Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Gros EDIT. Message d'origine : jeu 2 déc - 16:36
Bonjour à tous,
Suite à des échanges avec le Staff ForumActif, j'ai reformulé ma demande d'aide dans l'intérêt de tous.
Comme je l'ai expliqué dans mon précédent message, j'aurais voulu modifier complètement le template Mobile.
L'actuel est superbe, mais ne convient malheureusement pas à mon besoin (priorité Articles/News > Débat/Dév)
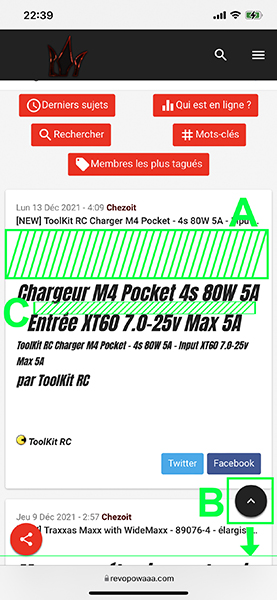
Voilà à quoi je voudrais arriver, ou en mieux (Clair & Simple) : A / B / C
Bien sûr, liens à lancer depuis vos téls.
Petite précision sur ma personne, j'ai très peu de connaissance en code, mais des bonnes en visuel et en com.
Ergonomie :
1/ Menu (ça serait sympa qu'on puisse le déplacer partout sur l'écran, qui reste toujours sur l'écran.) [Solution : fixer la barre de navigation en haut du forum et supprimer les boutons (accueil, nouveautés, sujets suivis, chatbox...) du bas du forum.]
__• Avec tout le contenu actuel selon membre ou invité. [Solution : ajouter des liens personnalisés dans le menu déroulant en fonction du statut de l'utilisateur.]
__• Rajouter des trucs cools ?
2/ Bannière Logo Site. [Solution : remplacer le chemin / titre de la barre de navigation par le logo du forum et lui appliquer un lien vers l'index.]
3/ Dans un coin de la bannière du logo, possibilité de mettre un traducteur multilingue. [Solution : intégrer Google traduction dans la barre de navigation version mobile]
4/ Dans un coin de la bannière du logo, possibilité de mettre bouton recherche.
5/ Bannière ou Onglet pour les sujets récents avec les utilisateurs connectés. (important) [Solution : Organisation des widgets du portail en onglets.]
6/ Article
__a Date article
__b Nom du post en petite
__c Titre article
__d Tags article qui revoit sur d'autres résultat.
__e Image article
__f Texte article (pouvoir déterminer le nombre de lettres…puis terminer par [lire plus]/[read more] & sa couleur)
__g Bouton Facebook / Twitter / ... (possibilité de paramétrage)
[Solution : Intégration de boutons "lire plus" et partages réseaux sociaux individuellement dans chaque post.]
Bien sûr, il faut que l'ensemble ait une harmonie visuelle. (Couleur / Corps texte / Espace / Séparation / ...)
Remarques pertinentes exigées !
Proposition :
Je la garde; à tous ceux qui m'aideront dans ce projet je pourrais leur proposer dans la mesure du raisonnable :
-Conseil en com 360°.
-Conseil en contenu média.
-Graphisme pour votre site ou autre. (hors vidéo)
Merci à tous ceux qui pourront m'aider !
L.G alias Chezoit
Bonjour à tous,
Suite à des échanges avec le Staff ForumActif, j'ai reformulé ma demande d'aide dans l'intérêt de tous.
Comme je l'ai expliqué dans mon précédent message, j'aurais voulu modifier complètement le template Mobile.
L'actuel est superbe, mais ne convient malheureusement pas à mon besoin (priorité Articles/News > Débat/Dév)
Voilà à quoi je voudrais arriver, ou en mieux (Clair & Simple) : A / B / C
Bien sûr, liens à lancer depuis vos téls.
Petite précision sur ma personne, j'ai très peu de connaissance en code, mais des bonnes en visuel et en com.
Ergonomie :
1/ Menu (ça serait sympa qu'on puisse le déplacer partout sur l'écran, qui reste toujours sur l'écran.) [Solution : fixer la barre de navigation en haut du forum et supprimer les boutons (accueil, nouveautés, sujets suivis, chatbox...) du bas du forum.]
__• Avec tout le contenu actuel selon membre ou invité. [Solution : ajouter des liens personnalisés dans le menu déroulant en fonction du statut de l'utilisateur.]
__• Rajouter des trucs cools ?
2/ Bannière Logo Site. [Solution : remplacer le chemin / titre de la barre de navigation par le logo du forum et lui appliquer un lien vers l'index.]
3/ Dans un coin de la bannière du logo, possibilité de mettre un traducteur multilingue. [Solution : intégrer Google traduction dans la barre de navigation version mobile]
4/ Dans un coin de la bannière du logo, possibilité de mettre bouton recherche.
5/ Bannière ou Onglet pour les sujets récents avec les utilisateurs connectés. (important) [Solution : Organisation des widgets du portail en onglets.]
6/ Article
__a Date article
__b Nom du post en petite
__c Titre article
__d Tags article qui revoit sur d'autres résultat.
__e Image article
__f Texte article (pouvoir déterminer le nombre de lettres…puis terminer par [lire plus]/[read more] & sa couleur)
__g Bouton Facebook / Twitter / ... (possibilité de paramétrage)
[Solution : Intégration de boutons "lire plus" et partages réseaux sociaux individuellement dans chaque post.]
Bien sûr, il faut que l'ensemble ait une harmonie visuelle. (Couleur / Corps texte / Espace / Séparation / ...)
Remarques pertinentes exigées !
Proposition :
Je la garde; à tous ceux qui m'aideront dans ce projet je pourrais leur proposer dans la mesure du raisonnable :
-Conseil en com 360°.
-Conseil en contenu média.
-Graphisme pour votre site ou autre. (hors vidéo)
Merci à tous ceux qui pourront m'aider !
L.G alias Chezoit
Dernière édition par Chezoit le Sam 18 Déc 2021 - 11:57, édité 1 fois
 Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Bonjour,
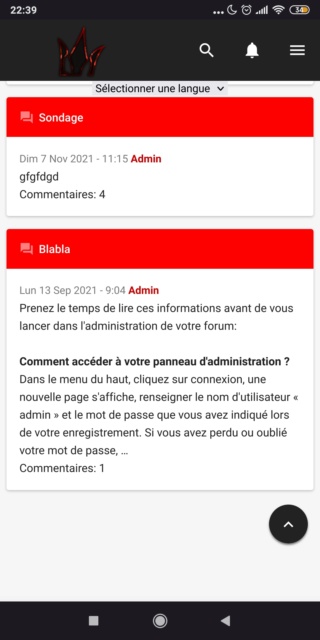
Avant tout j'aimerais m'assurer du fait qu'on parle de la même chose. Quand vous parlez des templates mobile, vous souhaitez agir sur ce visuel, c'est bien cela ?
(Accessible en cliquant sur "version mobile" dans les liens en bas de page lorsque vous êtes sur téléphone)
Je pose la question car sur votre forum, la version par défaut est la version web.
Ce ne sont pas les mêmes templates à modifier selon si c'est l'un ou l'autre.
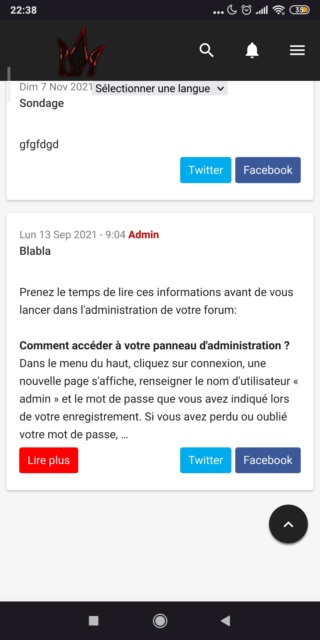
Ça contribue à me faire penser qu'on ne parle pas de la même chose, vu que sur le menu de la version mobile, l'option recherche est déjà disponible. Idem pour l'option partage Twitter et Facebook d'ailleurs, même si ça ne colle pas exactement au visuel que vous souhaitez et que j'entends bien la volonté de personnalisation de ce côté.
Que voulez-vous dire par "rajouter des trucs cools" ?
Avant tout j'aimerais m'assurer du fait qu'on parle de la même chose. Quand vous parlez des templates mobile, vous souhaitez agir sur ce visuel, c'est bien cela ?
- version mobile:
(Accessible en cliquant sur "version mobile" dans les liens en bas de page lorsque vous êtes sur téléphone)
Je pose la question car sur votre forum, la version par défaut est la version web.
- version web:
Ce ne sont pas les mêmes templates à modifier selon si c'est l'un ou l'autre.
Chezoit a écrit:4/ Dans un coin de la bannière du logo, possibilité de mettre bouton recherche.
Ça contribue à me faire penser qu'on ne parle pas de la même chose, vu que sur le menu de la version mobile, l'option recherche est déjà disponible. Idem pour l'option partage Twitter et Facebook d'ailleurs, même si ça ne colle pas exactement au visuel que vous souhaitez et que j'entends bien la volonté de personnalisation de ce côté.
Que voulez-vous dire par "avec tout le contenu actuel selon membre ou invité" ? Qu'est-ce qu'il y a à changer concrètement ?Chezoit a écrit:1/ Menu (ça serait sympa qu'on puisse le déplacer partout sur l'écran, qui reste toujours sur l'écran.)
__• Avec tout le contenu actuel selon membre ou invité.
__• Rajouter des trucs cools ?
Que voulez-vous dire par "rajouter des trucs cools" ?
Voulez-vous dire qu'au lieu de "sujets récents" et du "qui est en ligne" affiché en texte simple, vous voudriez une image ?Chezoit a écrit:5/ Bannière ou Onglet pour les sujets récents avec les utilisateurs connectés. (important)

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Bonjour,
Oui totalement.
Oui, la version Mobile n'est pas adaptée à mon besoin, j'ai donc optimisé la version Web au mieux pour les mobiles.Oka.mi a écrit:....-
Je pose la question car sur votre forum, la version par défaut est la version web.
...
Mais, comme vous le savez, Google n'aime pas ça du tout pour le référencement.
Dans le point "Ergonomie :"Oka.mi a écrit:...Chezoit a écrit:4/ Dans un coin de la bannière du logo, possibilité de mettre bouton recherche.
Ça contribue à me faire penser qu'on ne parle pas de la même chose, vu que sur le menu de la version mobile, l'option recherche est déjà disponible. Idem pour l'option partage Twitter et Facebook d'ailleurs, même si ça ne colle pas exactement au visuel que vous souhaitez et que j'entends bien la volonté de personnalisation de ce côté.
...
Je détaille le cahier des charges et ses emplacements, si vous voulez.
Oui une très grande volonté à personnaliser l'ensemble.
__• Avec tout le contenu actuel selon membre ou invité : Garder automatiquement selon "ses" préférences, le contenu de ce menu selon si on est invité ou membre.Oka.mi a écrit:...Que voulez-vous dire par "avec tout le contenu actuel selon membre ou invité" ? Qu'est-ce qu'il y a à changer concrètement ?Chezoit a écrit:1/ Menu (ça serait sympa qu'on puisse le déplacer partout sur l'écran, qui reste toujours sur l'écran.)
__• Avec tout le contenu actuel selon membre ou invité.
__• Rajouter des trucs cools ?
Que voulez-vous dire par "rajouter des trucs cools" ?
..
__• Rajouter des trucs cools ? : La possibilité d'y rajouter des liens vers une page, des options, des profils, sujet non lu, etc. par exemple.
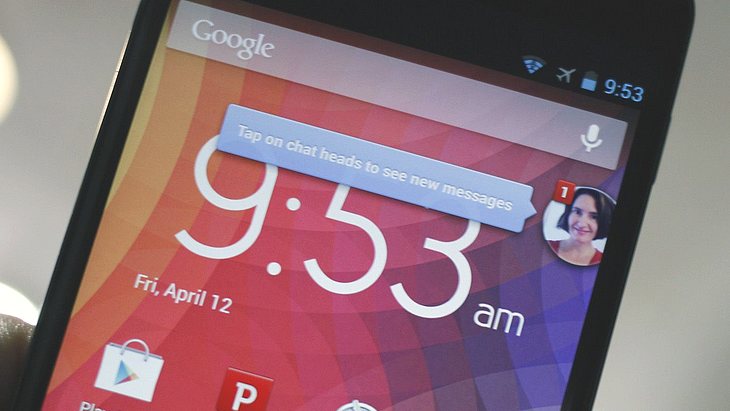
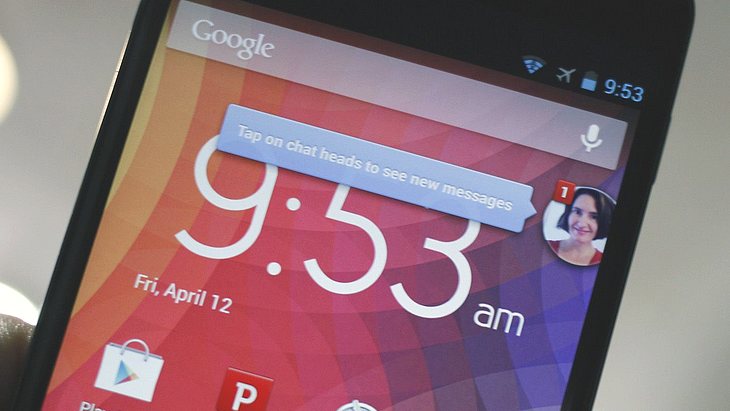
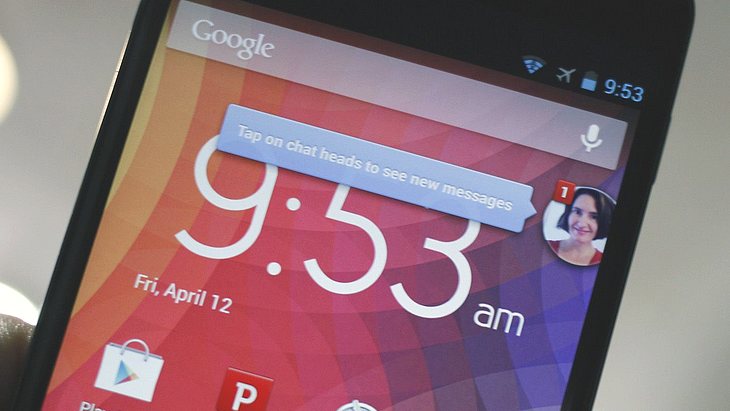
Désolé, je ne vois pas ce que vous voulez dire par "une image". Ce que je voulais dire c'est de le présenter autrement pour ne pas qu'il prenne de la place, mais qu'on l'ait toujours sous la main. Un peu comme les bulles de discussion facebook qu'on peut retrouver sur Android ET même y coller les Notifications d'une pierre deux coups !Oka.mi a écrit:...Voulez-vous dire qu'au lieu de "sujets récents" et du "qui est en ligne" affiché en texte simple, vous voudriez une image ?Chezoit a écrit:5/ Bannière ou Onglet pour les sujets récents avec les utilisateurs connectés. (important)
ET POURQUOI PAS, y coller tout le menu !? Pour ne laisser qu'apparait que le contenu de la page.

Merci de votre intérêt pour la réalisation de ce projet !
 Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Bonsoir,
Alors on peut commencer par réaliser le point 2, ce sera déjà ça de fait.
Edit : j'avais publié une autre méthode mais en fait je me prenais la tête pour rien (c'est ma compétence secrète que je débloque lorsque je dépasse un certain seuil de fatigue). Mes derniers neurones de la soirée ont tenté d'écrire la nouvelle, et ça colle définitivement mieux à ce que je voulais, et à ce que vous voulez, je l'espère en tout cas.
Dans vos templates > Version mobile > overall_header, ligne 449, vous avez la variable {NAV_CAT_DESC}.
Juste devant, collez ceci :
Edit 10/12: ou ceci si besoin d'un lien vers la page d'accueil sur le logo :
 et n'oubliez pas de publier
et n'oubliez pas de publier  votre template à la suite.
votre template à la suite.
Ici on vient de mettre dans la barre de navigation un élément nommé "logomob" dans lequel se trouve votre logo/bannière actuelle. Si vous souhaitez changer le logo de cette barre de navigation un jour, souvenez-vous de modifier le lien https://i.servimg.com/u/f11/11/70/59/71/logore14.png dans ce même template. Ceci en sachant que le "vrai" logo mobile, celui que vous pouvez modifier dans Affichage > Images et Couleurs > Gestion des images (Mode Avancé) > Général / Navigation, sera toujours visible sur la page https://www.revopowaaa.com/forum (version mobile évidemment) sauf souhait contraire de votre part.
Il nous reste à faire un petit ajustement CSS :
J'ai cru comprendre, en regardant les sites exemples donnés, que vous souhaitez le remplacement du titre de la page par la bannière. J'ai donc mis le texte du titre à 0px, ainsi, il existera toujours pour le référencement, mais sera invisible pour un utilisateur lambda.
Pour info, ce que j'appelle le titre de la page, c'est le titre situé à gauche dans la barre de navigation et qui change selon votre emplacement, exemple : sur l'index, le titre c'est le nom de votre forum, sur un sujet c'est le titre du sujet, etc.
a) vous voulez un menu déroulant avec des liens qui apparaissent en fonction des "préférences" de chaque utilisateur, membre ou invité.
b) vous voulez deux types de menu déroulant, un pour les membres, et un pour les invités.
Selon l'interprétation, voici ma question :
a) comment voulez-vous définir ces préférences ? Parce que techniquement, je vois par quoi on pourrait passer, mais je ne sais pas comment vous voulez que vos utilisateurs choisissent leurs préférences, sur quoi vous voulez que l'on se base.
b) quels sont les liens que vous souhaitez ajouter aux deux menus (invité et membre) car actuellement le menu déroulant n'est déjà pas le même en fonction de l'utilisateur connecté (invité, membre, administrateur).
Alors on peut commencer par réaliser le point 2, ce sera déjà ça de fait.
Edit : j'avais publié une autre méthode mais en fait je me prenais la tête pour rien (c'est ma compétence secrète que je débloque lorsque je dépasse un certain seuil de fatigue). Mes derniers neurones de la soirée ont tenté d'écrire la nouvelle, et ça colle définitivement mieux à ce que je voulais, et à ce que vous voulez, je l'espère en tout cas.
Dans vos templates > Version mobile > overall_header, ligne 449, vous avez la variable {NAV_CAT_DESC}.
Juste devant, collez ceci :
- Code:
<div id="logomob"><img src="https://i.servimg.com/u/f11/11/70/59/71/logore14.png" alt="{SITENAME}"/></div>
Edit 10/12: ou ceci si besoin d'un lien vers la page d'accueil sur le logo :
- Code:
<div id="logomob"><a href="/"><img src="https://i.servimg.com/u/f11/11/70/59/71/logore14.png" alt="{SITENAME}"/></a></div>
 et n'oubliez pas de publier
et n'oubliez pas de publier  votre template à la suite.
votre template à la suite.Ici on vient de mettre dans la barre de navigation un élément nommé "logomob" dans lequel se trouve votre logo/bannière actuelle. Si vous souhaitez changer le logo de cette barre de navigation un jour, souvenez-vous de modifier le lien https://i.servimg.com/u/f11/11/70/59/71/logore14.png dans ce même template. Ceci en sachant que le "vrai" logo mobile, celui que vous pouvez modifier dans Affichage > Images et Couleurs > Gestion des images (Mode Avancé) > Général / Navigation, sera toujours visible sur la page https://www.revopowaaa.com/forum (version mobile évidemment) sauf souhait contraire de votre part.
Il nous reste à faire un petit ajustement CSS :
- Code:
/* Version mobile */
h1.mobile_title_content {font-size: 0px;}
#logomob img {max-height: 76px;position: absolute;top: 0; left: 56px;}
J'ai cru comprendre, en regardant les sites exemples donnés, que vous souhaitez le remplacement du titre de la page par la bannière. J'ai donc mis le texte du titre à 0px, ainsi, il existera toujours pour le référencement, mais sera invisible pour un utilisateur lambda.
Pour info, ce que j'appelle le titre de la page, c'est le titre situé à gauche dans la barre de navigation et qui change selon votre emplacement, exemple : sur l'index, le titre c'est le nom de votre forum, sur un sujet c'est le titre du sujet, etc.
J'ai pris connaissance de ce que vous avez écrit dans Ergonomie, je visualise bien ce que vous souhaitez pour les boutons FB et Twitter, par contre c'est moins le cas pour le bouton recherche. Une fois le logo mobile installé avec la proposition ci-dessus, peut-être pourriez-vous m'apporter plus de précisions là-dessus puisque vous seriez plus à même de visualiser ?Chezoit a écrit:Je détaille le cahier des charges et ses emplacements, si vous voulez.
Pouvez-vous partager le script que vous utilisez pour le traducteur afin que je puisse voir comment le réadapter pour la version mobile ?Chezoit a écrit:3/ Dans un coin de la bannière du logo, possibilité de mettre un traducteur multilingue.
Je ne suis pas certaine de comprendre votre phrase car j'ai deux interprétations possibles :Chezoit a écrit:Avec tout le contenu actuel selon membre ou invité : Garder automatiquement selon "ses" préférences, le contenu de ce menu selon si on est invité ou membre.
a) vous voulez un menu déroulant avec des liens qui apparaissent en fonction des "préférences" de chaque utilisateur, membre ou invité.
b) vous voulez deux types de menu déroulant, un pour les membres, et un pour les invités.
Selon l'interprétation, voici ma question :
a) comment voulez-vous définir ces préférences ? Parce que techniquement, je vois par quoi on pourrait passer, mais je ne sais pas comment vous voulez que vos utilisateurs choisissent leurs préférences, sur quoi vous voulez que l'on se base.
b) quels sont les liens que vous souhaitez ajouter aux deux menus (invité et membre) car actuellement le menu déroulant n'est déjà pas le même en fonction de l'utilisateur connecté (invité, membre, administrateur).
Ici, si je comprends bien, vous voulez ajouter, dans le menu déroulant, des liens supplémentaires permanents ? Si c'est cela, ça doit être faisable, je vais tester ça pour le prochain post.Chezoit a écrit:Rajouter des trucs cools ? : La possibilité d'y rajouter des liens vers une page, des options, des profils, sujet non lu, etc. par exemple.
Cela fait longtemps que je n'ai plus utilisé Facebook. Pouvez-vous me partager une capture de ce que vous entendez par "bulle de discussion" pour que je sache exactement de quoi vous parlez ? Les notifications par contre je ne peux pas faire grand-chose de mon côté, ce sera à Forumactif de le faire. Je vous conseille de passer par les suggestions si vous l'estimez pertinent.Chezoit a écrit:Un peu comme les bulles de discussion facebook qu'on peut retrouver sur Android ET même y coller les Notifications d'une pierre deux coups !
Dernière édition par Oka.mi le Ven 10 Déc 2021 - 16:18, édité 1 fois

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Bonjour,
J'ai mis en place les deux éléments, ça me semble bien.
Peut-on mettre un lien dans l'image du logo, qui renvoie sur la page d'accueil, lorsqu'on clique dessus ?

Comme vous l'avez compris, c'est de retrouver ces choix dans les menus de la version Mobile selon si vous êtes invité ou membre. Je pense être plus clair.

Je vous recolle l'image :

Sinon, en attendant de vous/leur soumettre l'idée générale; pourrait-on mettre les notifications mp/dm et notifications diverses dans le menu ?
J'ai hâte de voir le reste !
Juste un dernier point qu'on soit d'accord : Le menu du bas va complètement disparaitre, pour profiter pleinement des pages.
Merci encore !
J'ai mis en place les deux éléments, ça me semble bien.
Peut-on mettre un lien dans l'image du logo, qui renvoie sur la page d'accueil, lorsqu'on clique dessus ?
Là, c'est parfait.Oka.mi a écrit:...
J'ai pris connaissance de ce que vous avez écrit dans Ergonomie, je visualise bien ce que vous souhaitez pour les boutons FB et Twitter, par contre c'est moins le cas pour le bouton recherche. Une fois le logo mobile installé avec la proposition ci-dessus, peut-être pourriez-vous m'apporter plus de précisions là-dessus puisque vous seriez plus à même de visualiser ?
...
Voici ce que j'ai collé dans le Widgets :Oka.mi a écrit:...Pouvez-vous partager le script que vous utilisez pour le traducteur afin que je puisse voir comment le réadapter pour la version mobile ?Chezoit a écrit:3/ Dans un coin de la bannière du logo, possibilité de mettre un traducteur multilingue.
...
- Code:
<div align="center">
<div style="text-align: center;">
<a href="https://www-revopowaaa-com.translate.goog/?_x_tr_sl=fr&_x_tr_tl=en&_x_tr_hl=fr&_x_tr_pto=nui" class="postlink" target="_blank"><img src="https://i.servimg.com/u/f78/11/70/59/71/bouton11.png" border="0" alt="" /></a> <a href="https://www-revopowaaa-com.translate.goog/?_x_tr_sl=fr&_x_tr_tl=de&_x_tr_hl=fr&_x_tr_pto=nui" class="postlink" target="_blank"><img src="https://i.servimg.com/u/f78/11/70/59/71/bouton12.png" border="0" alt="" /></a> <a href="https://www-revopowaaa-com.translate.goog/?_x_tr_sl=fr&_x_tr_tl=es&_x_tr_hl=fr&_x_tr_pto=nui" class="postlink" target="_blank"><img src="https://i.servimg.com/u/f78/11/70/59/71/bouton13.png" border="0" alt="" /></a> <a href="https://www-revopowaaa-com.translate.goog/?_x_tr_sl=fr&_x_tr_tl=it&_x_tr_hl=fr&_x_tr_pto=nui" class="postlink" target="_blank"><img src="https://i.servimg.com/u/f78/11/70/59/71/bouton14.png" border="0" alt="" /></a>
</div>
<div id="google_translate_element">
</div><script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'fr'
}, 'google_translate_element');
}
</script><script src="http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
</div>
Je me suis mal exprimé, c'est seulement les admins qui décident des menus/options possibles qui vont apparaitre dans le menu (version web), selon si vous êtes invité ou membres. (Choix qu'on détermine dans le panneau admin : Affichage / En-tête & Navigation / Barre de navigation)Oka.mi a écrit:...Je ne suis pas certaine de comprendre votre phrase car j'ai deux interprétations possibles :Chezoit a écrit:Avec tout le contenu actuel selon membre ou invité : Garder automatiquement selon "ses" préférences, le contenu de ce menu selon si on est invité ou membre.
a) vous voulez un menu déroulant avec des liens qui apparaissent en fonction des "préférences" de chaque utilisateur, membre ou invité.
b) vous voulez deux types de menu déroulant, un pour les membres, et un pour les invités.
Selon l'interprétation, voici ma question :
a) comment voulez-vous définir ces préférences ? Parce que techniquement, je vois par quoi on pourrait passer, mais je ne sais pas comment vous voulez que vos utilisateurs choisissent leurs préférences, sur quoi vous voulez que l'on se base.
b) quels sont les liens que vous souhaitez ajouter aux deux menus (invité et membre) car actuellement le menu déroulant n'est déjà pas le même en fonction de l'utilisateur connecté (invité, membre, administrateur).
...
Comme vous l'avez compris, c'est de retrouver ces choix dans les menus de la version Mobile selon si vous êtes invité ou membre. Je pense être plus clair.
Ca c'est top !Oka.mi a écrit:...Ici, si je comprends bien, vous voulez ajouter, dans le menu déroulant, des liens supplémentaires permanents ? Si c'est cela, ça doit être faisable, je vais tester ça pour le prochain post.Chezoit a écrit:Rajouter des trucs cools ? : La possibilité d'y rajouter des liens vers une page, des options, des profils, sujet non lu, etc. par exemple.
..
Sous Android : Quand vous êtes en discussion avec une/des Personnes sous messenger/facebook et que vous repasser sur l'écran d’accueil de vos app; la discussion messenger se transforme en bulle que vous pouvez bouger sur votre écran, que vous pouvez consulter et qui vous prévient si un message a été reçu ceci signaler par un chiffre qui se place juste à côté de la bulle.Oka.mi a écrit:...
Cela fait longtemps que je n'ai plus utilisé Facebook. Pouvez-vous me partager une capture de ce que vous entendez par "bulle de discussion" pour que je sache exactement de quoi vous parlez ? ....
Je vous recolle l'image :

- Et je vous rajoutes deux vidéos.:
Cette idée est associé à l'idée du "menu bulle", qu'on pourrait déplacé, comme expliqué juste au-dessus.Oka.mi a écrit:...
Les notifications par contre je ne peux pas faire grand-chose de mon côté, ce sera à Forumactif de le faire. Je vous conseille de passer par les suggestions si vous l'estimez pertinent.
Sinon, en attendant de vous/leur soumettre l'idée générale; pourrait-on mettre les notifications mp/dm et notifications diverses dans le menu ?
J'ai hâte de voir le reste !
Juste un dernier point qu'on soit d'accord : Le menu du bas va complètement disparaitre, pour profiter pleinement des pages.
Merci encore !
 Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Bonjour,
De mon côté, je peux juste faire ça en mode "brut", injecter des liens qui ne seront pas connectés avec ce que vous avez paramétré dans votre PA, et établir via JavaScript des conditions pour qu'ils s'affichent en fonction de qui regarde la page (invité ou membre).
Ici par exemple, je vous ai fait un code JavaScript pour intégrer deux liens juste avant le bouton déconnexion : "Truc cool" qui dirige sur /f1- et "Sujets suivis".
J'ai appliqué une condition pour qu'ils ne s'affichent que lorsque l'utilisateur est connecté (différent de invité).
Cela vous conviendrait-il ?
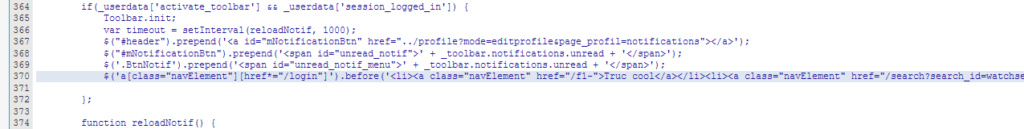
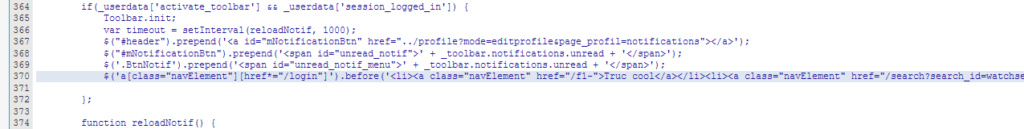
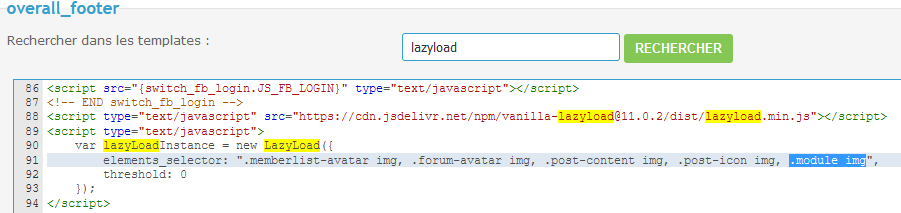
Edit 10/12 : Alternative plus optimisée mais nécessitant la modification d'un template => dans le template overall_footer (Version mobile), ligne 369 environ, vous avez :
Mettez à la suite le passage suivant du script donné :
Ce qui donne ceci :

 et n'oubliez pas de publier
et n'oubliez pas de publier  votre template à la suite.
votre template à la suite.
Ce qui change par rapport à la précédente méthode, c'est qu'en injectant ce passage directement dans le script gérant le menu déroulant, on fait en sorte que les liens personnalisés chargent en même temps que le reste. Avec la méthode précédente, le script doit attendre que le menu déroulant ait chargé avant d'ajouter les liens en question.
/!\ Bien entendu, si vous adoptez cette méthode, il ne faut pas avoir en parallèle le JavaScript équivalent dans les modules... il va donc falloir supprimer celui que vous avez créé plus haut.
Sinon, j'avais pour idée de me concentrer sur une solution par post, et ainsi pouvoir mettre le lien vers la solution à chaque fois dans votre premier post. On ferait une sorte de sommaire pour les membres qui chercheraient après une réponse. Y voyez-vous un inconvénient ?
Pour faire comme vous l'imaginez, à savoir récupérer les liens personnalisés du menu qui ne sont visibles, pour le moment, que sur la version web, il faudra sans doute passer par une suggestion.Chezoit a écrit:Je me suis mal exprimé, c'est seulement les admins qui décident des menus/options possibles qui vont apparaitre dans le menu (version web), selon si vous êtes invité ou membres. (Choix qu'on détermine dans le panneau admin : Affichage / En-tête & Navigation / Barre de navigation)
Comme vous l'avez compris, c'est de retrouver ces choix dans les menus de la version Mobile selon si vous êtes invité ou membre.
De mon côté, je peux juste faire ça en mode "brut", injecter des liens qui ne seront pas connectés avec ce que vous avez paramétré dans votre PA, et établir via JavaScript des conditions pour qu'ils s'affichent en fonction de qui regarde la page (invité ou membre).
Ici par exemple, je vous ai fait un code JavaScript pour intégrer deux liens juste avant le bouton déconnexion : "Truc cool" qui dirige sur /f1- et "Sujets suivis".
J'ai appliqué une condition pour qu'ils ne s'affichent que lorsque l'utilisateur est connecté (différent de invité).
- Code:
$(function () {
if (document.getElementById('mpage-body-modern')) {
var checkExist = setInterval(function () {
if ($('#mNavbar').length) {
if (_userdata["user_id"] != -1) {
$('a[class="navElement"][href*="/login"]').before('<li><a class="navElement" href="/f1-">Truc cool</a></li><li><a class="navElement" href="/search?search_id=watchsearch">Sujets suivis</a></li>');
clearInterval(checkExist);
}
}
}, 100);
}
});
Cela vous conviendrait-il ?
Edit 10/12 : Alternative plus optimisée mais nécessitant la modification d'un template => dans le template overall_footer (Version mobile), ligne 369 environ, vous avez :
- Code:
$('.BtnNotif').prepend('<span id="unread_notif_menu">' + _toolbar.notifications.unread + '</span>');
Mettez à la suite le passage suivant du script donné :
- Code:
$('a[class="navElement"][href*="/login"]').before('<li><a class="navElement" href="/f1-">Truc cool</a></li><li><a class="navElement" href="/search?search_id=watchsearch">Sujets suivis</a></li>');
Ce qui donne ceci :

 et n'oubliez pas de publier
et n'oubliez pas de publier  votre template à la suite.
votre template à la suite.Ce qui change par rapport à la précédente méthode, c'est qu'en injectant ce passage directement dans le script gérant le menu déroulant, on fait en sorte que les liens personnalisés chargent en même temps que le reste. Avec la méthode précédente, le script doit attendre que le menu déroulant ait chargé avant d'ajouter les liens en question.
/!\ Bien entendu, si vous adoptez cette méthode, il ne faut pas avoir en parallèle le JavaScript équivalent dans les modules... il va donc falloir supprimer celui que vous avez créé plus haut.
Oui bien sûr, vous pouvez ajouter un <a href autour de l'image, ce qui donne, en reprenant le passage, ceci :Chezoit a écrit:Peut-on mettre un lien dans l'image du logo, qui renvoie sur la page d'accueil, lorsqu'on clique dessus ?
- Code:
<div id="logomob"><a href="/"><img src="https://i.servimg.com/u/f11/11/70/59/71/logore14.png" alt="{SITENAME}"/></a></div>
C'est déjà le cas normalement, quand vous ouvrez votre menu déroulant, vous avez "notifications".Chezoit a écrit:Sinon, en attendant de vous/leur soumettre l'idée générale; pourrait-on mettre les notifications mp/dm et notifications diverses dans le menu ?
Sinon, j'avais pour idée de me concentrer sur une solution par post, et ainsi pouvoir mettre le lien vers la solution à chaque fois dans votre premier post. On ferait une sorte de sommaire pour les membres qui chercheraient après une réponse. Y voyez-vous un inconvénient ?
Dernière édition par Oka.mi le Ven 10 Déc 2021 - 19:27, édité 2 fois

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Hello @Oka.mi,
Pour commencer par le plus important :

Tout simplement top !
Question, serait-il possible de mettre une petite icône à coté de ces liens, comme sur les autres éléments du menu.

Maintenant mes remarques, toutes en reprenant mes anciennes pour ne pas en perdre une miette.
• Retire les notifications de la bannière sur l'accueil.
• Faire disparaitre totalement le menu bas pour avoir plus (+) de confort de lecture.
• Il faudrait retrouver le menu partout, tout le temps.
• Il faudrait retrouver la loupe à côté du menu, partout, tout le temps.
• Retirer les chemins qui sont en-tête, sur chaque page, comme vous l'avez fait sur le portail.
• Retirer le bouton "répondre au sujet" en-tête, sur chaque page, comme vous l'avez fait sur le portail.
A faire en suggestion sur FA.
• Menu Bulle qu'on puisse le déplacé par tout sur l'écran, comme sur Facebook sur Android.
• Mettre des chiffres qui notifient leur nombre, sur la Bulle de l'idée juste au-dessus.
• Retrouver ses choix dans les menus sur la version Web, autant admin, sur la version Mobile selon si vous êtes invité ou membre. (pffiouuu...)
Pour commencer par le plus important :
TO TA LE MENT POUR !Oka.mi a écrit:...
Sinon, j'avais pour idée de me concentrer sur une solution par post, et ainsi pouvoir mettre le lien vers la solution à chaque fois dans votre premier post. On ferait une sorte de sommaire pour les membres qui chercheraient après une réponse. Y voyez-vous un inconvénient ?
Oka.mi a écrit:...
Pour faire comme vous l'imaginez, à savoir récupérer les liens personnalisés du menu qui ne sont visibles, pour le moment, que sur la version web, il faudra sans doute passer par une suggestion.
De mon côté, je peux juste faire ça en mode "brut", injecter des liens qui ne seront pas connectés avec ce que vous avez paramétré dans votre PA, et établir via JavaScript des conditions pour qu'ils s'affichent en fonction de qui regarde la page (invité ou membre).
Ici par exemple, je vous ai fait un code JavaScript pour intégrer deux liens juste avant le bouton déconnexion : "Truc cool" qui dirige sur /f1- et "Sujets suivis".
J'ai appliqué une condition pour qu'ils ne s'affichent que lorsque l'utilisateur est connecté (différent de invité).Cochez "sur toutes les pages" pour le placement.
- Code:
$(function () {
if (document.getElementById('mpage-body-modern')) {
var checkExist = setInterval(function () {
if ($('#mNavbar').length) {
if (_userdata["user_id"] != -1) {
$('a[class="navElement"][href*="/login"]').before('<li><a class="navElement" href="/f1-">Truc cool</a></li><li><a class="navElement" href="/search?search_id=watchsearch">Sujets suivis</a></li>');
clearInterval(checkExist);
}
}
}, 100);
}
});
Cela vous conviendrait-il ?
....
Tout simplement top !
Question, serait-il possible de mettre une petite icône à coté de ces liens, comme sur les autres éléments du menu.
Parfait !Oka.mi a écrit:.....Oui bien sûr, vous pouvez ajouter un <a href autour de l'image, ce qui donne, en reprenant le passage, ceci :Chezoit a écrit:Peut-on mettre un lien dans l'image du logo, qui renvoie sur la page d'accueil, lorsqu'on clique dessus ?(a href="/" redirige sur votre page d'accueil.)
- Code:
<div id="logomob"><a href="/"><img src="https://i.servimg.com/u/f11/11/70/59/71/logore14.png" alt="{SITENAME}"/></a></div>
....
Je n'ai rien dit.Oka.mi a écrit:...C'est déjà le cas normalement, quand vous ouvrez votre menu déroulant, vous avez "notifications".Chezoit a écrit:Sinon, en attendant de vous/leur soumettre l'idée générale; pourrait-on mettre les notifications mp/dm et notifications diverses dans le menu ?
...
Maintenant mes remarques, toutes en reprenant mes anciennes pour ne pas en perdre une miette.
• Retire les notifications de la bannière sur l'accueil.
• Faire disparaitre totalement le menu bas pour avoir plus (+) de confort de lecture.
• Il faudrait retrouver le menu partout, tout le temps.
• Il faudrait retrouver la loupe à côté du menu, partout, tout le temps.
• Retirer les chemins qui sont en-tête, sur chaque page, comme vous l'avez fait sur le portail.
• Retirer le bouton "répondre au sujet" en-tête, sur chaque page, comme vous l'avez fait sur le portail.
A faire en suggestion sur FA.
• Menu Bulle qu'on puisse le déplacé par tout sur l'écran, comme sur Facebook sur Android.
• Mettre des chiffres qui notifient leur nombre, sur la Bulle de l'idée juste au-dessus.
• Retrouver ses choix dans les menus sur la version Web, autant admin, sur la version Mobile selon si vous êtes invité ou membre. (pffiouuu...)
 Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Bonjour,
Pour que la barre de navigation garde sa position fixe, il suffit d'ajouter ce code dans votre feuille de style CSS. Les trois points mentionnés seront alors respectés.
 et n'oubliez pas de publier
et n'oubliez pas de publier  votre template à la suite.
votre template à la suite.
J'ai commencé à ajouter à votre premier post les liens vers les solutions données.

Vous pouvez vous reférer à ce site par exemple https://materializecss.com/icons.html

Edit 19h : j'ai édité mon message précédent pour ajouter une méthode plus optimisée.
Chezoit a écrit:• Il faudrait retrouver le menu partout, tout le temps.
• Il faudrait retrouver la loupe à côté du menu, partout, tout le temps.
• Retirer les chemins qui sont en-tête, sur chaque page, comme vous l'avez fait sur le portail.
Pour que la barre de navigation garde sa position fixe, il suffit d'ajouter ce code dans votre feuille de style CSS. Les trois points mentionnés seront alors respectés.
- Code:
#mwrap #header {position: fixed;top: 0;z-index: 999;}
Dans vos templates : Version mobile > overall_footer, lignes 82 à 141, vous trouverez ce passage qu'il faudra supprimer (reférez-vous au <!-- BEGIN switch_menu_bar --> ... <!-- END switch_menu_bar -->).Chezoit a écrit:• Faire disparaitre totalement le menu bas pour avoir plus (+) de confort de lecture.
- Code:
<!-- BEGIN switch_menu_bar -->
<div id="tab-bar" class="tab-bar-{switch_menu_bar.CURRENT_PAGE}">
<ul>
<li>
<a href="/" class="tab-bar-home">
<i class="material-icons"></i>
<span>
{switch_menu_bar.L_HOME}
</span>
</a>
</li>
<li>
<a href="/latest" class="tab-bar-latest">
<i class="material-icons"></i>
<span>
{switch_menu_bar.L_LATEST}
</span>
</a>
</li>
<!-- BEGIN switch_connected -->
<li>
<a href="/search?search_id=watchsearch" class="tab-bar-watchlist">
<i class="material-icons"></i>
<span>
{switch_menu_bar.switch_connected.L_WATCHED}
</span>
</a>
</li>
<li>
<a href="/privmsg?folder=inbox" class="tab-bar-mp">
<i class="material-icons"></i>
<span>
{switch_menu_bar.switch_connected.L_MP}
</span>
</a>
</li>
<!-- BEGIN switch_chatbox_menu -->
<li>
<a href="/chatbox" class="tab-bar-chatbox">
<i class="material-icons">chat</i>
<span>
{switch_menu_bar.switch_connected.L_CHATBOX}
</span>
</a>
</li>
<!-- END switch_chatbox_menu -->
<!-- END switch_connected -->
<!-- BEGIN switch_disconnected -->
<li>
<a href="/login" class="tab-bar-login">
<i class="material-icons"></i>
<span>
{switch_menu_bar.switch_disconnected.L_LOGIN}
</span>
</a>
</li>
<!-- END switch_disconnected -->
</ul>
</div>
<!-- END switch_menu_bar -->
 et n'oubliez pas de publier
et n'oubliez pas de publier  votre template à la suite.
votre template à la suite.J'ai commencé à ajouter à votre premier post les liens vers les solutions données.
Bien sûr, par contre c'est à vous de me dire lesquelles vous souhaitez parce que moi j'en ai aucune idéeChezoit a écrit:Question, serait-il possible de mettre une petite icône à coté de ces liens, comme sur les autres éléments du menu.
Vous pouvez vous reférer à ce site par exemple https://materializecss.com/icons.html
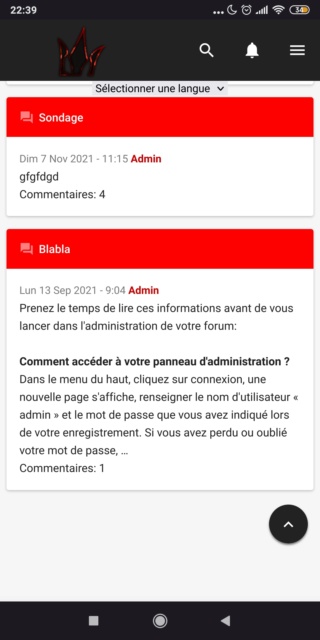
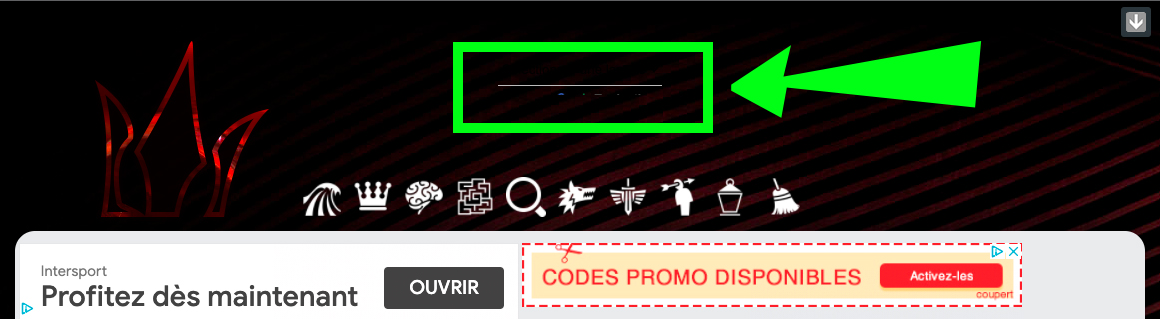
Est-ce que vous parlez de ceci ?Chezoit a écrit:• Retire les notifications de la bannière sur l'accueil.

Je ne suis pas sûre de voir de quel bouton vous parlez. Chez moi le seul bouton "répondre au sujet" apparaît uniquement sur la page d'un sujet (où on peut répondre, donc).Chezoit a écrit:• Retirer le bouton "répondre au sujet" en-tête, sur chaque page, comme vous l'avez fait sur le portail.
Edit 19h : j'ai édité mon message précédent pour ajouter une méthode plus optimisée.

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Hello,

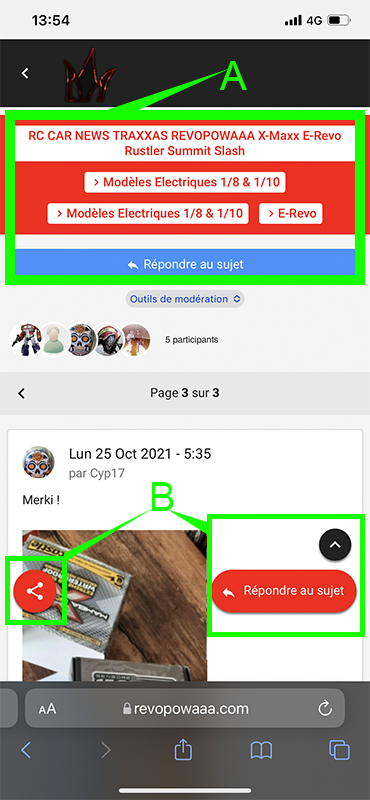
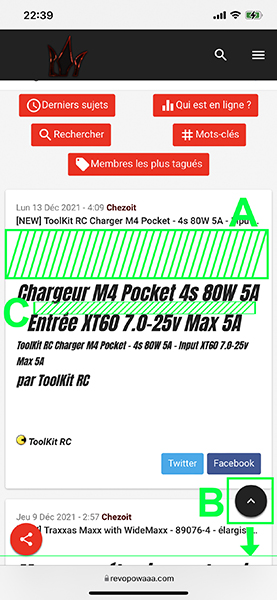
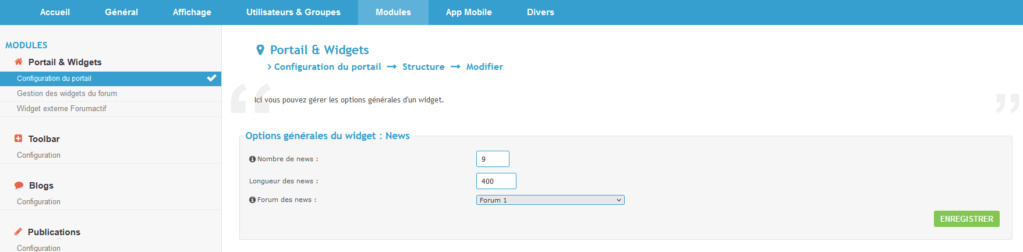
Voir capture d'écran avec l'encadré "B".
 NEWS
NEWS
 Sujets Suivis
Sujets Suivis

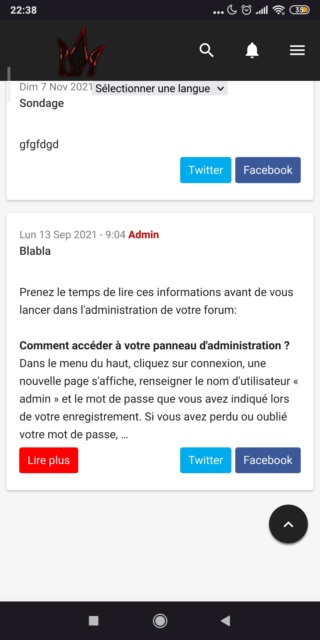
"Dans tous les posts, serait-il possible de retirer complètement tout l'ensemble du cadre "A" dans la capture d'écran juste au-dessus."
Je saute sur un autre point en termes de présentation pour les NEWS, on peut reprendre directement le template du premier post d'un sujet.

Mes remarques, en reprenant ma liste.
• Retire les notifications de la bannière sur l'accueil.
• Faire disparaitre totalement le menu bas pour avoir plus (+) de confort de lecture.
• Il faudrait retrouver le menu partout, tout le temps.
• Il faudrait retrouver la loupe à côté du menu, partout, tout le temps.
• Retirer les chemins qui sont en-tête, sur chaque page, comme vous l'avez fait sur le portail.
• Retirer le bouton "répondre au sujet" en-tête, sur chaque page, comme vous l'avez fait sur le portail.
A faire en suggestion sur FA.
• Menu Bulle qu'on puisse le déplacé par tout sur l'écran, comme sur Facebook sur Android.
• Mettre des chiffres qui notifient leur nombre, sur la Bulle de l'idée juste au-dessus.
• Retrouver ses choix dans les menus sur la version Web, autant admin, sur la version Mobile selon si vous êtes invité ou membre. (pffiouuu...)
Yes vu !Oka.mi a écrit:...
....
J'ai commencé à ajouter à votre premier post les liens vers les solutions données.
...
La bannière reste bien en place, par contre le menu et la loupe ont sauté dans les posts.Oka.mi a écrit:....Chezoit a écrit:• Il faudrait retrouver le menu partout, tout le temps.
• Il faudrait retrouver la loupe à côté du menu, partout, tout le temps.
• Retirer les chemins qui sont en-tête, sur chaque page, comme vous l'avez fait sur le portail.
Pour que la barre de navigation garde sa position fixe, il suffit d'ajouter ce code dans votre feuille de style CSS. Les trois points mentionnés seront alors respectés.....
- Code:
#mwrap #header {position: fixed;top: 0;z-index: 999;}
Top ! Par contre peut-on descendre tous les boutons du bas, tout en bas de l'écran.Oka.mi a écrit:...Dans vos templates : Version mobile > overall_footer, lignes 82 à 141, vous trouverez ce passage qu'il faudra supprimer (reférez-vous au <!-- BEGIN switch_menu_bar --> ... <!-- END switch_menu_bar -->).Chezoit a écrit:• Faire disparaitre totalement le menu bas pour avoir plus (+) de confort de lecture.
- Code:
<!-- BEGIN switch_menu_bar -->
<div id="tab-bar" class="tab-bar-{switch_menu_bar.CURRENT_PAGE}">
<ul>
<li>
<a href="/" class="tab-bar-home">
<i class="material-icons"></i>
<span>
{switch_menu_bar.L_HOME}
</span>
</a>
</li>
<li>
<a href="/latest" class="tab-bar-latest">
<i class="material-icons"></i>
<span>
{switch_menu_bar.L_LATEST}
</span>
</a>
</li>
<!-- BEGIN switch_connected -->
<li>
<a href="/search?search_id=watchsearch" class="tab-bar-watchlist">
<i class="material-icons"></i>
<span>
{switch_menu_bar.switch_connected.L_WATCHED}
</span>
</a>
</li>
<li>
<a href="/privmsg?folder=inbox" class="tab-bar-mp">
<i class="material-icons"></i>
<span>
{switch_menu_bar.switch_connected.L_MP}
</span>
</a>
</li>
<!-- BEGIN switch_chatbox_menu -->
<li>
<a href="/chatbox" class="tab-bar-chatbox">
<i class="material-icons">chat</i>
<span>
{switch_menu_bar.switch_connected.L_CHATBOX}
</span>
</a>
</li>
<!-- END switch_chatbox_menu -->
<!-- END switch_connected -->
<!-- BEGIN switch_disconnected -->
<li>
<a href="/login" class="tab-bar-login">
<i class="material-icons"></i>
<span>
{switch_menu_bar.switch_disconnected.L_LOGIN}
</span>
</a>
</li>
<!-- END switch_disconnected -->
</ul>
</div>
<!-- END switch_menu_bar -->et n'oubliez pas de publier
votre template à la suite.
....
Voir capture d'écran avec l'encadré "B".
- Images:
Peut-on mettre ces images, pour:Oka.mi a écrit:...Bien sûr, par contre c'est à vous de me dire lesquelles vous souhaitez parce que moi j'en ai aucune idéeChezoit a écrit:Question, serait-il possible de mettre une petite icône à coté de ces liens, comme sur les autres éléments du menu.
Vous pouvez vous reférer à ce site par exemple https://materializecss.com/icons.html
...
 NEWS
NEWS Sujets Suivis
Sujets SuivisOui totalement.
J'ai regroupé ma réponse au quatrième point.Oka.mi a écrit:...Je ne suis pas sûre de voir de quel bouton vous parlez. Chez moi le seul bouton "répondre au sujet" apparaît uniquement sur la page d'un sujet (où on peut répondre, donc).Chezoit a écrit:• Retirer le bouton "répondre au sujet" en-tête, sur chaque page, comme vous l'avez fait sur le portail.
...
"Dans tous les posts, serait-il possible de retirer complètement tout l'ensemble du cadre "A" dans la capture d'écran juste au-dessus."
En place ! merci !Oka.mi a écrit:...
Edit 19h : j'ai édité mon message précédent pour ajouter une méthode plus optimisée.
Je saute sur un autre point en termes de présentation pour les NEWS, on peut reprendre directement le template du premier post d'un sujet.

Mes remarques, en reprenant ma liste.
• Retire les notifications de la bannière sur l'accueil.
• Il faudrait retrouver la loupe à côté du menu, partout, tout le temps.
• Retirer les chemins qui sont en-tête, sur chaque page, comme vous l'avez fait sur le portail.
• Retirer le bouton "répondre au sujet" en-tête, sur chaque page, comme vous l'avez fait sur le portail.
A faire en suggestion sur FA.
• Menu Bulle qu'on puisse le déplacé par tout sur l'écran, comme sur Facebook sur Android.
• Mettre des chiffres qui notifient leur nombre, sur la Bulle de l'idée juste au-dessus.
• Retrouver ses choix dans les menus sur la version Web, autant admin, sur la version Mobile selon si vous êtes invité ou membre. (pffiouuu...)
 Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Bonjour,
Ok alors je vais m'occuper de l'ergonomie de votre portail et ensuite répondre à vos remarques. Il faut savoir qu'il n'existe pas de template mobile pour le portail actuellement, les changements se feront donc intégralement par JavaScript, avec un peu de CSS pour esthétiser tout cela.

 ==>
==> 
 Date et titre du sujet inversés pour correspondre au schéma souhaité.
Date et titre du sujet inversés pour correspondre au schéma souhaité.
 Couleur du titre retirée pour correspondre à l'esthétique des modèles présentés.
Couleur du titre retirée pour correspondre à l'esthétique des modèles présentés.
 Bouton "lire plus" intégré pour les articles de > 300 caractères + lien vers l'article intégré dans le nom de post afin qu'il reste un moyen d'afficher l'article à part même sans le bouton "lire plus".
Bouton "lire plus" intégré pour les articles de > 300 caractères + lien vers l'article intégré dans le nom de post afin qu'il reste un moyen d'afficher l'article à part même sans le bouton "lire plus".
 Boutons Twitter et Facebook pour pouvoir partager chaque article individuellement.
Boutons Twitter et Facebook pour pouvoir partager chaque article individuellement.
Il faudra juste que vous me précisiez ce que vous voulez exactement avec les tags articles, de quels autres résultats vous parlez.
Maintenant, pour pouvoir effectuer tous ces changements, voici le code JavaScript à ajouter dans vos modules, avec placement sur le Portail :
if (document.getElementById('mpage-body-modern')) on vérifie la présence de l'élément "mpage-body-modern" et on n'exécute la suite que celui-ci existe. Celui-ci n'existe que sur la version mobile, donc indirectement on n'exécute le script que sur la version mobile; cela évite de se retrouver avec des erreurs sur une page normale.
$('main .module:first').before(... on dit qu'avant le premier ".module" (savoir que chaque widget et chaque article sont dans un ".module"), on charge tout ce qu'il y a entre parenthèses, à savoir le <div id="portal_menu">...</div> qui contient les 5 onglets pour les 5 widgets. A chaque onglet, on attribue un numéro "data-nummenu" qui correspond à l'ordre des widgets correspondants.
$('.module').get(0).style.display = 'none'; on cache les 5 premiers modules (0 ---> 4) qui correspondent donc aux 5 widgets.
$('.module .h3 i').remove(); on retire le <i class... des .module qui sont en fait les icônes visibles devant les titres des widgets. C'est un choix esthétique que j'ai fait ici car ces icônes sont déjà reprises dans les onglets.
$('.portal_ong').click(function () {... on crée un événement click sur les onglets : si le .module portant le numéro de l'onglet est affiché, alors on le cache (ce qui provoque la "fermeture" de l'onglet, et dans tous les autres cas, on ne fait apparaître que le .module portant le numéro de l'onglet cliqué (l'ouverture lors du premier clic).
$('.module').slice(5).each(function () {... on récupère tous les éléments .module et on vire les 5 premiers (les widgets, qu'on a déjà traités) car ce qui nous intéresse maintenant ce sont les .module des articles du portail. Pour chaque .module, on fait ce qui suit : on déclare plusieurs variables pour récupérer le lien complet de chaque post, en se basant sur le ".mod-news-footer a" qui correspond au lien du "commentaires" présent par défaut sur chaque article.
$(this).find('.h3').html(`<a href="` + lienPost + `">` + nomPost + `</a>`); on utilise ces variables pour créer un lien <a> autour de chaque nom de post vers chaque article.
$(this).find('.mod-news-header').prepend($(this).find('.mod-news-info')); cette ligne sert à insérer au début du .mod-news-header (qui contient le nom de post), le .mod-news-info qui contient la date et l'auteur du post, ce qui fait que ces informations se retrouvent avant le nom du post.
if ($(this).find('.content').text().length > 300) {... on évalue la taille du .content qui est le contenu de l'article. On dit qu'au-dessus de 300 caractères, le bouton "Lire plus" est installé à la place du "commentaires", et que si le message fait > 300 caractères, le "commentaires" disparaît (pour une raison esthétique, car si on le remplace par "lire plus" sur certains articles autant qu'il ne soit plus visible nulle part).
$(this).find('.mod-news-footer').append(... dans l'élément ".mod-news-footer", on insère les boutons Facebook et Twitter en reprenant les liens générés grâce aux variables.
Une fois le script ajouté, on va ajouter quelques lignes de CSS pour une mise en page minimale histoire que ça ressemble tout de même à quelque chose (Affichage > Images et Couleurs > Couleurs > Feuille de style CSS) :
.portal_ong ce sont les onglets que j'ai mis en rouge ici pour coller avec l'esthétique générale.
.module .h3 c'est le bloc qui contient le nom du post et qui était anciennement rouge.
.portal_more correspond au bouton "lire plus".
.fb_share correspond au bouton Facebook.
.twit_share correspond au bouton Twitter.

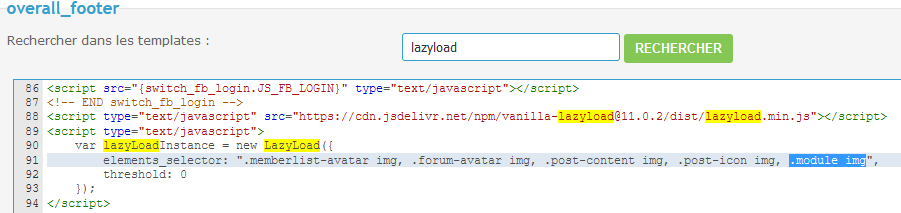
Dans le template overall_footer (Version mobile) retirez ces deux lignes (367-368)
 et n'oubliez pas de publier
et n'oubliez pas de publier  votre template à la suite.
votre template à la suite.
Ok alors je vais m'occuper de l'ergonomie de votre portail et ensuite répondre à vos remarques. Il faut savoir qu'il n'existe pas de template mobile pour le portail actuellement, les changements se feront donc intégralement par JavaScript, avec un peu de CSS pour esthétiser tout cela.
Je me suis basée sur le nombre de widgets que je peux apercevoir sur votre portail (5) pour écrire le script. Le résultat est qu'on transforme tous les widgets en "onglet". Chaque widget apparaît individuellement quand on clique dessus une première fois, et disparaît quand on clique dessus une seconde fois. Je n'ai pas mis de widget visible par défaut car j'ai supposé que vous vouliez que l'accent soit mis sur les articles postés.Chezoit a écrit:5/ Bannière ou Onglet pour les sujets récents avec les utilisateurs connectés. (important)

Voici ma proposition avec aperçu avant-après :Chezoit a écrit:6/ Article
__a Date article
__b Nom du post en petite
__c Titre article
__d Tags article qui revoit sur d'autres résultat.
__e Image article
__f Texte article (pouvoir déterminer le nombre de lettres…puis terminer par [lire plus]/[read more] & sa couleur)
__g Bouton Facebook / Twitter / ... (possibilité de paramétrage)
 ==>
==> 
 Date et titre du sujet inversés pour correspondre au schéma souhaité.
Date et titre du sujet inversés pour correspondre au schéma souhaité. Couleur du titre retirée pour correspondre à l'esthétique des modèles présentés.
Couleur du titre retirée pour correspondre à l'esthétique des modèles présentés. Bouton "lire plus" intégré pour les articles de > 300 caractères + lien vers l'article intégré dans le nom de post afin qu'il reste un moyen d'afficher l'article à part même sans le bouton "lire plus".
Bouton "lire plus" intégré pour les articles de > 300 caractères + lien vers l'article intégré dans le nom de post afin qu'il reste un moyen d'afficher l'article à part même sans le bouton "lire plus". Boutons Twitter et Facebook pour pouvoir partager chaque article individuellement.
Boutons Twitter et Facebook pour pouvoir partager chaque article individuellement.Il faudra juste que vous me précisiez ce que vous voulez exactement avec les tags articles, de quels autres résultats vous parlez.
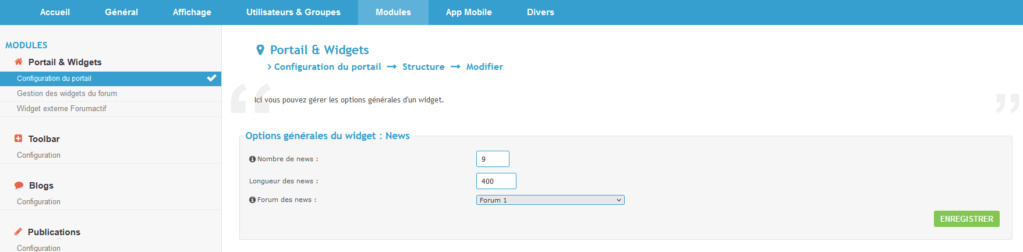
Maintenant, pour pouvoir effectuer tous ces changements, voici le code JavaScript à ajouter dans vos modules, avec placement sur le Portail :
- Code:
$(function () {
if (document.getElementById('mpage-body-modern')) {
$('main .module:first').before('<div id="portal_menu"><span data-nummenu="0" class="portal_ong"><i class="material-icons">access_time</i>Derniers sujets</span><span data-nummenu="1" class="portal_ong"><i class="material-icons">equalizer</i>Qui est en ligne ?</span><span data-nummenu="2" class="portal_ong"><i class="material-icons">search</i>Rechercher</span><span data-nummenu="3" class="portal_ong"><i class="material-icons">tag</i>Mots-clés</span><span data-nummenu="4" class="portal_ong"><i class="material-icons">local_offer</i>Membres les plus tagués</span></div>');
$('.module').get(0).style.display = 'none';
$('.module').get(1).style.display = 'none';
$('.module').get(2).style.display = 'none';
$('.module').get(3).style.display = 'none';
$('.module').get(4).style.display = 'none';
$('.module .h3 i').remove();
$('.portal_ong').click(function () {
if ($('.module').get($(this).data('nummenu')).style.display == 'block') {
$('.module').get($(this).data('nummenu')).style.display = 'none';
} else {
$('.module').get(0).style.display = 'none';
$('.module').get(1).style.display = 'none';
$('.module').get(2).style.display = 'none';
$('.module').get(3).style.display = 'none';
$('.module').get(4).style.display = 'none';
$('.module').get($(this).data('nummenu')).style.display = 'block';
}
});
$('.module').slice(5).each(function () {
var getUrl = window.location;
var baseUrl = getUrl.protocol + "//" + getUrl.host;
var lienPost = baseUrl + $(this).find('.mod-news-footer a').attr('href');
var nomPost = $(this).find('.h3').text();
$(this).find('.h3').html(`<a href="` + lienPost + `">` + nomPost + `</a>`);
$(this).find('.mod-news-header').prepend($(this).find('.mod-news-info'));
if ($(this).find('.content').text().length > 300) {
$(this).find('.mod-news-footer a').html(`<span class="portal_more">Lire plus</span>`);
} else {
$(this).find('.mod-news-footer a').remove();
}
$(this).find('.mod-news-footer').append(`<span class="fb_share"><a href="https://facebook.com/sharer/sharer.php?u=` + lienPost + `" target="_blank">Facebook</a></span><span class="twit_share"><a href="https://twitter.com/intent/tweet?text=` + lienPost + `" target="_blank">Twitter</a></span>`);
});
}
});
if (document.getElementById('mpage-body-modern')) on vérifie la présence de l'élément "mpage-body-modern" et on n'exécute la suite que celui-ci existe. Celui-ci n'existe que sur la version mobile, donc indirectement on n'exécute le script que sur la version mobile; cela évite de se retrouver avec des erreurs sur une page normale.
$('main .module:first').before(... on dit qu'avant le premier ".module" (savoir que chaque widget et chaque article sont dans un ".module"), on charge tout ce qu'il y a entre parenthèses, à savoir le <div id="portal_menu">...</div> qui contient les 5 onglets pour les 5 widgets. A chaque onglet, on attribue un numéro "data-nummenu" qui correspond à l'ordre des widgets correspondants.
$('.module').get(0).style.display = 'none'; on cache les 5 premiers modules (0 ---> 4) qui correspondent donc aux 5 widgets.
$('.module .h3 i').remove(); on retire le <i class... des .module qui sont en fait les icônes visibles devant les titres des widgets. C'est un choix esthétique que j'ai fait ici car ces icônes sont déjà reprises dans les onglets.
$('.portal_ong').click(function () {... on crée un événement click sur les onglets : si le .module portant le numéro de l'onglet est affiché, alors on le cache (ce qui provoque la "fermeture" de l'onglet, et dans tous les autres cas, on ne fait apparaître que le .module portant le numéro de l'onglet cliqué (l'ouverture lors du premier clic).
$('.module').slice(5).each(function () {... on récupère tous les éléments .module et on vire les 5 premiers (les widgets, qu'on a déjà traités) car ce qui nous intéresse maintenant ce sont les .module des articles du portail. Pour chaque .module, on fait ce qui suit : on déclare plusieurs variables pour récupérer le lien complet de chaque post, en se basant sur le ".mod-news-footer a" qui correspond au lien du "commentaires" présent par défaut sur chaque article.
$(this).find('.h3').html(`<a href="` + lienPost + `">` + nomPost + `</a>`); on utilise ces variables pour créer un lien <a> autour de chaque nom de post vers chaque article.
$(this).find('.mod-news-header').prepend($(this).find('.mod-news-info')); cette ligne sert à insérer au début du .mod-news-header (qui contient le nom de post), le .mod-news-info qui contient la date et l'auteur du post, ce qui fait que ces informations se retrouvent avant le nom du post.
if ($(this).find('.content').text().length > 300) {... on évalue la taille du .content qui est le contenu de l'article. On dit qu'au-dessus de 300 caractères, le bouton "Lire plus" est installé à la place du "commentaires", et que si le message fait > 300 caractères, le "commentaires" disparaît (pour une raison esthétique, car si on le remplace par "lire plus" sur certains articles autant qu'il ne soit plus visible nulle part).
$(this).find('.mod-news-footer').append(... dans l'élément ".mod-news-footer", on insère les boutons Facebook et Twitter en reprenant les liens générés grâce aux variables.
Une fois le script ajouté, on va ajouter quelques lignes de CSS pour une mise en page minimale histoire que ça ressemble tout de même à quelque chose (Affichage > Images et Couleurs > Couleurs > Feuille de style CSS) :
- Code:
#portal_menu {display: flex;width: 100%;flex-wrap: wrap;justify-content: space-around;font-size: 1.5em;color: #fff;}
.portal_ong {background: #ff0000;border-radius: 3px;padding: 5px 10px;margin: 5px;}
.module .h3 {background: #fff;color: #222;}
.portal_more {display:block;background: #ff0000;color: #fff;border-radius: 3px;float:left;padding: 5px 10px;margin: 5px 0;}
.fb_share {display:block;background: #3b5998;color: #fff;border-radius: 3px;float:right;padding: 5px 10px;margin: 5px 0;}
.twit_share {display:block;background: #00acee;color: #fff;border-radius: 3px;float:right;padding: 5px 10px;margin: 5px;}
.portal_ong ce sont les onglets que j'ai mis en rouge ici pour coller avec l'esthétique générale.
.module .h3 c'est le bloc qui contient le nom du post et qui était anciennement rouge.
.portal_more correspond au bouton "lire plus".
.fb_share correspond au bouton Facebook.
.twit_share correspond au bouton Twitter.
De ce que je vois, c'est à cause d'un script (fancybox) que vous avez ciblé sur les sujets et qui comporte deux erreurs, ce qui fait qu'il peut bloquer le chargement des deux boutons à droite de la barre de navigation. Pouvez-vous coller ici, entre balises code, les différents scripts que vous avez ajoutés à votre forum et préciser pour chacun leur utilité ?Chezoit a écrit:La bannière reste bien en place, par contre le menu et la loupe ont sauté dans les posts.
Chezoit a écrit:Top ! Par contre peut-on descendre tous les boutons du bas, tout en bas de l'écran.
Est-ce que en ajoutant ceci dans votre feuille de style CSS, le rendu vous convient ?Chezoit a écrit:Dans tous les posts, serait-il possible de retirer complètement tout l'ensemble du cadre "A" dans la capture d'écran juste au-dessus.
- Code:
#addthis-toolbar, .btn-floating-left, .btn-floating, .btn-scrolled, .btn-floating ~ #to-top {bottom: 15px;}
.btn-floating ~ #to-top {left: 50%;transform: translate(-50%,0);}
.breadcrumbs, .btn-rep-topic {display: none;}
Pouvez-vous me faire parvenir ces images directement redimensionnées à la taille voulue ?
Dans le template overall_footer (Version mobile) retirez ces deux lignes (367-368)
- Code:
$("#header").prepend('<a id="mNotificationBtn" href="../profile?mode=editprofile&page_profil=notifications"></a>');
$("#mNotificationBtn").prepend('<span id="unread_notif">' + _toolbar.notifications.unread + '</span>');
 et n'oubliez pas de publier
et n'oubliez pas de publier  votre template à la suite.
votre template à la suite.
 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Re,
Ca commence à prendre forme !
J'ai mis en place les éléments, voici mon retour.
Pour l'optimiser et l'harmoniser.

Le bouton "lire plus", sur les articles de plus de 300 caractères ne fonctionne pas.
Sachant que j'ai réglé ce paramètre à 380 au niveau longueur. J'ai créé une page "TEST" sur mon portail.
Pour les tags articles, on va laisser tomber, car je pense qu'il faudrait développer le moteur de base. Je vais le proposer en suggestion. Je vous explique quand même : Par exemple sur cette page vous avez le titre en orange et juste au-dessous des tags; si vous cliquer sur "Volkswagen" : vous allez être renvoyé sur tous les articles qui sont tagués Volkswagen.
C'était pour avoir l'effet loupe comme sur FA. Tiré du post de @Roza.
Voici la liste des scripts actifs :
MOBILE TEMPLATE REVU / Sur toutes les pages (que vous m'avez fait rajouté pour changer l'organisation du portail)
Virer les Widgets sur les sujets LAST / Sur les sujets (pour virer la colonne des Widgets dans les sujets spécifiquement)
Police Anton / Sur toutes les pages (pour rajouter la police Anton)
Recent Topics phpBB3 / Sur les sujets (pour replacer les sujet récent dans un sujet sous forme de liste)
Dailymotion Correction / Sur toutes les pages (pour pouvoir lire les vidéos Dailymotion)
Je vous mets aussi l'ensemble CSS au cas ou.


Pour les notifications retiré de la bannière : C'est parfait !
Remarque sur cet ensemble :
-Serait-il possible réduire l'espace A ?
-Serait-il possible de réduire l'interlignage en C ? mais sur les sujet directement ?
-Il faudrait aligner le bouton "qui renvoi vers le haut" au niveau du bouton des réseaux à gauche.
-Les images n'apparaissent pas.

@Oka.mi
Toujours un grand merci !
@Pour ceux qui nous lisent
Ca va ? Un Doliprane ?
Edit.
Reformulation & Corrections. (il était tard hier soir, quand je vous ai répondu... )
)
Mes remarques, en reprenant ma liste.
• Retire les notifications de la bannière sur l'accueil.
• Faire disparaitre totalement le menu bas pour avoir plus (+) de confort de lecture.
• Il faudrait retrouver le menu partout, tout le temps.
• Il faudrait retrouver la loupe à côté du menu, partout, tout le temps.
• Retirer les chemins qui sont en-tête, sur chaque page, comme vous l'avez fait sur le portail.
• Retirer le bouton "répondre au sujet" en-tête, sur chaque page, comme vous l'avez fait sur le portail.
• Traducteur linguistique dans la bannière.
A faire en suggestion sur FA.
• Menu Bulle qu'on puisse le déplacé par tout sur l'écran, comme sur Facebook sur Android.
• Mettre des chiffres qui notifient leur nombre, sur la Bulle de l'idée juste au-dessus.
• Retrouver ses choix dans les menus sur la version Web, autant admin, sur la version Mobile selon si vous êtes invité ou membre. (pffiouuu...)
• Tags articles qui va lister un résultat : Par exemple sur cette page vous avez le titre en orange et juste au-dessous des tags; si vous cliquer sur Volkswagen : vous allez être renvoyé sur tous les articles qui sont tagué Volkswagen.
Ca commence à prendre forme !
J'ai mis en place les éléments, voici mon retour.
Excellent & Compact ! Peut-on le monter comme ci-dessous sur toute la largeur ?Oka.mi a écrit:...Je me suis basée sur le nombre de widgets que je peux apercevoir sur votre portail (5) pour écrire le script. Le résultat est qu'on transforme tous les widgets en "onglet". Chaque widget apparaît individuellement quand on clique dessus une première fois, et disparaît quand on clique dessus une seconde fois. Je n'ai pas mis de widget visible par défaut car j'ai supposé que vous vouliez que l'accent soit mis sur les articles postés.Chezoit a écrit:5/ Bannière ou Onglet pour les sujets récents avec les utilisateurs connectés. (important)
...
Pour l'optimiser et l'harmoniser.

Oka.mi a écrit:.......
- Voici ma proposition avec aperçu avant-après:
Bouton "lire plus" intégré pour les articles de > 300 caractères + lien vers l'article intégré dans le nom de post afin qu'il reste un moyen d'afficher l'article à part même sans le bouton "lire plus".
....
Il faudra juste que vous me précisiez ce que vous voulez exactement avec les tags articles, de quels autres résultats vous parlez.
.....
Le bouton "lire plus", sur les articles de plus de 300 caractères ne fonctionne pas.
Sachant que j'ai réglé ce paramètre à 380 au niveau longueur. J'ai créé une page "TEST" sur mon portail.
Pour les tags articles, on va laisser tomber, car je pense qu'il faudrait développer le moteur de base. Je vais le proposer en suggestion. Je vous explique quand même : Par exemple sur cette page vous avez le titre en orange et juste au-dessous des tags; si vous cliquer sur "Volkswagen" : vous allez être renvoyé sur tous les articles qui sont tagués Volkswagen.
J'ai désactivé le script et retirer son complément CSS, mais ça ne fonctionne toujours pas.Oka.mi a écrit:...De ce que je vois, c'est à cause d'un script (fancybox) que vous avez ciblé sur les sujets et qui comporte deux erreurs, ce qui fait qu'il peut bloquer le chargement des deux boutons à droite de la barre de navigation. Pouvez-vous coller ici, entre balises code, les différents scripts que vous avez ajoutés à votre forum et préciser pour chacun leur utilité ?Chezoit a écrit:La bannière reste bien en place, par contre le menu et la loupe ont sauté dans les posts.
...
C'était pour avoir l'effet loupe comme sur FA. Tiré du post de @Roza.
Voici la liste des scripts actifs :
MOBILE TEMPLATE REVU / Sur toutes les pages (que vous m'avez fait rajouté pour changer l'organisation du portail)
- Code:
$(function () {
if (document.getElementById('mpage-body-modern')) {
$('main .module:first').before('<div id="portal_menu"><span data-nummenu="0" class="portal_ong"><i class="material-icons">access_time</i>Derniers sujets</span><span data-nummenu="1" class="portal_ong"><i class="material-icons">equalizer</i>Qui est en ligne ?</span><span data-nummenu="2" class="portal_ong"><i class="material-icons">search</i>Rechercher</span><span data-nummenu="3" class="portal_ong"><i class="material-icons">tag</i>Mots-clés</span><span data-nummenu="4" class="portal_ong"><i class="material-icons">local_offer</i>Membres les plus tagués</span></div>');
$('.module').get(0).style.display = 'none';
$('.module').get(1).style.display = 'none';
$('.module').get(2).style.display = 'none';
$('.module').get(3).style.display = 'none';
$('.module').get(4).style.display = 'none';
$('.module .h3 i').remove();
$('.portal_ong').click(function () {
if ($('.module').get($(this).data('nummenu')).style.display == 'block') {
$('.module').get($(this).data('nummenu')).style.display = 'none';
} else {
$('.module').get(0).style.display = 'none';
$('.module').get(1).style.display = 'none';
$('.module').get(2).style.display = 'none';
$('.module').get(3).style.display = 'none';
$('.module').get(4).style.display = 'none';
$('.module').get($(this).data('nummenu')).style.display = 'block';
}
});
$('.module').slice(5).each(function () {
var getUrl = window.location;
var baseUrl = getUrl.protocol + "//" + getUrl.host;
var lienPost = baseUrl + $(this).find('.mod-news-footer a').attr('href');
var nomPost = $(this).find('.h3').text();
$(this).find('.h3').html(`<a href="` + lienPost + `">` + nomPost + `</a>`);
$(this).find('.mod-news-header').prepend($(this).find('.mod-news-info'));
if ($(this).find('.content').text().length > 300) {
$(this).find('.mod-news-footer a').html(`<span class="portal_more">Lire plus</span>`);
} else {
$(this).find('.mod-news-footer a').remove();
}
$(this).find('.mod-news-footer').append(`<span class="fb_share"><a href="https://facebook.com/sharer/sharer.php?u=` + lienPost + `" target="_blank">Facebook</a></span><span class="twit_share"><a href="https://twitter.com/intent/tweet?text=` + lienPost + `" target="_blank">Twitter</a></span>`);
});
}
});
Virer les Widgets sur les sujets LAST / Sur les sujets (pour virer la colonne des Widgets dans les sujets spécifiquement)
- Code:
$(function() {
$('#content-container #right').remove();
$('#content-container #container').css('width', '100%');
$('#content-container #content-main').attr('style', 'width: 97% !important');
});
Police Anton / Sur toutes les pages (pour rajouter la police Anton)
- Code:
WebFontConfig = {
google: { families: [ 'Anton' ] }
};
(function() {
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') +
'://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})();
Recent Topics phpBB3 / Sur les sujets (pour replacer les sujet récent dans un sujet sous forme de liste)
- Code:
jQuery.get('/portal',function(data){jQuery('#recent_topics').html(jQuery(data).find('#comments_scroll_div .marquee').html());});
Dailymotion Correction / Sur toutes les pages (pour pouvoir lire les vidéos Dailymotion)
- Code:
$(document).ready(function() {
$('.postbody embed[src^="https://www.dailymotion.com/swf/"]').each(function() {
var url = $(this).attr('src').split('/')[4];
$(this).replaceWith('<iframe frameborder="0" width="480" height="270" src="https://www.dailymotion.com/embed/video/'+url+'" allowfullscreen></iframe>');
});
});
Je vous mets aussi l'ensemble CSS au cas ou.
- Code:
.headerbar {
background-color: transparent!important;
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
height: 230px;
overflow: hidden;
padding: 0;
position: relative;
}
#wrap{
-moz-box-shadow: 0px 0px 50x #000;
-webkit-box-shadow: 0px 0px 50px #000;
box-shadow: 0px 0px 50px #000;
}
#wrap {
border-radius: 20px 20px 20px 20px; /* Dans cet ordre Haut gauche, haut droit, bas gauche, bas droit */
}
#wrap {
padding: 12px 4px
}
.statistics {
background-color: transparent!important;
}
#page-footer {
background-color: transparent!important;
}
/* agrandir le plus dans forum*/
.ion-android-remove-circle::before, .ion-android-add-circle::before {
font-size: 48px;}
/*Correction colonne qui saute dans Forum*/
@media (max-width: 900px) {
.portal .column:first-child {
display: none;
}
}
@media (max-width: 1200px) {
#content-container #content-main {
width: 75%;
}
#content-container #right {
display: initial !important;
}
}
@media (max-width: 1070px), @media (max-width: 1000px) {
#content-container #content-main {
width: 76%;
}
}
/* couleur fond des smileys réponse rapide*/
#sceditor_smilies ,#sceditor_smilies .row1 , #smilies_header , #sce_smilies_body ,
.sceditor-dropdown.sceditor-emoticon {
background-color:#FFFFFF !important;
}
/* couleur fond des smileys réponse rapide suite*/
.smiley-element{
background-color: #FFFFFF !important;
}
#headerbar-top.is-sticky {
background-color: transparent!important;
background-image: url(https://i.servimg.com/u/f58/11/70/59/71/45231710.jpg)
height: 60px;
}
#fa_toolbar {
background-color: transparent!important;
background-image: url(https://i.servimg.com/u/f58/11/70/59/71/45231710.jpg)
height: 50px;
}
.navbar li {
margin: 170px 0 5px 0;
}
.navbar img {
display: inline-block;
filter: invert(100%);
margin-right: -1px;
vertical-align: 1px;
width: 40px;
}
.topiclist.forums .lastpost {
padding-top: -15px!important;
padding-bottom: 0px!important
}
.forabg ul.topiclist li.header .icon {
margin-top: -17px;
}
.profile-icons a.selected, .profile-icons a:hover, .profile-icons span.selected, .profile-icons span:hover {
background-color: ##3E464C;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3);
color: #3E464C;
}
.mod-news .h3 {
font-size: 10px;
}
.panel.introduction {
visibility: hidden;
}
/* menu mobile fixe*/
#mwrap #header {position: fixed;top: 0;z-index: 999;}
/* Version mobile */
h1.mobile_title_content {font-size: 0px;}
#logomob img {max-height: 76px;position: absolute;top: 0; left: 56px;}
/*MOBILE TEMPLATE REVU*/
#portal_menu {display: flex;width: 100%;flex-wrap: wrap;justify-content: space-around;font-size: 1.5em;color: #fff;}
.portal_ong {background: #ff0000;border-radius: 3px;padding: 5px 10px;margin: 5px;}
.module .h3 {background: #fff;color: #222;}
.portal_more {display:block;background: #ff0000;color: #fff;border-radius: 3px;float:left;padding: 5px 10px;margin: 5px 0;}
.fb_share {display:block;background: #3b5998;color: #fff;border-radius: 3px;float:right;padding: 5px 10px;margin: 5px 0;}
.twit_share {display:block;background: #00acee;color: #fff;border-radius: 3px;float:right;padding: 5px 10px;margin: 5px;}
/*MOBILE DESCENDRE LIENS RESEAU ET AUTRES ACTIONS*/
#addthis-toolbar, .btn-floating-left, .btn-floating, .btn-scrolled, .btn-floating ~ #to-top {bottom: 15px;}
.btn-floating ~ #to-top {left: 50%;transform: translate(-50%,0);}
.breadcrumbs, .btn-rep-topic {display: none;}
Les voici en RVB/16Bit/72DPI/PNG


- Résultat.:
Pour les notifications retiré de la bannière : C'est parfait !
Remarque sur cet ensemble :
-Serait-il possible réduire l'espace A ?
-Serait-il possible de réduire l'interlignage en C ? mais sur les sujet directement ?
-Il faudrait aligner le bouton "qui renvoi vers le haut" au niveau du bouton des réseaux à gauche.
-Les images n'apparaissent pas.

@Oka.mi
Toujours un grand merci !
@Pour ceux qui nous lisent
Ca va ? Un Doliprane ?
Edit.
Reformulation & Corrections. (il était tard hier soir, quand je vous ai répondu...
 )
)Mes remarques, en reprenant ma liste.
• Il faudrait retrouver le menu partout, tout le temps.
• Il faudrait retrouver la loupe à côté du menu, partout, tout le temps.
• Traducteur linguistique dans la bannière.
A faire en suggestion sur FA.
• Menu Bulle qu'on puisse le déplacé par tout sur l'écran, comme sur Facebook sur Android.
• Mettre des chiffres qui notifient leur nombre, sur la Bulle de l'idée juste au-dessus.
• Retrouver ses choix dans les menus sur la version Web, autant admin, sur la version Mobile selon si vous êtes invité ou membre. (pffiouuu...)
• Tags articles qui va lister un résultat : Par exemple sur cette page vous avez le titre en orange et juste au-dessous des tags; si vous cliquer sur Volkswagen : vous allez être renvoyé sur tous les articles qui sont tagué Volkswagen.
Dernière édition par Chezoit le Mar 14 Déc 2021 - 14:55, édité 1 fois
 Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Bonjour,
Pour le traducteur, dans votre template overall_header (Version mobile), juste avant la variable {NAV_CAT_DESC}, collez ceci :
Dans votre CSS, ajoutez ceci :
 du module "news")
du module "news")


Il faut mettre le script donné sur le Portail, car sur les autres pages, les éléments comme .module n'existent pas, et un script qui plante peut provoquer des effets indésirables comme la disparition des boutons de la barre de navigation, elle-même chargée nativement via JavaScript ^^
Pour le script Fancybox, il faudrait remplacer le ".live", qui est obsolète pour le jquery du mobile (raison des erreurs JS), par ".on".
Dans le css, ajoutez ceci :
B/ Modifiez la ligne addthis-toolbar... de votre css par ceci (on ajoute le #to-top qui se balade sur le portail) :
C/ Pour cela, modifiez simplement le line-height du code que vous utilisez pour écrire vos posts (par "line-height: 20px" par exemple).

Pouvez-vous me dire si c'est vous (ou quelqu'un ayant accès au compte fondateur) qui l'aviez retiré ? Je pose la question car normalement, il est présent dans le template par défaut.
Pour le traducteur, dans votre template overall_header (Version mobile), juste avant la variable {NAV_CAT_DESC}, collez ceci :
- Code:
<div id="google_translate_element"></div><script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'fr'
}, 'google_translate_element');
}
</script><script src="http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
Dans votre CSS, ajoutez ceci :
- Code:
#google_translate_element {position: absolute;top: 48px;left: 50%;transform: translate(-50%,0);max-height: 46px;overflow: hidden;}
.box-login {margin: 70px 8px;}
Vous pouvez remplacer les lignes pour portal_menu et portal_ong dans votre feuille CSS par :
- Code:
#portal_menu {background: #ff0000; width: 220px;margin: 50px auto 0;display: flex;text-align: center; font-size: 0px;color: #fff;border-radius: 3px;}
.portal_ong {padding: 5px 10px;}
Quand vous dîtes "réglé ce paramètre", voulez-vous dire dans le script ou ici ? (en cliquant surChezoit a écrit:Le bouton "lire plus", sur les articles de plus de 300 caractères ne fonctionne pas.
Sachant que j'ai réglé ce paramètre à 380 au niveau longueur.
 du module "news")
du module "news")
Chezoit a écrit:MOBILE TEMPLATE REVU / Sur toutes les pages (que vous m'avez fait rajouté pour changer l'organisation du portail)
Oka.mi a écrit:Maintenant, pour pouvoir effectuer tous ces changements, voici le code JavaScript à ajouter dans vos modules, avec placement sur le Portail
Il faut mettre le script donné sur le Portail, car sur les autres pages, les éléments comme .module n'existent pas, et un script qui plante peut provoquer des effets indésirables comme la disparition des boutons de la barre de navigation, elle-même chargée nativement via JavaScript ^^
Pour le script Fancybox, il faudrait remplacer le ".live", qui est obsolète pour le jquery du mobile (raison des erreurs JS), par ".on".
Dans le template overall_footer (Version mobile), ligne ~368, remplacez le passage par cette version :
- Code:
$('a[class="navElement"][href*="/login"]').before('<li><a class="navElement" href="/f1-"><img class="nav_icon navBtnIcon" src="https://i.servimg.com/u/f78/11/70/59/71/news10.png" />News</a></li><li><a class="navElement" href="/search?search_id=watchsearch"><img class="nav_icon navBtnIcon" src="https://i.servimg.com/u/f78/11/70/59/71/sujet_10.png" />Sujets suivis</a></li>');
Dans le css, ajoutez ceci :
- Code:
img.nav_icon {width: 24px;height: 24px;filter: invert(1);}
A/ dans votre css de base, vous avez, pour .module h3 (le nom du post) "margin: -16px -16px 16px;" et "padding: 14px 16px 13px;", je vous suggère de changer le dernier paramètre à 0px pour réduire au max, mais vous réglez cela comme vous le voulez. Cela donnera donc (il faut juste mettre à jour la ligne qu'on a déjà ajouté durant les précédentes modifications) :Chezoit a écrit:Remarque sur cet ensemble :
-Serait-il possible réduire l'espace A ?
-Serait-il possible de réduire l'interlignage en C ? mais sur les sujet directement ?
-Il faudrait aligner le bouton "qui renvoi vers le haut" au niveau du bouton des réseaux à gauche.
- Code:
.module h3 {background: #fff;color: #222;margin: -16px -16px 0px;padding: 14px 16px 0px;}
B/ Modifiez la ligne addthis-toolbar... de votre css par ceci (on ajoute le #to-top qui se balade sur le portail) :
- Code:
#addthis-toolbar, .btn-floating-left, .btn-floating, .btn-scrolled, .btn-floating ~ #to-top, #to-top {bottom: 15px;}
C/ Pour cela, modifiez simplement le line-height du code que vous utilisez pour écrire vos posts (par "line-height: 20px" par exemple).
Dans le template overall_footer (Version mobile), ligne 91, ajoutez ".module img" à la série.Chezoit a écrit:-Les images n'apparaissent pas.

Pouvez-vous me dire si c'est vous (ou quelqu'un ayant accès au compte fondateur) qui l'aviez retiré ? Je pose la question car normalement, il est présent dans le template par défaut.

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Bonsoir,
J'ai mis en place les derniers éléments.
Le traducteur.
En-tête, on ne peut pas le manquer. (je l'avais aperçu dans une de vos captures).
Par contre, il y a un bout du menu qui apparait dans la version Web.

Serait-il possible de mettre "4 boutons drapeau EN / GER / ESP / ITA" au dessus du menu des langues ?
Les onglets.
Je l'ai un peu modifié pour qu'ils prennent un peu plus de place en largeur et centrer dans son espace.

Le Script MOBILE TEMPLATE REVU.
Mea culpa...

Le Bouton "Lire Plus".
Ca fonctionne ! Je pense que c'était dû à mon mauvais paramétrage du point au-dessus.
Je l'ai réglé à 200 dans les Scripts et à 400 dans les préférences du widget des News.
Histoire qu'il s'active rapidement avec un peu plus de marge en article.
Les deux images rajoutées dans le menu.
C'est propre.
Les corrections sur les dernières remarques de l'ensemble :
A/
B/
C/
Je suis le seul qui ait accès au compte fondateur. Je l'ai peut-être supprimé sans faire exprès.
Remarque.
En mode Sombre, sur le portail, j'ai des barres rouges qui apparaissent, serait-il possible de les supprimer s'il vous plait.
Après il restera quelques finitions (pour ma part) et des points que je vais développer dans des posts spécifique pour un meilleur référencement sur FA.
Et toujours un Grand Merci !
Mes remarques, en reprenant ma liste.
• Retire les notifications de la bannière sur l'accueil.
• Faire disparaitre totalement le menu bas pour avoir plus (+) de confort de lecture.
• Il faudrait retrouver le menu partout, tout le temps.
• Il faudrait retrouver la loupe à côté du menu, partout, tout le temps.
• Retirer les chemins qui sont en-tête, sur chaque page, comme vous l'avez fait sur le portail.
• Retirer le bouton "répondre au sujet" en-tête, sur chaque page, comme vous l'avez fait sur le portail.
• Traducteur linguistique dans la bannière. (Possibilité de 4 Boutons ? Des langues les plus importantes.)
Dans un 2e temps, dans des posts spécifiques.
• Remettre l'effet loupe FA.
• Rajouté la police Anton dans liste des polices dispos.
• Retirer le Logo dans l'accueil du forum.
• Replacement Logo dans la bannière.
A faire en suggestion sur FA.
• Menu Bulle qu'on puisse le déplacé par tout sur l'écran, comme sur Facebook sur Android.
• Mettre des chiffres qui notifient leur nombre, sur la Bulle de l'idée juste au-dessus.
• Retrouver ses choix dans les menus sur la version Web, autant admin, sur la version Mobile selon si vous êtes invité ou membre. (pffiouuu...)
• Tags articles qui va lister un résultat : Par exemple sur cette page vous avez le titre en orange et juste au-dessous des tags; si vous cliquer sur Volkswagen : vous allez être renvoyé sur tous les articles qui sont tagué Volkswagen.
J'ai mis en place les derniers éléments.
Le traducteur.
En-tête, on ne peut pas le manquer. (je l'avais aperçu dans une de vos captures).
Par contre, il y a un bout du menu qui apparait dans la version Web.

Serait-il possible de mettre "4 boutons drapeau EN / GER / ESP / ITA" au dessus du menu des langues ?
- Ex.:
Les onglets.
Je l'ai un peu modifié pour qu'ils prennent un peu plus de place en largeur et centrer dans son espace.
- Code:
#portal_menu {background: #ff0000; width: 300px;margin: 15px auto 0;display: flex;text-align: center; font-size: 0px;color: #fff;border-radius: 3px; justify-content: space-around;}

Le Script MOBILE TEMPLATE REVU.
Mea culpa...

Le Bouton "Lire Plus".
Ca fonctionne ! Je pense que c'était dû à mon mauvais paramétrage du point au-dessus.
Je l'ai réglé à 200 dans les Scripts et à 400 dans les préférences du widget des News.
Histoire qu'il s'active rapidement avec un peu plus de marge en article.
Les deux images rajoutées dans le menu.
C'est propre.
Les corrections sur les dernières remarques de l'ensemble :
A/
B/
C/
J'ai replacé ".module img" et ça fonctionne, merci.Oka.mi a écrit:...
Pouvez-vous me dire si c'est vous (ou quelqu'un ayant accès au compte fondateur) qui l'aviez retiré ? Je pose la question car normalement, il est présent dans le template par défaut.
Je suis le seul qui ait accès au compte fondateur. Je l'ai peut-être supprimé sans faire exprès.
Remarque.
En mode Sombre, sur le portail, j'ai des barres rouges qui apparaissent, serait-il possible de les supprimer s'il vous plait.
- EX.:
Après il restera quelques finitions (pour ma part) et des points que je vais développer dans des posts spécifique pour un meilleur référencement sur FA.
Et toujours un Grand Merci !
Mes remarques, en reprenant ma liste.
• Traducteur linguistique dans la bannière. (Possibilité de 4 Boutons ? Des langues les plus importantes.)
Dans un 2e temps, dans des posts spécifiques.
• Remettre l'effet loupe FA.
• Rajouté la police Anton dans liste des polices dispos.
- Code:
Pour le script Fancybox, il faudrait remplacer le ".live", qui est obsolète pour le jquery du mobile (raison des erreurs JS), par ".on".
• Retirer le Logo dans l'accueil du forum.
• Replacement Logo dans la bannière.
A faire en suggestion sur FA.
• Menu Bulle qu'on puisse le déplacé par tout sur l'écran, comme sur Facebook sur Android.
• Mettre des chiffres qui notifient leur nombre, sur la Bulle de l'idée juste au-dessus.
• Retrouver ses choix dans les menus sur la version Web, autant admin, sur la version Mobile selon si vous êtes invité ou membre. (pffiouuu...)
• Tags articles qui va lister un résultat : Par exemple sur cette page vous avez le titre en orange et juste au-dessous des tags; si vous cliquer sur Volkswagen : vous allez être renvoyé sur tous les articles qui sont tagué Volkswagen.
 Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Bonjour,
Vous pouvez remédier à cela en corrigeant l'id dans votre feuille css, au lieu de mettre simplement #google_translate_element, vous mettez :
Dans le template overall_header (Version mobile), juste avant votre <div id="google_translate_element"> (ligne ~450), collez ceci :
Puis dans votre feuille de style CSS, ajoutez :
Effectivement, c'est parce qu'en ciblant google_translate_element dans la feuille css, je n'ai pas été assez précise : le paramétrage a également affecté le google_translate_element de la version web.Chezoit a écrit:Par contre, il y a un bout du menu qui apparait dans la version Web.
Vous pouvez remédier à cela en corrigeant l'id dans votre feuille css, au lieu de mettre simplement #google_translate_element, vous mettez :
- Code:
#mpage-body-modern #google_translate_element {...
Dans le template overall_header (Version mobile), juste avant votre <div id="google_translate_element"> (ligne ~450), collez ceci :
- Code:
<div id="translate_flags">
<a href="https://www-revopowaaa-com.translate.goog/?_x_tr_sl=fr&_x_tr_tl=en&_x_tr_hl=fr&_x_tr_pto=nui" class="postlink" target="_blank"><img src="https://i.servimg.com/u/f78/11/70/59/71/bouton11.png" border="0" alt="" /></a> <a href="https://www-revopowaaa-com.translate.goog/?_x_tr_sl=fr&_x_tr_tl=de&_x_tr_hl=fr&_x_tr_pto=nui" class="postlink" target="_blank"><img src="https://i.servimg.com/u/f78/11/70/59/71/bouton12.png" border="0" alt="" /></a> <a href="https://www-revopowaaa-com.translate.goog/?_x_tr_sl=fr&_x_tr_tl=es&_x_tr_hl=fr&_x_tr_pto=nui" class="postlink" target="_blank"><img src="https://i.servimg.com/u/f78/11/70/59/71/bouton13.png" border="0" alt="" /></a> <a href="https://www-revopowaaa-com.translate.goog/?_x_tr_sl=fr&_x_tr_tl=it&_x_tr_hl=fr&_x_tr_pto=nui" class="postlink" target="_blank"><img src="https://i.servimg.com/u/f78/11/70/59/71/bouton14.png" border="0" alt="" /></a>
</div>
Puis dans votre feuille de style CSS, ajoutez :
- Code:
#header .mobile_prev_button{position: absolute;}
#translate_flags img {width: 2em;position: relative;top: 32px;z-index: 999;}
Oui, il faut juste modifier ce passage du JavaScript. J'ai interchangé les icônes mais pas les widgets en eux-mêmes.
- Code:
$('main .module:first').before('<div id="portal_menu"><span data-nummenu="0" class="portal_ong"><i class="material-icons">local_offer</i>Derniers sujets</span><span data-nummenu="1" class="portal_ong"><i class="material-icons">tag</i>Qui est en ligne ?</span><span data-nummenu="2" class="portal_ong"><i class="material-icons">search</i>Rechercher</span><span data-nummenu="3" class="portal_ong"><i class="material-icons">equalize</i>Mots-clés</span><span data-nummenu="4" class="portal_ong"><i class="material-icons">access_time</i>Membres les plus tagués</span></div>');
Dans votre feuille css, ajoutez ceci :
- Code:
.fa_darkmode .module .h3{background:#1f1f1f; color:#d4d4d4;}

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Bonsoir !
Le traducteur & Boutons supplémentaires.
 La position des boutons est tout simplement parfaite.
La position des boutons est tout simplement parfaite.
Les onglets.
Quand vous dites que vous avez "interchangé les icones mais pas les widgets", ça veut dire que les icones ne garderont pas les liens de base ?
Ce que vous m'avez demandé de remplacer dans le script :
et l'ensemble CSS, au cas où :
Pour la Barre Rouge dans le mode Sombre.

Une seule remarque.
Le bouton "Lire plus" ne s'active pas quand il y a un cadre "Spoil" avant.
Merci !
Mes remarques, en reprenant ma liste.
• Retire les notifications de la bannière sur l'accueil.
• Faire disparaitre totalement le menu bas pour avoir plus (+) de confort de lecture.
• Il faudrait retrouver le menu partout, tout le temps.
• Il faudrait retrouver la loupe à côté du menu, partout, tout le temps.
• Retirer les chemins qui sont en-tête, sur chaque page, comme vous l'avez fait sur le portail.
• Retirer le bouton "répondre au sujet" en-tête, sur chaque page, comme vous l'avez fait sur le portail.
• Traducteur linguistique dans la bannière. (Possibilité de 4 Boutons ? Des langues les plus importantes.)
• Le bouton "Lire plus" ne s'active pas quand il y a un cadre "Spoil" avant.
Dans un 2e temps, dans des posts spécifiques.
• Remettre l'effet loupe FA.
• Les catégories en volet avec le "+" pour les ouvrir comme dans la version Web.
• Retirer le Logo dans l'accueil du forum.
• Replacement Logo dans la bannière.
• Dans la version Mobile - adapter automatiquement le lecteur Youtube.
• Revoir le design de la barre Spoil. Web & Mobile.
• Le code [url=<img][/url] ne fonctionne pas en version Mobile.
A faire en suggestion sur FA.
• Menu Bulle qu'on puisse le déplacé par tout sur l'écran, comme sur Facebook sur Android.
• Mettre des chiffres qui notifient leur nombre, sur la Bulle de l'idée juste au-dessus.
• Retrouver ses choix dans les menus sur la version Web, autant admin, sur la version Mobile selon si vous êtes invité ou membre. (pffiouuu...)
• Tags articles qui va lister un résultat : Par exemple sur cette page vous avez le titre en orange et juste au-dessous des tags; si vous cliquer sur Volkswagen : vous allez être renvoyé sur tous les articles qui sont tagué Volkswagen.
Le traducteur & Boutons supplémentaires.
Les onglets.
J'ai essayé, mais je me suis retrouvé avec la barre déréglée, voir l'image spoiler ci-dessous. J'ai remis l'ancienne en attendant.Oka.mi a écrit:....
Oui, il faut juste modifier ce passage du JavaScript. J'ai interchangé les icônes mais pas les widgets en eux-mêmes.
...
Quand vous dites que vous avez "interchangé les icones mais pas les widgets", ça veut dire que les icones ne garderont pas les liens de base ?
- Capture d'écran Barre déréglée.:
Ce que vous m'avez demandé de remplacer dans le script :
- Code:
$(function () {
if (document.getElementById('mpage-body-modern')) {
$('main .module:first').before('<div id="portal_menu"><span data-nummenu="0" class="portal_ong"><i class="material-icons">local_offer</i>Derniers sujets</span><span data-nummenu="1" class="portal_ong"><i class="material-icons">tag</i>Qui est en ligne ?</span><span data-nummenu="2" class="portal_ong"><i class="material-icons">search</i>Rechercher</span><span data-nummenu="3" class="portal_ong"><i class="material-icons">equalize</i>Mots-clés</span><span data-nummenu="4" class="portal_ong"><i class="material-icons">access_time</i>Membres les plus tagués</span></div>');
$('.module').get(0).style.display = 'none';
$('.module').get(1).style.display = 'none';
$('.module').get(2).style.display = 'none';
$('.module').get(3).style.display = 'none';
$('.module').get(4).style.display = 'none';
$('.module .h3 i').remove();
$('.portal_ong').click(function () {
if ($('.module').get($(this).data('nummenu')).style.display == 'block') {
$('.module').get($(this).data('nummenu')).style.display = 'none';
} else {
$('.module').get(0).style.display = 'none';
$('.module').get(1).style.display = 'none';
$('.module').get(2).style.display = 'none';
$('.module').get(3).style.display = 'none';
$('.module').get(4).style.display = 'none';
$('.module').get($(this).data('nummenu')).style.display = 'block';
}
});
$('.module').slice(5).each(function () {
var getUrl = window.location;
var baseUrl = getUrl.protocol + "//" + getUrl.host;
var lienPost = baseUrl + $(this).find('.mod-news-footer a').attr('href');
var nomPost = $(this).find('.h3').text();
$(this).find('.h3').html(`<a href="` + lienPost + `">` + nomPost + `</a>`);
$(this).find('.mod-news-header').prepend($(this).find('.mod-news-info'));
if ($(this).find('.content').text().length > 300) {
$(this).find('.mod-news-footer a').html(`<span class="portal_more">Lire plus</span>`);
} else {
$(this).find('.mod-news-footer a').remove();
}
$(this).find('.mod-news-footer').append(`<span class="fb_share"><a href="https://facebook.com/sharer/sharer.php?u=` + lienPost + `" target="_blank">Facebook</a></span><span class="twit_share"><a href="https://twitter.com/intent/tweet?text=` + lienPost + `" target="_blank">Twitter</a></span>`);
});
}
});
et l'ensemble CSS, au cas où :
- Code:
.headerbar {
background-color: transparent!important;
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
height: 230px;
overflow: hidden;
padding: 0;
position: relative;
}
#wrap{
-moz-box-shadow: 0px 0px 50x #000;
-webkit-box-shadow: 0px 0px 50px #000;
box-shadow: 0px 0px 50px #000;
}
#wrap {
border-radius: 20px 20px 20px 20px; /* Dans cet ordre Haut gauche, haut droit, bas gauche, bas droit */
}
#wrap {
padding: 12px 4px
}
.statistics {
background-color: transparent!important;
}
#page-footer {
background-color: transparent!important;
}
/* agrandir le plus dans forum*/
.ion-android-remove-circle::before, .ion-android-add-circle::before {
font-size: 48px;}
/*Correction colonne qui saute dans Forum*/
@media (max-width: 900px) {
.portal .column:first-child {
display: none;
}
}
@media (max-width: 1200px) {
#content-container #content-main {
width: 75%;
}
#content-container #right {
display: initial !important;
}
}
@media (max-width: 1070px), @media (max-width: 1000px) {
#content-container #content-main {
width: 76%;
}
}
/* couleur fond des smileys réponse rapide*/
#sceditor_smilies ,#sceditor_smilies .row1 , #smilies_header , #sce_smilies_body ,
.sceditor-dropdown.sceditor-emoticon {
background-color:#FFFFFF !important;
}
/* couleur fond des smileys réponse rapide suite*/
.smiley-element{
background-color: #FFFFFF !important;
}
#headerbar-top.is-sticky {
background-color: transparent!important;
background-image: url(https://i.servimg.com/u/f58/11/70/59/71/45231710.jpg)
height: 60px;
}
#fa_toolbar {
background-color: transparent!important;
background-image: url(https://i.servimg.com/u/f58/11/70/59/71/45231710.jpg)
height: 50px;
}
.navbar li {
margin: 170px 0 5px 0;
}
.navbar img {
display: inline-block;
filter: invert(100%);
margin-right: -1px;
vertical-align: 1px;
width: 40px;
}
.topiclist.forums .lastpost {
padding-top: -15px!important;
padding-bottom: 0px!important
}
.forabg ul.topiclist li.header .icon {
margin-top: -17px;
}
.profile-icons a.selected, .profile-icons a:hover, .profile-icons span.selected, .profile-icons span:hover {
background-color: ##3E464C;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3);
color: #3E464C;
}
.mod-news .h3 {
font-size: 10px;
}
.panel.introduction {
visibility: hidden;
}
/* menu mobile fixe*/
#mwrap #header {position: fixed;top: 0;z-index: 999;}
/* Version mobile */
h1.mobile_title_content {font-size: 0px;}
#logomob img {max-height: 76px;position: absolute;top: 0; left: 56px;}
/*MOBILE TEMPLATE REVU*/
#portal_menu {background: #ff0000; width: 300px;margin: 15px auto 0;display: flex;text-align: center; font-size: 0px;color: #fff;border-radius: 3px; justify-content: space-around;}
.portal_ong {padding: 5px 10px;}
.module .h3 {background: #fff;color: #222;margin: -16px -16px 0px;padding: 14px 16px 0px;}
.portal_more {display:block;background: #ff0000;color: #fff;border-radius: 3px;float:left;padding: 5px 10px;margin: 5px 0;}
.fb_share {display:block;background: #3b5998;color: #fff;border-radius: 3px;float:right;padding: 5px 10px;margin: 5px 0;}
.twit_share {display:block;background: #00acee;color: #fff;border-radius: 3px;float:right;padding: 5px 10px;margin: 5px;}
/*MOBILE DESCENDRE LIENS RESEAU ET AUTRES ACTIONS*/
#addthis-toolbar, .btn-floating-left, .btn-floating, .btn-scrolled, .btn-floating ~ #to-top, #to-top {bottom: 15px;}
.btn-floating ~ #to-top {left: 50%;transform: translate(-50%,0);}
.breadcrumbs, .btn-rep-topic {display: none;}
/*MOBILE TRADUCTEUR GOOGLE*/
#mpage-body-modern #google_translate_element {position: absolute;top: 48px;left: 50%;transform: translate(-50%,0);max-height: 46px;overflow: hidden;}
.box-login {margin: 70px 8px;}
/*MOBILE TRADUCTEUR GOOGLE 4 BOUTONS LANGUE*/
#header .mobile_prev_button{position: absolute;}
#translate_flags img {width: 2em;position: relative;top: 32px;z-index: 999;}
/*MOBILE Images menu*/
img.nav_icon {width: 24px;height: 24px;filter: invert(1);}
/*MOBILE Mode Sombre retirer barre Rouge*/
.fa_darkmode .module .h3{background:#1f1f1f; color:#d4d4d4;}
Pour la Barre Rouge dans le mode Sombre.
Une seule remarque.
Le bouton "Lire plus" ne s'active pas quand il y a un cadre "Spoil" avant.
- Capture d'écran:
Merci !
Mes remarques, en reprenant ma liste.
• Le bouton "Lire plus" ne s'active pas quand il y a un cadre "Spoil" avant.
Dans un 2e temps, dans des posts spécifiques.
• Remettre l'effet loupe FA.
- Code:
Pour le script Fancybox, il faudrait remplacer le ".live", qui est obsolète pour le jquery du mobile (raison des erreurs JS), par ".on".
• Les catégories en volet avec le "+" pour les ouvrir comme dans la version Web.
• Retirer le Logo dans l'accueil du forum.
• Replacement Logo dans la bannière.
• Dans la version Mobile - adapter automatiquement le lecteur Youtube.
• Revoir le design de la barre Spoil. Web & Mobile.
• Le code [url=<img][/url] ne fonctionne pas en version Mobile.
A faire en suggestion sur FA.
• Menu Bulle qu'on puisse le déplacé par tout sur l'écran, comme sur Facebook sur Android.
• Mettre des chiffres qui notifient leur nombre, sur la Bulle de l'idée juste au-dessus.
• Retrouver ses choix dans les menus sur la version Web, autant admin, sur la version Mobile selon si vous êtes invité ou membre. (pffiouuu...)
• Tags articles qui va lister un résultat : Par exemple sur cette page vous avez le titre en orange et juste au-dessous des tags; si vous cliquer sur Volkswagen : vous allez être renvoyé sur tous les articles qui sont tagué Volkswagen.
 Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Bonjour,
À la place de "equalize" il fallait mettre "equalizer", sinon ce n'est pas le bon nom d'icône et ça ne peut pas s'afficher correctement...
Pour récapituler, actuellement vous avez :
Comme le nom de l'onglet est en font-size: 0px, vous n'êtes pas obligé de le changer. En revanche, si vous voulez que les widgets s'affichent dans un ordre différent, il faudra le modifier dans le panneau d'administration (structure du Portail).

Alors oui, j'ai oublié une lettre dans le bout de script donné, c'est pour ça que c'est tout décalé, mea culpa !Chezoit a écrit:J'ai essayé, mais je me suis retrouvé avec la barre déréglée, voir l'image spoiler ci-dessous. J'ai remis l'ancienne en attendant.
À la place de "equalize" il fallait mettre "equalizer", sinon ce n'est pas le bon nom d'icône et ça ne peut pas s'afficher correctement...
En effet, les widgets sont identifiés par leur emplacement ($('.module').get(0)...$('.module').get(1)...) et relié à l'onglet portant le même numéro (<span data-nummenu="0"... <span data-nummenu="1"), ils ne sont donc pas identifiés par les icônes ni les noms qu'on peut leur attribuer. Cela permet, d'un certain point de vue, une plus grande flexibilité : vous pouvez changer l'icône d'un onglet comme vous le voulez, voire renommer les onglets, sans toucher aux widgets.Chezoit a écrit:Quand vous dites que vous avez "interchangé les icones mais pas les widgets", ça veut dire que les icones ne garderont pas les liens de base ?
Pour récapituler, actuellement vous avez :
| Emplacement (N°) | Icône | Nom de l'onglet | Widget affiché |
| 0 | local_offer | Derniers sujets | Derniers sujets |
| 1 | tag | Qui est en ligne | Qui est en ligne |
| 2 | search | Rechercher | Rechercher |
| 3 | equalizer | Mots-clés | Mots-clés |
| 4 | access_time | Membres les plus tagués | Membres les plus tagués |
Comme le nom de l'onglet est en font-size: 0px, vous n'êtes pas obligé de le changer. En revanche, si vous voulez que les widgets s'affichent dans un ordre différent, il faudra le modifier dans le panneau d'administration (structure du Portail).
Dans votre précédent post, vous avez dit
Je vois toujours length > 300 dans le script, or le message qu'on voit sur la capture d'écran a un length de 257. Le problème vient sans doute de làChezoit a écrit:Je l'ai réglé à 200 dans les Scripts

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Re: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Bonjour !
La barre des onglets.
Merci pour votre petit correctif & surtout les explications claires !
Tout est en place, comme je voulais.
Je remets le Script pour ceux que ça pourrait intéresser.
Le bouton "Lire Plus".
Je l'ai descendu à 100, histoire de plus en parler.
Voilà, on y est ! Tout est y est !
Après il me restera plus que de petites finitions que je développerais dans des posts spécifique...je sense qu'on va être mené à se recroiser.
Encore une millième fois, un grand Merci pour votre réactivé et surtout précision !
Mes remarques, en reprenant ma liste.
• Retire les notifications de la bannière sur l'accueil.
• Faire disparaitre totalement le menu bas pour avoir plus (+) de confort de lecture.
• Il faudrait retrouver le menu partout, tout le temps.
• Il faudrait retrouver la loupe à côté du menu, partout, tout le temps.
• Retirer les chemins qui sont en-tête, sur chaque page, comme vous l'avez fait sur le portail.
• Retirer le bouton "répondre au sujet" en-tête, sur chaque page, comme vous l'avez fait sur le portail.
• Traducteur linguistique dans la bannière. (Possibilité de 4 Boutons ? Des langues les plus importantes.)
• Le bouton "Lire plus" ne s'active pas quand il y a un cadre "Spoil" avant.
Dans un 2e temps, dans des posts spécifiques.
• Remettre l'effet loupe FA.
• Les catégories en volet avec le "+" pour les ouvrir comme dans la version Web.
• Retirer le Logo dans l'accueil du forum.
• Mettre une image dans le fond de la bannière.
• Adapter automatiquement le lecteur Youtube pour la version mobile.
• Revoir le design de la barre Spoil. Web & Mobile.
• Le code "[url=<img][/url]" ne fonctionne pas en version Mobile.
A faire en suggestion sur FA.
• Menu Bulle qu'on puisse le déplacé par tout sur l'écran, comme sur Facebook sur Android.
• Mettre des chiffres qui notifient leur nombre, sur la Bulle de l'idée juste au-dessus.
• Retrouver ses choix dans les menus sur la version Web, autant admin, sur la version Mobile selon si vous êtes invité ou membre. (pffiouuu...)
• Tags articles qui va lister un résultat : Par exemple sur cette page vous avez le titre en orange et juste au-dessous des tags; si vous cliquer sur Volkswagen : vous allez être renvoyé sur tous les articles qui sont tagué Volkswagen.
La barre des onglets.
Merci pour votre petit correctif & surtout les explications claires !
Tout est en place, comme je voulais.
Je remets le Script pour ceux que ça pourrait intéresser.
- Code:
$(function () {
if (document.getElementById('mpage-body-modern')) {
$('main .module:first').before('<div id="portal_menu"><span data-nummenu="4" class="portal_ong"><i class="material-icons">local_offer</i>Derniers sujets</span><span data-nummenu="3" class="portal_ong"><i class="material-icons">tag</i>Qui est en ligne ?</span><span data-nummenu="2" class="portal_ong"><i class="material-icons">search</i>Rechercher</span><span data-nummenu="1" class="portal_ong"><i class="material-icons">equalizer</i>Mots-clés</span><span data-nummenu="0" class="portal_ong"><i class="material-icons">access_time</i>Membres les plus tagués</span></div>');
$('.module').get(0).style.display = 'none';
$('.module').get(1).style.display = 'none';
$('.module').get(2).style.display = 'none';
$('.module').get(3).style.display = 'none';
$('.module').get(4).style.display = 'none';
$('.module .h3 i').remove();
$('.portal_ong').click(function () {
if ($('.module').get($(this).data('nummenu')).style.display == 'block') {
$('.module').get($(this).data('nummenu')).style.display = 'none';
} else {
$('.module').get(0).style.display = 'none';
$('.module').get(1).style.display = 'none';
$('.module').get(2).style.display = 'none';
$('.module').get(3).style.display = 'none';
$('.module').get(4).style.display = 'none';
$('.module').get($(this).data('nummenu')).style.display = 'block';
}
});
$('.module').slice(5).each(function () {
var getUrl = window.location;
var baseUrl = getUrl.protocol + "//" + getUrl.host;
var lienPost = baseUrl + $(this).find('.mod-news-footer a').attr('href');
var nomPost = $(this).find('.h3').text();
$(this).find('.h3').html(`<a href="` + lienPost + `">` + nomPost + `</a>`);
$(this).find('.mod-news-header').prepend($(this).find('.mod-news-info'));
if ($(this).find('.content').text().length > 300) {
$(this).find('.mod-news-footer a').html(`<span class="portal_more">Lire plus</span>`);
} else {
$(this).find('.mod-news-footer a').remove();
}
$(this).find('.mod-news-footer').append(`<span class="fb_share"><a href="https://facebook.com/sharer/sharer.php?u=` + lienPost + `" target="_blank">Facebook</a></span><span class="twit_share"><a href="https://twitter.com/intent/tweet?text=` + lienPost + `" target="_blank">Twitter</a></span>`);
});
}
});
Le bouton "Lire Plus".
Je l'ai descendu à 100, histoire de plus en parler.
Voilà, on y est ! Tout est y est !
Après il me restera plus que de petites finitions que je développerais dans des posts spécifique...je sense qu'on va être mené à se recroiser.
Encore une millième fois, un grand Merci pour votre réactivé et surtout précision !

Mes remarques, en reprenant ma liste.
Dans un 2e temps, dans des posts spécifiques.
• Remettre l'effet loupe FA.
- Code:
Pour le script Fancybox, il faudrait remplacer le ".live", qui est obsolète pour le jquery du mobile (raison des erreurs JS), par ".on".
• Les catégories en volet avec le "+" pour les ouvrir comme dans la version Web.
• Retirer le Logo dans l'accueil du forum.
• Mettre une image dans le fond de la bannière.
• Adapter automatiquement le lecteur Youtube pour la version mobile.
• Revoir le design de la barre Spoil. Web & Mobile.
• Le code "[url=<img][/url]" ne fonctionne pas en version Mobile.
A faire en suggestion sur FA.
• Menu Bulle qu'on puisse le déplacé par tout sur l'écran, comme sur Facebook sur Android.
• Mettre des chiffres qui notifient leur nombre, sur la Bulle de l'idée juste au-dessus.
• Retrouver ses choix dans les menus sur la version Web, autant admin, sur la version Mobile selon si vous êtes invité ou membre. (pffiouuu...)
• Tags articles qui va lister un résultat : Par exemple sur cette page vous avez le titre en orange et juste au-dessous des tags; si vous cliquer sur Volkswagen : vous allez être renvoyé sur tous les articles qui sont tagué Volkswagen.
 Sujets similaires
Sujets similaires» Ergonomie mobile
» Mon Template viewtopic_body, est complètement démonter... :/
» Ergonomie version mobile awesomeBB
» Changer également le thème de la boîte de smiley avec le sélecteur de thème
» Message de GOOGLE concernant l’ergonomie mobile de mon forum
» Mon Template viewtopic_body, est complètement démonter... :/
» Ergonomie version mobile awesomeBB
» Changer également le thème de la boîte de smiley avec le sélecteur de thème
» Message de GOOGLE concernant l’ergonomie mobile de mon forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Chezoit Jeu 2 Déc 2021 - 17:36
par Chezoit Jeu 2 Déc 2021 - 17:36