.net/i/fa/empty.gif);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 200px;
margin-bottom: 33px;
position: relative;
width: 100%;
}
Oui exactement le même code :
- Code:
/* Main menu */
#header-banner {
background-color: #003a8c;
background-image: url("https://i.servimg.com/u/f37/17/60/35/15/lrm10.png");
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 200px;
margin-bottom: 33px;
position: relative;
width: 100%;
}
 Re: (AWESOMEBB) ajouter une bannière dans la description
Re: (AWESOMEBB) ajouter une bannière dans la description
Pour la version [awesomeBB] : Remplacez votre : #header-banner : par celui-là tel qu'il est là !
J'ai modifié ceci :
Pourriez-vous me dire si cela vous convient ?
- Code:
#header-banner {
background-color: #003a8c;
background-image: url(https://i.servimg.com/u/f76/20/24/08/02/la-roy14.png);
background-position: center;
background-repeat: no-repeat;
background-size: 70%;
height: 350px;
margin-bottom: 33px;
position: relative;
width: 100%;
J'ai modifié ceci :
- Code:
background-size: cover;
height: 200px;
background-image: url(https://2img.net/i/fa/empty.gif);
Pourriez-vous me dire si cela vous convient ?
 Re: (AWESOMEBB) ajouter une bannière dans la description
Re: (AWESOMEBB) ajouter une bannière dans la description
Ca marche bien, ca agrandit le header pour que le logo rentre, mais l'image fait 180px de haut, pour qu'il n'ait pas l'air d'écraser le forum et là elle est trop grosse, il faut changer un autre truc ds le css pour la limiter ?
peut être ça ?
peut être ça ?
- Code:
@media (min-width: 961px) {
#header-banner {
margin-top: 64px;
}
 Re: (AWESOMEBB) ajouter une bannière dans la description
Re: (AWESOMEBB) ajouter une bannière dans la description
Yuth a écrit:Ca marche bien, ca agrandit le header pour que le logo rentre, mais l'image fait 180px de haut, pour qu'il n'ait pas l'air d'écraser le forum et là elle est trop grosse, il faut changer un autre truc ds le css pour la limiter ?
Dans ce code, on peut que méfier l'encadrement du header, mais pas l'image !! Il faut que vous redimensionnez votre image extérieurement et que vous la recollez dans le header
Essayez ceci voir :
Le 50% c'est zoom de l'image et 235px c'est la hauteur de cadre :
- Code:
#header-banner {
background-color: #003a8c;
background-image: url(https://i.servimg.com/u/f37/17/60/35/15/lrm10.png);
background-position: center;
background-repeat: no-repeat;
background-size: 50%;
height: 235px;
margin-bottom: 33px;
position: relative;
width: 100%;
}
 Re: (AWESOMEBB) ajouter une bannière dans la description
Re: (AWESOMEBB) ajouter une bannière dans la description
Nickel !
en bidouillant les paramètres :
Ca donne un résultat nickel !
Un énoooorme merci pour votre temps et cette aide précieuse
en bidouillant les paramètres :
- Code:
#header-banner {
background-color: #003a8c;
background-image: url(https://i.servimg.com/u/f37/17/60/35/15/lrm10.png);
background-position: center;
background-repeat: no-repeat;
background-size: 30%;
height: 200px;
margin-bottom: 33px;
position: relative;
width: 100%;
}
Ca donne un résultat nickel !
Un énoooorme merci pour votre temps et cette aide précieuse
 Re: (AWESOMEBB) ajouter une bannière dans la description
Re: (AWESOMEBB) ajouter une bannière dans la description
Avec plaisirs, le principal, c'est que cela vous plaise, 
cordialement,
cordialement,
 Sujets similaires
Sujets similaires» [AwesomeBB] Ajouter le bouton smileys dans l'éditeur complet
» Ajouter la "Description" directement en dessous du "Titre du sujet" dans ces "Sujets"
» AwesomeBB : comment ajouter un lien dans le menu burger ?
» Ajouter un menu "navigation" dans la description du forum
» ajouter "ligne + nouveau message" dans la description d'un forum
» Ajouter la "Description" directement en dessous du "Titre du sujet" dans ces "Sujets"
» AwesomeBB : comment ajouter un lien dans le menu burger ?
» Ajouter un menu "navigation" dans la description du forum
» ajouter "ligne + nouveau message" dans la description d'un forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Yuth Lun 30 Sep 2024 - 18:27
par Yuth Lun 30 Sep 2024 - 18:27