La date/heure actuelle est Ven 26 Avr 2024 - 23:15
20 résultats trouvés pour page-body
Les pages s'élargissent et le CSS ne marche pas
Bonjour !Pour le point 2... bon... c'est un peu embêtant, parce que du coup, je ne sais pas exactement ce que le CSS doit faire sur la version phpbb2, s'il va faire exactement ce que vous voulez qu'il fasse... donc disons que je garde ce qui concerne les widgets (.portal .forumline pour les cadres et .portal .forumline .module-title pour les titres des widgets), et la taille du texte des catégories (qui deviennent #page-body .secondarytitle donc). Pour le reste, je ne sais pas exactement ce que vous voulez faire.
- Code:
/** DEBUT mettre bordure au widgets **/
.portal .forumline {
border: 3px solid #655487;
padding: 0;
}
/** Fin mettre bordure au widgets **/
/** Début haut des widgets **/
.portal .forumline .module-title {
background: url('https://2img.net/s/t/21/75/69/i_back_title.jpg') top center repeat; /* image de fond et positionnement */
padding: 1rem 5px; /* espacement horizontal et vertical autour du titre */
text-transform: none; /* pas de transformation du texte en majuscules */
color: #ffffff; /* couleur du texte */
margin-top: -5px; /* suppression d'une marge en haut qui gène un peu */
}
/** Fin haut des widgets **/
/*TAILLE DU TEXTE DES CATHEGORIES*/
#page-body .secondarytitle {
font-size: 25px !important;
padding: 0 !important;
line-height: normal !important;
}
#page-body .secondarytitle h2 {
font-size: 25px;
font-family: 'Dancing Script', cursive;
line-height: 190%;
}
Pour le point 1), est-ce que vous pourriez m'envoyer par MP des identifiants de test, que j'essaye de voir en direct ce qui change une fois connecté ?
- le Sam 10 Juin 2023 - 22:21
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Les pages s'élargissent et le CSS ne marche pas
- Réponses: 5
- Vues: 310
Javascript changer background/fond du forum
cassé dans quel sens ? Personnellement je n'arrive pas à cliquer dessus à cause de la superposition des éléments (il est en dessous de.Essayez peut être de préciser z-index: 999; dans le css de #sstyle.
Ou alors ligne 9 du code javascript, vous pouvez replacer "body" par "#page-body" pour que le sélecteur soit dans le corps du forum.
- le Dim 1 Mai 2022 - 22:32
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Javascript changer background/fond du forum
- Réponses: 17
- Vues: 615
changement de couleur du forum
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : changement de couleur
Lien du forum : http://www.la-tranquillite.fr
Description du problème
Bonjour à tous,J'ai changé la couleur rose de mon forum pour du bleu, habituellement pas de soucis mais cette fois le haut et le bas du forum reste rose. Code de la css :
#wrap {
background-color: rgba(232, 238, 250, 0.1);
}
#page-body {
background-color: rgba(232, 238, 250);
}
.headerbar {
background-color: transparent;
}
.navbar {
background-color:#fff0f5;
}
Merci de me venir en aide, bonne journée.
- le Lun 29 Nov 2021 - 8:00
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: changement de couleur du forum
- Réponses: 3
- Vues: 358
code pour changer la couleur au niveau de la barre de navigation
Désolée de vous ennuier je suis légèrement dure à comprendre je m'y perds dans les codes, voilà le code en entier qui m'avait été donné je crois par "Dan"#wrap {
background-color: rgba(232, 238, 250, 0.1);
}
#page-body {
background-color: rgba(232, 238, 250);
}
.headerbar {
background-color: transparent;
}
.navbar {
background-color:#fff0f5;
}
- le Lun 25 Jan 2021 - 16:56
- Rechercher dans: Archives des problèmes avec un code
- Sujet: code pour changer la couleur au niveau de la barre de navigation
- Réponses: 14
- Vues: 782
code pour changer la couleur au niveau de la barre de navigation
Pour la couleur bleue je devais ajouter à mon code :#page-body {
background-color: rgba(232, 238, 250);
}
Pour la couleur jaune paille je devais changer et insérer ce code :
#page-body {
background-color: rgb(247, 245, 230);
}
maintenant je voudrais la couleur rose donc je ne sais pas quel code insérer.
Est-ce que ça peut vous aider, merci.
- le Lun 25 Jan 2021 - 16:44
- Rechercher dans: Archives des problèmes avec un code
- Sujet: code pour changer la couleur au niveau de la barre de navigation
- Réponses: 14
- Vues: 782
code pour changer la couleur au niveau de la barre de navigation
heu non ça ne peux pas fonctionner il me faut un code pour remplacer celui-ci :#page-body {
background-color: rgba(232, 238, 250);
}
- le Lun 25 Jan 2021 - 16:00
- Rechercher dans: Archives des problèmes avec un code
- Sujet: code pour changer la couleur au niveau de la barre de navigation
- Réponses: 14
- Vues: 782
Couleur de fond
Bonjour à tous,
Je vous donne le code qu'une personne du staf m'avait indiqué afin que l'on puisse voir le fond au niveau de la bannière ; je pense qu'il manque un code mais je suis nulle avec les codes :
#page-body {
background-color: rgba(232, 238, 250);
}
#wrap {
background-color: rgba(232, 238, 250, 0.1);
}
.headerbar {
background-color: transparent;
}
Mon forum ne ressemble plus à rien, au lieu de la couleur jaune j'ai du bleu un peu à tous les niveaux.
Si quelqu'un pouvait m'aider je lui en serais très reconnaissante.
- le Ven 4 Sep 2020 - 7:10
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Couleur de fond
- Réponses: 3
- Vues: 554
Ancrage des messges les plus récents
Bonjour mSyx,Merci pour ton aide.
J’avais essayé cela ainsi que sur le #page-body mais rien à faire le message fini en remontant tout en haut y compris en ajoutant !important;
Mais cela n'est pas propre à mon forum, cela se passe ainsi sur tous les forums FA.
- le Ven 19 Juin 2020 - 18:25
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Ancrage des messges les plus récents
- Réponses: 17
- Vues: 920
Personnalisation de pages sans template
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Safari
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Toujours
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,Je travaille actuellement sur le design de mon forum et j'ai modifié tous les templates que je pouvais pour obtenir ce genre de chose (les montagnes, le fond, etc) :
- Spoiler:

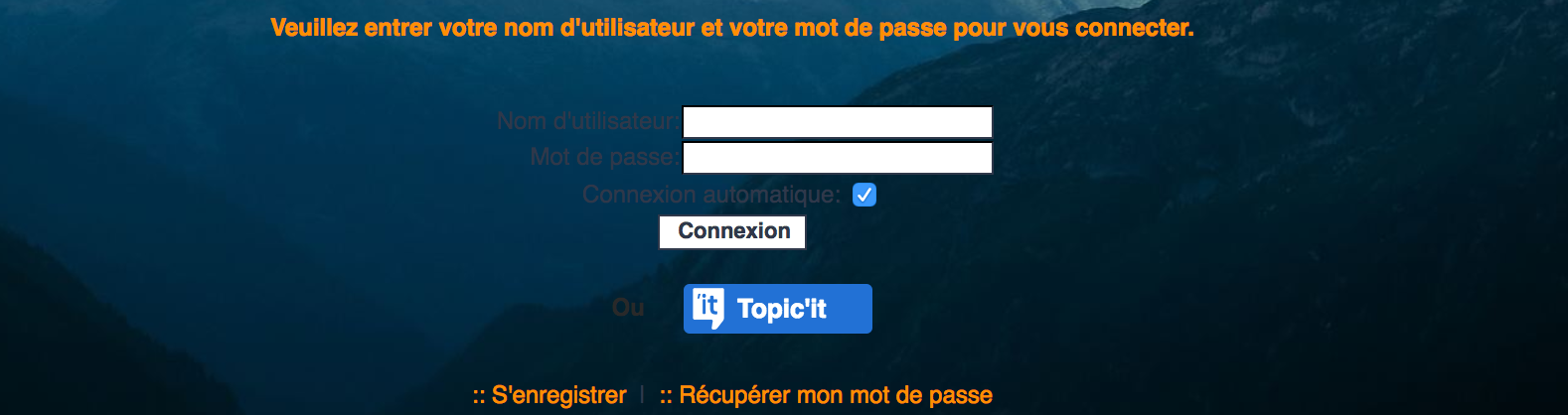
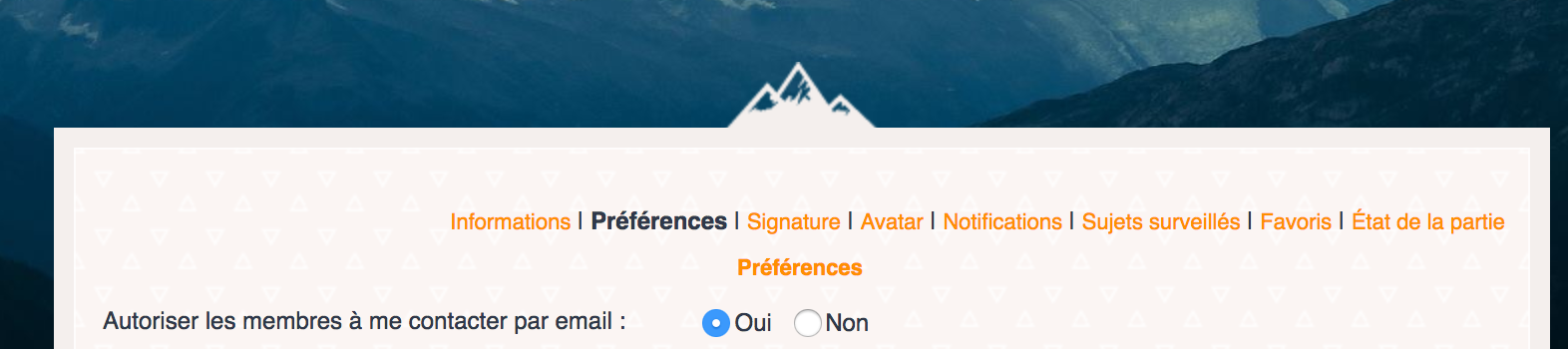
Mon problème est le suivant : Je repère trois pages où les modifications ne se font pas. La page de connexion (/login), l'onglet "Notifications" dans l'éditeur du profil, ainsi que l'onglet "favoris".
En cherchant sur le forum, j'ai trouvé ce sujet et ai apprit par la même occasion qu'il s'agissait là de pages qui ne possèdent pas de templates à elles toutes seules. Seulement, ne connaissant rien au Javascript, et même après des recherches, je ne trouve pas de moyen de modifier ces pages sans utiliser les id #page-body et autres car elles empiètent sur mes autres codes (ce qui me dérange pour 3 pages..)
Voici mon code JS que j'ai testé, je me doute qu'il manque plein de choses mais je ne sais pas lesquelles ?
- Code:
$(function(){
if (location.pathname == "/login") {
var test = document.getElementByTagName('form');
test.className = 'fftri';
}
});
Ma class fftri possède les attributs suivants :
- Code:
background-color:#fbf5f3;
padding:10px;background-image:url(https://zupimages.net/up/18/42/5rsn.png);
border:1px solid rgba(255,255,255, 0.75);
Y'a-t-il un moyen autre que le JS pour modifier ces pages? Si non, est-il possible d'avoir de l'aide pour régler mon code JS et essayer de le faire fonctionner?
Merci d'avance pour votre aide!
- le Dim 21 Oct 2018 - 23:13
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Personnalisation de pages sans template
- Réponses: 6
- Vues: 797
La fonction calc() en CSS ne fonctionne pas
bonsoir ^^vous avez {#}page-body{/#}:100%
un .post_body:76%
le probleme vient plus du profil qui est indiqué a 155px comme bien d'autre chose ..
passé le a 15% pour test au lieu de 155px
cdl,
- le Sam 7 Jan 2017 - 23:31
- Rechercher dans: Archives des problèmes avec un code
- Sujet: La fonction calc() en CSS ne fonctionne pas
- Réponses: 7
- Vues: 979
Les écritures débordent sur mon forum à certains endroits
Bonjour,Essayez en ajoutant ce code à votre feuille de style css :
- Code:
#page-body {
width: 879px;
}
(appliquer la largeur à #page-body au lieu de .bodyline devrait éviter la déformation dans les messages privés, à vérifier que ça ne déforme rien ailleurs mais ça devrait corriger l'index
- le Sam 12 Nov 2016 - 16:39
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Les écritures débordent sur mon forum à certains endroits
- Réponses: 10
- Vues: 1046
Bouton visibles mais non actifs
Bonjour le forum,Toujours embêté par cette div avec classe changeante qui apparait en plein milieu de mon forum.
J'ai l'impression que c'est une pub masquée:
html body .r00dd454f, html body .r00dd454f iframe, html body iframe[name="google_ads_frame"], html body .r00dd454f iframe[name="google_ads_frame"], html body #wrap #page-body div.r00dd454f, html body #page-body .r00dd454f {
Ceci est le code renseigné pour cette div dans le CSS et on peut y aperçevoir "google_ads_frame" donc je pense que c'est belle et bien une pub mais cela ne règle en rien le soucis qui est qu'elle est transparente et passe par dessus toutes mes pages.
En espérant avoir un début d'aide de votre part car je bloque totalement.
Amicalement, Zayx.
- le Sam 10 Sep 2016 - 15:12
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Bouton visibles mais non actifs
- Réponses: 10
- Vues: 937
Problème de largeur du forum.
Bonjour .cranberryJe poste pour voir le lien de votre forum
EDIT:
Alors voilà ce que j'ai compris :
- sur votre index, nous avons une largeur de 787px pour votre index
- ensuite la catégorie que vous montrez en lien fait 732px de largeur.
 #page-body
#page-body- enfin la liste de vos sujet fait aussi 732px de largeur.
Nous allons donc régler ce problème de largeur avec un peu de CSS, voici le code à copier dans votre feuille de style :
- Code:
#page-body {
width: 787px;
}
Pour modifier la largeur de votre liste de sujet, j'aurais besoin de votre template : topics_list_box.
En espérant vous avoir aidé, cordialement,
Horusbk
- le Dim 20 Mar 2016 - 8:58
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Problème de largeur du forum.
- Réponses: 5
- Vues: 676
Liens QEEL et Chatbox excessivement larges
Alors il y avait en fait une balise en trop, voici le template corrigé :- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="cate_titre">{catrow.tablehead.L_FORUM}</div>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="cate_bloc">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
<div class="forum_bottom">
<div class="forum_desc">
{catrow.forumrow.FORUM_DESC}
</div>
<div class="forum_bloc_sous_forums">
<div class="forum_sous_forums">
<span id="forum_sous_forums2">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</div>
<script type="text/javascript">
jQuery('#forum_sous_forums2').html(jQuery('#forum_sous_forums2').html().replace(/, /g,'<br />')).removeAttr('id');
</script>
</div>
</div>
<div class="forum_icone">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div>
<div class="forum_avatar">
<!-- BEGIN avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR}
<!-- END avatar -->
</div>
<div class="stats1">{catrow.forumrow.TOPICS}<span class="gensmall">sujets</span></div>
<div class="stats2">{catrow.forumrow.POSTS}<span class="gensmall">messages</span></div>
<div class="last_post">{catrow.forumrow.LAST_POST}</div>
</div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<!-- END tablefoot -->
<!-- END catrow -->
Par contre du coup j ne sais pas trop si ça risque de déformer vos catégories, il faudra peut être revoir le css associé pour corriger ça. Et si c'est le cas... à vrai dire je suis tentée de proposer un codage qui me parait plus intuitif de celles-ci ? Par exemple, j'ai beugué quelques instants pour comprendre que le bloc "cate_bloc" ne contenait pas la catégorie mais juste un forum... Et d'autres détails du même genre
Pour ce qui est des liens qui dépassent, c'est parce que vous avez limité la largeur de #page-body à 800px, tout comme les .cate_block, mais que ces dernière ont en plus 5px de marge, et donc ça élargit le contenu de l'élément.
Dans votre css, localisez le code suivant :
- Code:
.cate_bloc {
height: 180px;
margin-right: 5px;
margin-top: 60px;
}
et supprimez la ligne
margin-right: 5px;
ce qui donne :
- Code:
.cate_bloc {
height: 180px;
margin-top: 60px;
}
- le Dim 6 Mar 2016 - 18:06
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Liens QEEL et Chatbox excessivement larges
- Réponses: 9
- Vues: 830
Encadrement du corps du forum
[mention]Don Vito Corleone[/mention] a écrit:Bonjour,Voilà j'ai un petit soucis. Je suis en train de travailler sur la prochaine version d'un forum sauf que, je me retrouve embêtée avec un code. J'aimerais encadrer mon forum avec une bordure à droite et à gauche, mais qui ne remonte pas jusqu'au header (contrairement à la class bodyline) mais qui se termine au niveau du haut de la PA et qui part depuis le fond du forum.
Pourquoi pas?
- Code:
#page-body, #page-footer {
border-left:5px solid #ffff00;
border-right:5px solid #ffff00;
}
Cordialement.
bonjour a vous , je me permet une intrusion !!
dans ce cas le
- Code:
#page-footer
- Code:
#page-body{
border-left:5px solid #ffff00;
border-right:5px solid #ffff00;
}
bon dimanche a vous tous
- le Dim 20 Déc 2015 - 10:04
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Encadrement du corps du forum
- Réponses: 8
- Vues: 988
Elargir son forum
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.lgda.taguilde.net
Description du problème
Bonjour le peuple !Donc je recherche à élargir les catégories qui sont présente sur mon forum. Bref je suis allé sur PA/Général/Configuration/Largeur du forum (nombre ou pourcentage %).
J'ai changé les chiffres, mais rien ne se passe. Niveau codage, je suis une bille... par contre je peux vous coller les codse que j'ai actuellement sur ma fiche CSS (au cas ou il y a un soucis directement dedans)
- Spoiler:
body
{
background-color: ;
background-position: top center;
background-repeat: repeat-y;
}
a
{
outline: none;
}
a:link
{
text-decoration: none !important;
}
.bodylinewidth
{display: table;
width: 1000%
}
#page-body
{
margin-top: 100px;
}
.forumline
{
max-width: 850px;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
margin-bottom: 10px;
background-image: url(https://2img.net/r/hpimg15/pics/990052Sanstitre1.png);
background-repeat: repeat;
-moz-border-radius-topright: 20px;
-moz-border-radius-bottomleft: 20px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-bottomright: 6px;
border-radius: 6px 6px 6px 6px;
-moz-box-shadow: 1px 1px 2px #f0b643;
box-shadow: 1px 1px 2px #f0b643;
padding: 5px;
margin-bottom: 10px;
}
a.forumlink
{
display: block;
padding: 4px;
border-bottom: 2px solid #1b1b1b;
}
a.forumlink:hover
{
text-decoration: none !important;
margin-left: 20px;
font-style: italic;
}
table
{
max-width: 850px;
margin: auto;
}
#i_logo
{
margin-top: -18px;
margin-bottom: -40px;
}
.row3Right
{
border: none !important;
}
.thHead
{
border: none !important;
}
.thCornerL, .thCornerR, .thTop
{
border: none !important;
}
.thLeft, .thRight
{
border-left: none !important;
border-right: none !important;
}
.catLeft, .catRight
{
border: none! important;
}
.catHead
{
border: none !important;
}
.catBottom
{
border: none !important;
}
.mini_ava {
float: left;
}
.mini_ava img {
width: 40px;
height: 40px;
margin: 0 5px;
border-radius: 10px;
transition: all 2s;
-moz-transition: all 2s;
-webkit-transition: all 2s;
-o-transition: all 2s;
}
.mini_ava img:hover
{
width: 80px;
height: 80px;
}
#page-footer
{
background-image: ;
background-repeat: ;
background-position: ;
width: ;
height: ;
margin-bottom: ;
}
#page-footer a
{
font-size: 10px;
text-decoration: none !important;
}
- le Ven 28 Aoû 2015 - 5:09
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Elargir son forum
- Réponses: 3
- Vues: 1128
Présence de <br> qui n'ont pas lieu d'être
Teurancher a écrit:Bon, j'ai trouvé une alternative;
CSS:
- Code:
#page-body br { display: none; }
Il suffit d'ajouter la valeur adéquate au margin-bottom des class qui sont déplacées par cette suppression des <br>.
Ton idée est bonne Teurancher, tu n'utilises juste pas le bon sélecteur
Si tu mets comme ceci, cela devrait être mieux
- Code:
.f_secondarytitle br { display: none; }
- le Dim 2 Aoû 2015 - 14:08
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Présence de <br> qui n'ont pas lieu d'être
- Réponses: 10
- Vues: 1003
Changer la couleur automatique pour les messages, et avoir plus de choix de couleur pour les titres des sujets
j'ai la palette de couleur étendue et le WYSIWYG n'est pas activé et voilà le code css du thème :body{
background-position:top center;font-weight:normal;}
body{margin-top:0px;}
#page-body{
margin:10px 22px 10px 22px;}
button.button2:hover,input.button2:hover{
color:#000;font-weight:bold;background-image:url('https://i.servimg.com/u/f35/11/95/30/70/zz210.png');background-position:top;background-position:top;}
input.liteoption{color:#000;font-weight:bold;background-repeat:repeat-x;background-image:url('https://i.servimg.com/u/f35/11/95/30/70/zz110.png');background-position:top;background-position:center;}
input.liteoption:hover{
font-weight:bold;background-image:url('https://i.servimg.com/u/f35/11/95/30/70/zz210.png');background-position:top;color:#000;background-position:top;}
input.mainoption{color:#000;font-weight:bold;background-repeat:repeat-x;background-image:url('https://i.servimg.com/u/f35/11/95/30/70/zz110.png');background-position:top;background-position:center;}
input.mainoption:hover{font-weight:bold;background-image:url('https://i.servimg.com/u/f35/11/95/30/70/zz210.png');background-position:top;color:#000;background-position:top;}
.catBottom{
border:none !important;} .catHead{border:none !important;}
.thLeft{border:none !important;} .thRight{border:none !important;}
.forumline{background-image:url('https://i.servimg.com/u/f30/13/30/32/72/b1_bas10.png');background-repeat:no-repeat;background-position:bottom;padding-bottom:34px;/padding-bottom:3px;/background-image:none;/background-repeat:repeat;}
td.cat{background-repeat:repeat;
}
td.catHead{background-repeat:repeat;}
td.catSides{
background-repeat:repeat;}
td.catLeft{background-repeat:repeat;border-left:none !important;} td.catRight{background-repeat:repeat;}
td.catBottom{background-repeat:repeat;} #plus_menu{background-color:#23201b;border:1px solid #2e2b26 !important;}
.wysiwyg{background-color:#2e2b26 !important;} .bodyline{background-image:url('https://i.servimg.com/u/f35/11/95/30/70/217.png');background-position:bottom right;background-repeat:no-repeat;}
#text_editor_textarea{background-color:#1B1915 !important;color:#d1ba88;}
.attachbox{
background-color:#2e2b26;background-image:url('https://i.servimg.com/u/f30/13/30/32/72/fond_s10.png');border:1px solid #6c6657;padding:5px;-moz-border-radius-topleft:15px;-webkit-border-radius-topleft:15px;-moz-border-radius-topright:15px;-webkit-border-radius-topright:15px;border-radius-topleft:15px;border-radius-topright:15px;-moz-box-shadow:0px 0px 10px #000;-webkit-box-shadow:0px 0px 10px #000;box-shadow:0px 0px 10px #000;
}
.attachbox dl.file{background-color:#212121;margin-top:8px;padding:5px;border:1px solid #6c6657;-moz-border-radius:15px;-webkit-border-radius:15px;border-radius:15px;-moz-box-shadow:0px 0px 10px #000;-webkit-box-shadow:0px 0px 10px #000;box-shadow:0px 0px 10px #000;}
.row1,.row2,.row3,.row3Right{background-image:url('https://i.servimg.com/u/f30/13/30/32/72/fond_c10.jpg');background-repeat:repeat;border:1px solid #37342d;} .container_IE{background-image:url('https://i.servimg.com/u/f35/11/95/30/70/copy11.png');background-position:bottom right;background-repeat:no-repeat;}
div.errorwrap,div.infowrap{background-color:#776952;border:1px solid #ac9a7b;color:#443b2b !important;font-weight:bold;}
div.errorwrap h4,div.infowrap h4{background-color:#443b2b;border:1px solid #ac9a7b;color:#ac9a7b;} div.errorwrap p,div.infowrap p{color:#443b2b;font-weight:bold;}
.code{background-color:#2c2a25;border:1px solid #6c6657;background-image:url('https://i.servimg.com/u/f30/13/30/32/72/fond_s10.png');-moz-border-radius:15px;-webkit-border-radius:15px;border-radius:12px;color:#caba9f;padding:5px;-moz-box-shadow:0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
}
.quote{background-color:#2c2a25;border:1px solid #6c6657;background-image:url('https://i.servimg.com/u/f30/13/30/32/72/fond_s10.png');-moz-border-radius:15px;-webkit-border-radius:15px;border-radius:12px;color:#caba9f;padding:5px;-moz-box-shadow:0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
}
.spoiler{background-color:#2c2a25;border:1px solid #6c6657;background-image:url('https://i.servimg.com/u/f35/11/95/30/70/35px10.png');-moz-border-radius:15px;-webkit-border-radius:15px;border-radius:12px;color:#caba9f;padding:5px; -moz-box-shadow:0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
}
.spoiler_closed{background-color:#2c2a25;border:1px solid #6c6657;-moz-border-radius:15px;-webkit-border-radius:15px;border-radius:12px;color:#caba9f;padding:5px;}
.spoiler_content{background-color:#2c2a25;border:1px solid #6c6657;background-image:url('https://i.servimg.com/u/f30/13/30/32/72/fond_s10.png');-moz-border-radius:15px;-webkit-border-radius:15px;border-radius:12px;color:#caba9f;padding:5px;}
#i_logo{
margin-top:-7px !important;
/position:relative;} .catSides{border:none !important;}
button.button2,input.button2{
color:#000000;background-image:url('https://i.servimg.com/u/f35/11/95/30/70/zz110.png');background-position:top;}
button.button2:hover,input.button2:hover{border:1px solid #000000;background-image:url('https://i.servimg.com/u/f35/11/95/30/70/zz210.png');background-position:top;color:#000000;}
button.button2,input.button2{
color:#000;font-weight:bold;background-repeat:repeat-x;background-image:url('https://i.servimg.com/u/f35/11/95/30/70/zz110.png');background-position:top;background-position:center;}
#chatbox_header .cattitle strong { display: none; }
#chatbox_header .cattitle:before { content: "Le Coin des Bavardages"; }
p.chatbox_row_1 {
background-color:#1B1915;
}
p.chatbox_row_2 {
background-color:#1a1a19;
}
- le Ven 3 Juil 2015 - 18:42
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Changer la couleur automatique pour les messages, et avoir plus de choix de couleur pour les titres des sujets
- Réponses: 4
- Vues: 3085
Aide pour le codage de la version mobile
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Safari, Autre
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://themazerunner-forum.fr/
Description du problème
BonjourJ'ai découvert ce tutoriel permettant de personnaliser l'apparence de son forum dans sa version mobile. Toutefois, j'ai essayé de rentrer certains codes dans ma page CSS mais cela n'a pas fonctionné.
J'aimerais déjà, commencer par l'apparence générale :
Tutoriel : personnaliser l'apparence en version mobile de votre forum. a écrit:Général :
L'image de fond :
Code: Sélectionner le contenu
#page-body
L'image de fond de haut de page :
Code: Sélectionner le contenu
.mobile_title
Texte de haut de page :
Code: Sélectionner le contenu
.mobile_title_content
L'image de fond de bas de page :
Code: Sélectionner le contenu
.linklist
Texte de bas de page (nécessite la balise !important) :
Code: Sélectionner le contenu
.small
Quelqu'un pourrait-il m'expliquer comment intégrer ces balises dans le CSS ?
Est-ce que si le CSS contient déjà des éléments (comme la couleurs des titres ...) est-ce grave ?
En vous remerciant pour vos réponse et votre aide, 1BAPTISTE.
- le Mer 25 Fév 2015 - 19:45
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Aide pour le codage de la version mobile
- Réponses: 11
- Vues: 1549
Ancres dans les messages
| Ancres dans les messages |
Une ancre est la partie #ancre qu'il y a dans la barre d'adresse et pour laquelle si il y a bien un élément ancre du nom mis après le # sur la page, le navigateur nous mettra à la hauteur de cet élément. Pour une explication détaillée du fonctionnement des ancres, vous pouvez vous référer à cet article. En guise d'exemple, voici un index avec des ancres dans ce tutoriel :  Sommaire : Sommaire :
Comment ajouter une ancre soi-même ?ExplicationsPour les détails vous avez le lien précédent, mais en résumé donc il y a moyen de la faire de deux façons :
Pour ce qui est de ce qu'on peut mettre comme nom-de-ancre, il faut pour bien faire que ça commence par une lettre (de a à z ou de A à Z) puis ça peut être suivi par n'importe quel nombre de lettre (encore de a à z et de A à Z (les lettres accentuées ne sont pas conseillées)), chiffres (0 à 9) ou des caractères -_: et . Exemple : Cas où le HTML est activéSi le HTML est activé sur les messages de votre forum [Voir le tutoriel] ou dans un espace où le HTML est autorisé (par exemple, lors de la création d'une page HTML [Voir le tutoriel] ou dans un widget [Voir le tutoriel]), vous pouvez rédiger vos ancres selon les différentes possibilités suivantes :
Ainsi, vous avons bien trois ancres : lettre-a, lettre-b et lettre-l. Exemple : Cas où le HTML est désactivéPour le cas du HTML désactivé, il n'est pas possible de mettre un "équivalent" d'un <a name="nom-de-ancre">. Toutefois, on peut mettre un id="nom-de-ancre" grâce à l'utilisation de la balise BBcode d'un tableau :
Ainsi, vous avons bien trois ancres : lettre-a, lettre-b et lettre-l. Quels sont les ancres qui existent de base sur Forumactif ?Il y en a un bon nombre, vous pouvez très bien regarder la source de cette page (clic-droit sur une page puis "afficher la source") et rechercher dedans les name="" d'une balise <a> ainsi que les id="" de toutes les balises. En voici quelques-unes qui peuvent être utiles :
Toutes les ancres d'une page (celles qui y sont à la base ou celles qu'on a ajouté) sont utilisables dans nos liens (voir la partie suivante pour comment les utiliser). Comment faire un lien vers une ancre ?Il suffit de faire un lien vers la page où se trouve l'ancre et d'y ajouter #nom-de-ancre, par exemple pour le sujet :
On a mis une ancre #phpbb2 (grâce à un tableau) et donc en allant sur le lien :
On arrive au niveau de l'ancre #phpbb2. Avec le HTML activé, vous pouvez utiliser un lien relatif, ce qui vous permettra que le lien reste bon même si l'adresse du forum change, pour ce faire vous pouvez donc mettre un lien comme ceci :
Commencer l'adresse par un / permet simplement de faire un lien "interne" à votre forum. A la place du / cela revient à la même chose que de mettre https://monforum.forumactif.com/ à part qu'en cas de changement d'adresse, vous n'aurez aucun problème de mauvais lien. |
| Ce tutoriel a été rédigé par le Staff du Forum des Forums, Et en particulier par Ea, actualisé par Bipo (mars 2021). Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
- le Lun 12 Sep 2011 - 18:53
- Rechercher dans: Trucs et astuces
- Sujet: Ancres dans les messages
- Réponses: 0
- Vues: 11815

 Accueil
Accueil Créer un forum
Créer un forum
