Afficher les 10 derniers connectés
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Afficher les 10 derniers connectés
Afficher les 10 derniers connectés
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Safari
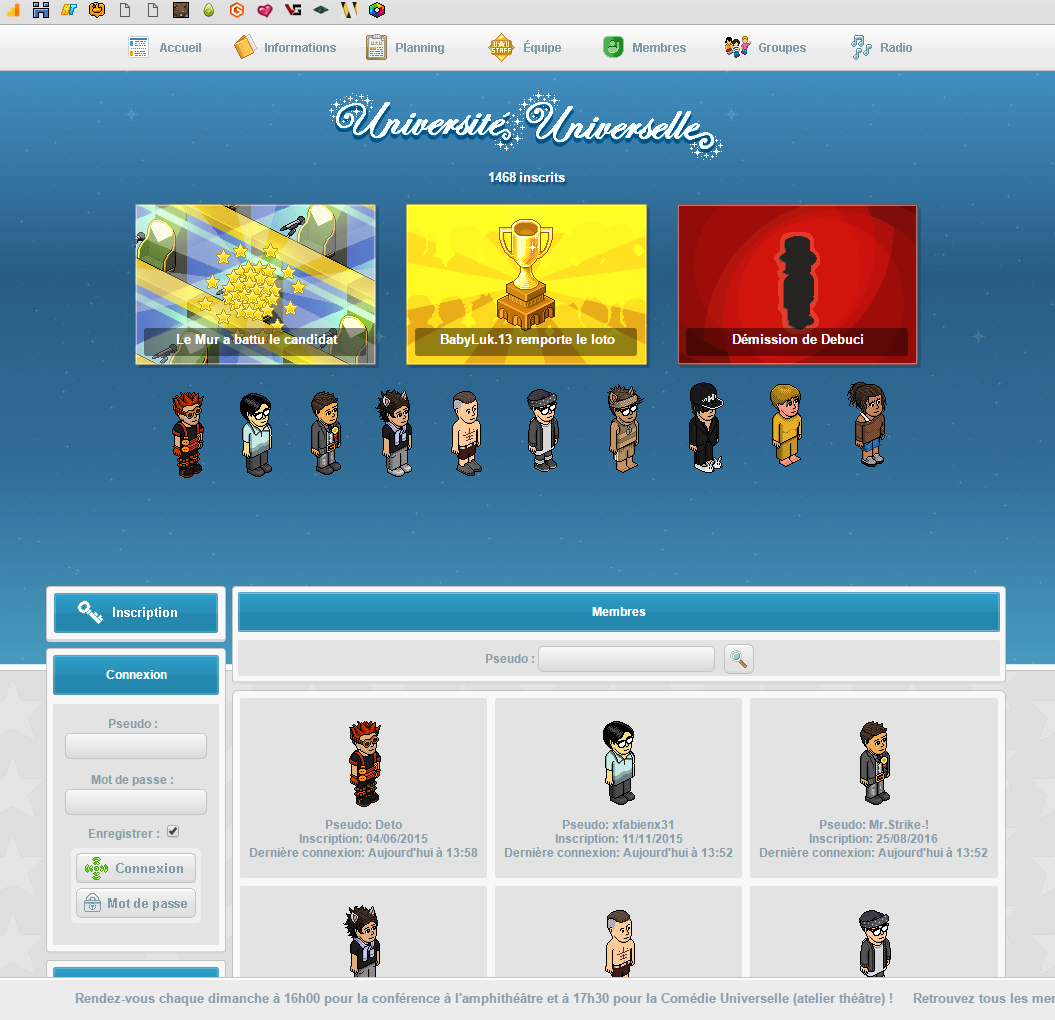
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.universiteuniverselle.com
Description du problème
Bonjour,J'aimerai afficher les 10 derniers connectés en haut de mon site, juste leur avatar (comme vous pouvez le voir sur le croquis en capture d'écran).
Si on peut déjà avoir la liste des pseudos des 10 derniers connectés, ça devrait être plus simple pour les avatars.
Merci beaucoup.
Dernière édition par Phyliono le Jeu 27 Oct 2016 - 19:19, édité 1 fois
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Up mais juste les noms.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Bonjour Phyliono,
Comme tu as modifié la page des membres et ajouté des classes, je pense pouvoir te faire ça. Pour que je puisse tester directement chez moi, pourrais-tu me donner le contenu du template "memberlist_body" que je puisse avoir ces bonnes classes ? Où souhaites-tu exactement afficher ces avatars ?
Comme tu as modifié la page des membres et ajouté des classes, je pense pouvoir te faire ça. Pour que je puisse tester directement chez moi, pourrais-tu me donner le contenu du template "memberlist_body" que je puisse avoir ces bonnes classes ? Où souhaites-tu exactement afficher ces avatars ?

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Bonjour,
Merci de votre réponse.
Template memberlist_body :
Je voudrais que ces avatars soient affichés sous les 3 news défilantes en haut de la page (comme sur la capture d'écran).
Merci !
Merci de votre réponse.
Template memberlist_body :
- Code:
<form action="{S_MODE_ACTION}" method="get">
<table cellspacing="0" cellpadding="0" border="0" align="center" class="forumline" width="100%" style="margin-bottom:6px;">
<tr>
<th style="width: 100%; white-space: nowrap;" class="secondarytitle">
<h2>
<span style="color: rgb(255, 255, 255);"> Membres </span>
</h2>
</th>
</tr>
<tr>
<td height="8"></td>
</tr>
<tr>
<td class="row1">
<table cellspacing="2" cellpadding="0" border="0" align="center" valign="top" class="genmed">
<tr>
<td>Pseudo : <input type="text" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" class="champco" />
{S_HIDDEN_SID}
<input type="image" name="submit" value="{L_SUBMIT}" style="margin-bottom:-11px" src="http://i84.servimg.com/u/f84/18/72/44/21/petit_22.png" onmouseover="this.src='http://i84.servimg.com/u/f84/18/72/44/21/petit_23.png'" onmouseout="this.src='http://i84.servimg.com/u/f84/18/72/44/21/petit_22.png'"/>
</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
<table class="memberline" style="width:100%" border="0" cellspacing="0" cellpadding="0" style="margin-top:6px;">
<tr>
<td class="{memberrow.ROW_CLASS}" align="center">
<!-- BEGIN memberrow -->
<div class="profil_member_list">
<span class="avatarImpose_image"><a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}</a></span><br />
<span class="gen" style="margin-top:10px;display:block">
Pseudo: <a class="gen avatarImpose_nom" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a><br />
Inscription: {memberrow.JOINED}<br />
Dernière connexion: {memberrow.LASTVISIT}<br /><br />
</span>
</div>
<!-- END memberrow -->
</td>
</tr>
<!-- BEGIN switch_no_user -->
<tr>
<td class="row1" height="30" colspan="3" align="center"><span class="gensmall">{switch_no_user.L_NO_USER}</span></td>
</tr>
<!-- END switch_no_user -->
</table>
<!-- BEGIN switch_pagination -->
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin-top:6px;">
<tr class="modactions">
<td align="left" nowrap="nowrap" class="modgen">
<span class="nav">
<div class="page_number">{PAGE_NUMBER}</div>
</span>
<td align="right" width="400" class="modadmin">
<span class="nav">
<div class="pagination">{PAGINATION}</div>
</span>
</td>
</td>
</tr>
</table>
<br />
<!-- END switch_pagination -->
Je voudrais que ces avatars soient affichés sous les 3 news défilantes en haut de la page (comme sur la capture d'écran).
Merci !
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Alors, pour éviter d'utiliser de l'AJAX, que je ne maîtrise pas bien en JS et pour éviter d'avoir à tricher avec un code trop lourd, voici ce que je vous propose :
1) Mettre le code JS suivant sur toutes les pages :
2) Rajouter la div qui va récupérer les membres connectés :
 Aller dans panneau >> affichage >> template >> overall_header
Aller dans panneau >> affichage >> template >> overall_header
 Rechercher <div id="page-body">
Rechercher <div id="page-body">
 Placer avant cette div :
Placer avant cette div :
 Enregistrer le template.
Enregistrer le template.
Ça devrait normalement fonctionner. En tout cas il n'y a pas d'erreurs dans mon script.
1) Si vous avez des questions sur le script, vous n'avez qu'à me demander, je vous expliquerai tout en détail ;
2) S'il y a un soucis avec le script ou que ça ne fonctionne pas, ne l'enlevez pas, que je puisse regarder directement sur votre forum.
1) Mettre le code JS suivant sur toutes les pages :
- Code:
$(function() {
var get_img = "";
if ( $('.memberline').length == 1) {
$( ".profil_member_list" ).each(function( index, member ) {
if (index < 10)
get_img += $(this).find(".avatarImpose_image").html();
});
}
if (get_img.length > 0)
$(".load_last_connected").html(get_img);
});
2) Rajouter la div qui va récupérer les membres connectés :
 Aller dans panneau >> affichage >> template >> overall_header
Aller dans panneau >> affichage >> template >> overall_header Rechercher <div id="page-body">
Rechercher <div id="page-body"> Placer avant cette div :
Placer avant cette div :- Code:
<div class="load_last_connected"></div>
 Enregistrer le template.
Enregistrer le template.Ça devrait normalement fonctionner. En tout cas il n'y a pas d'erreurs dans mon script.
1) Si vous avez des questions sur le script, vous n'avez qu'à me demander, je vous expliquerai tout en détail ;
2) S'il y a un soucis avec le script ou que ça ne fonctionne pas, ne l'enlevez pas, que je puisse regarder directement sur votre forum.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Bonjour,
Merci mais ça ne fonctionne pas, rien ne s'affiche, j'ai mis exactement ce JS et le code dans le template overall_header comme ci :
Merci d'avance
Merci mais ça ne fonctionne pas, rien ne s'affiche, j'ai mis exactement ce JS et le code dans le template overall_header comme ci :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<script type="text/javascript">
var url = document.location.href;
var maPage = "http://www.universiteuniverselle.com/h32-connexion";
try {
if(url.match(/redirect=(%2F|\/)t[0-9]+-/i)) {
window.location.replace(maPage);
}
} catch(e) { }
</script>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<div class="navig" align="{MENU_POSITION}">{GENERATED_NAV_BAR}</div>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="0" border="0" align="center">
<tr>
<td class="bodyline">
<div style="clear: both;"></div>
<table width="100%" cellspacing="9" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<div class="logo">
<img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" />
<div class="uu" id="uu"><a href="http://www.universiteuniverselle.com/"><img src="http://i97.servimg.com/u/f97/18/72/44/21/titre_10.png" /></a></div>
<div class="transpa" id="transpa"></div>
<div class="ligne_t" id="ligne_t"><hr class="ligne_titre" style="margin-bottom:20px!important"/></div>
<div class="compt_ins"><span class="FORUMCOUNTUSER"></span><span class="espaceinsecable"> </span><span>inscrits</span></div>
<div class="publicite">
<script src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js" async=""></script>
<!-- Universelle --><ins data-ad-format="auto" data-ad-slot="7647679180" data-ad-client="ca-pub-5104199101084119" style="display:block" class="adsbygoogle"></ins><script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</div>
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br/>
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<div id="slider">
<div style="margin-right:14px"><a onclick="plusDivs(-1)"><img class="slidebutton" border="0" src="http://i97.servimg.com/u/f97/19/30/46/94/gauche10.png"/></a></div>
<figure style="background-color: rgba(0, 0, 0, 0.4);border-radius:4x;-moz-border-radius:4px;-webkit-border-radius:4px;-khtml-border-radius: 4px;height: 175px;width:765px;padding:7px;">
<a href="/t2699-mini-jeux">
<div class="news" style="background-image: url('http://i97.servimg.com/u/f97/19/30/46/94/mini-j10.png');">
<div class="newsinfo">Mini-jeux</div>
</div>
</a>
<a href="/t2694-annonce-concours-de-l-education">
<div class="news" style="background-image: url('http://i84.servimg.com/u/f84/19/30/46/94/annonc10.png');">
<div class="newsinfo">Concours de l'Éducation</div>
</div>
</a>
<a href="/t2678-uu-comedie-universelle-dimanche-a-17h00">
<div class="news" style="background-image: url('http://i84.servimg.com/u/f84/19/30/46/94/eivein10.png');">
<div class="newsinfo">Comédie Universelle à 17h00</div>
</div>
</a>
<a href="/t2666-objets-d-halloween">
<div class="news" style="background-image: url('http://i97.servimg.com/u/f97/19/30/46/94/objets10.png');">
<div class="newsinfo">Objets d'Halloween à 21h00</div>
</div>
</a>
<a href="/t2688-resultats-des-elections-15-octobre">
<div class="news" style="background-image: url('http://i84.servimg.com/u/f84/19/30/46/94/eilect10.png');">
<div class="newsinfo">Résultats des élections</div>
</div>
</a>
<a href="/t2680-uu-reformes-du-14-octobre">
<div class="news" style="background-image: url('http://i84.servimg.com/u/f84/19/30/46/94/justic10.png');">
<div class="newsinfo">Réformes du 14 octobre</div>
</div>
</a>
<a href="/t2671-annonce-the-winchester-s">
<div class="news" style="background-image: url('http://i84.servimg.com/u/f84/19/30/46/94/annonc10.png');">
<div class="newsinfo">The Winchester's </div>
</div>
</a>
<a href="/t2633-resultats-du-recrutement-13-octobre">
<div class="news" style="background-image: url('http://i84.servimg.com/u/f84/19/30/46/94/recrut10.png');">
<div class="newsinfo">Résultats du recrutement</div>
</div>
</a>
<a href="/t2669-candidat-12-octobre">
<div class="news" style="background-image: url('http://i97.servimg.com/u/f97/19/30/46/94/mur_4110.png');">
<div class="newsinfo">!Chargement! gagne 250 étoiles</div>
</div>
</a>
<a href="/t2664-annonce-auditions-du-moulin-rouge">
<div class="news" style="background-image: url('http://i97.servimg.com/u/f97/19/30/46/94/moulin10.png');">
<div class="newsinfo">Auditions du Moulin Rouge</div>
</div>
</a>
<a href="/t2646-recompenses-de-la-soiree-fashion-week">
<div class="news" style="background-image: url('http://i84.servimg.com/u/f84/19/30/46/94/reicom10.png');">
<div class="newsinfo">Résultats de la Fashion Week</div>
</div>
</a>
<a href="/t2641-resultats-des-elections-08-octobre">
<div class="news" style="background-image: url('http://i84.servimg.com/u/f84/19/30/46/94/eilect10.png');">
<div class="newsinfo">Résultats des élections</div>
</div>
</a>
<a href="/t2699-mini-jeux">
<div class="news" style="background-image: url('http://i97.servimg.com/u/f97/19/30/46/94/mini-j10.png');">
<div class="newsinfo">Mini-jeux</div>
</div>
</a>
<a href="/t2694-annonce-concours-de-l-education">
<div class="news" style="background-image: url('http://i84.servimg.com/u/f84/19/30/46/94/annonc10.png');">
<div class="newsinfo">Concours de l'Éducation</div>
</div>
</a>
</figure>
<div style="margin-left:14px"><a onclick="plusDivs(1)"><img class="slidebutton" border="0" src="http://i97.servimg.com/u/f97/19/30/46/94/droite10.png"/></a></div>
</div>
<script>
var slideIndex = 1;
showDivs(slideIndex);
function plusDivs(n) {
showDivs(slideIndex += n);
}
function showDivs(n) {
var i;
var x = document.getElementsByClassName("news");
if (n+2 > x.length) {slideIndex = 1}
if (n < 1) {slideIndex = x.length-2}
for (i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
x[slideIndex-1].style.display = "block";
x[slideIndex].style.display = "block";
x[slideIndex+1].style.display = "block";
}
</script>
<style>
.news {
background-repeat: no-repeat;
background-position: center;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
height:161px !important;
width:241px !important;
cursor: pointer;
box-shadow: 3px 3px rgba(0,0,0,.17), inset 0px 0px 0px 1px rgba(0, 0, 0, 0.31), inset 0 0 0 2px rgba(255,255,255,0.44);
transition: opacity .50s ease-in-out;
-moz-transition: opacity .50s ease-in-out;
-webkit-transition: opacity .50s ease-in-out;
margin:auto;
}
.news:hover {
opacity: 0.8;
transition: opacity .50s ease-in-out;
-moz-transition: opacity .50s ease-in-out;
-webkit-transition: opacity .50s ease-in-out;
}
.newsinfo {
margin-top:124px;
color: white;
padding: 4px;
border-radius: 3px;
margin-left: 9px;
margin-right: 9px;
padding-left: 7px;
background-color: rgba(0,0,0,0.42);
font-size:13px;
width: 211px;
height:20px;
text-align: center;
font-weight: bold;
}
.newstitle {
background-image: url('http://i84.servimg.com/u/f84/18/72/44/21/barre_25.png');
background-repeat: repeat;
border-radius:3x;
-moz-border-radius:3px;
-webkit-border-radius:3px;
-khtml-border-radius: 3px;
height:40px;
color:#FFFFFF;
box-shadow: inset 0px 0px 0px 2px rgba(255, 255, 255, 0.22), inset 0 0 0 1px rgba(0, 66, 118, 0.26);
}
.newstitle a:link {
color:#FFFFFF !important;}
.newstitle a:visited {
color:#FFFFFF !important;}
.slidebutton {opacity:0.4;
margin-top:74px;
transition: opacity .50s ease-in-out;
-moz-transition: opacity .50s ease-in-out;
-webkit-transition: opacity .50s ease-in-out;
border:0px!important;}
.slidebutton:hover {opacity:0.8;
transition: opacity .50s ease-in-out;
-moz-transition: opacity .50s ease-in-out;
-webkit-transition: opacity .50s ease-in-out;
border:0px!important;}
div.news{
margin: 7px;
}
div#slider div { float: left; }
div#slider {
display: flex;
width:933px;
margin-left:56px;
margin-bottom:24px;}
figure {margin:0px!important}
</style>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:104px;margin-bottom:4px">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:-3px;margin-bottom:0px">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div class="load_last_connected"></div>
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
Merci d'avance
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Bonsoir,
Vous avez une erreur JS :
ReferenceError: $_GET is not defined
dans le fichier 99185.js (ligne 1, col. 89844)
Il faudrait la corriger.
Vous avez une erreur JS :
ReferenceError: $_GET is not defined
dans le fichier 99185.js (ligne 1, col. 89844)
Il faudrait la corriger.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Bonjour,
Comment ça ? Comment la corriger ?
Je n'ai pas de JS portant ce numéro...
Merci d'avance!
Comment ça ? Comment la corriger ?
Je n'ai pas de JS portant ce numéro...
Merci d'avance!
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
C'est un script qui ressemble à ceci :
Après étant donné que c'est vous qui avez installé ce code, vous devriez savoir ce que c'est.
Comme j'y vois la classe avatarImpose_nom je suppose que c'est un script lié à la page de navigation "membres". Tant que cette erreur ne sera pas corrigée, vous ne pourrez pas faire fonctionner mon script.
Les fichiers JavaScript de Forumactif portent un numéro, donc ce doit être un script que vous avez mis dans panneau >> modules >> gestion des feuilles JavaScript.
$(function(){try{var a=$(".avatarImpose_nom"),b=$(".avatarImpose_image");if(!a.length||a.length!==b.length)return false;a.map(function(i,e){$("img",b).attr("src","http://www.habbo.fr/habbo-imaging/avatarimage?user="+encodeURIComponent($(e).text()))})}
[...]
if(document.location.pathname=="/t2334-20-aout-27-aout"){$(function(){var texte="Désolé, mais seuls les utilisateurs avec un accès spécial peuvent lire des sujets dans ce forum.";var nouveauTexte="Au revoir !";$("span.gen:contains('"+texte+"')").html(nouveauTexte)})}$(document).ready(function(){$('div.inner p strong').replaceWith('<strong>utilisateurs autorisés</strong>')});$(function(){var get_img="";if($('.memberline').length==1){$(".profil_member_list").each(function(index,member){if(index<10)get_img+=$(this).find(".avatarImpose_image").html()})}if(get_img.length>0)$(".load_last_connected").html(get_img)});
Après étant donné que c'est vous qui avez installé ce code, vous devriez savoir ce que c'est.
Comme j'y vois la classe avatarImpose_nom je suppose que c'est un script lié à la page de navigation "membres". Tant que cette erreur ne sera pas corrigée, vous ne pourrez pas faire fonctionner mon script.
Les fichiers JavaScript de Forumactif portent un numéro, donc ce doit être un script que vous avez mis dans panneau >> modules >> gestion des feuilles JavaScript.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Bonjour,
J'ai réussi à corriger (ou plutôt suspendre) le JS qui faisait bug. Les avatars s'affichent bien sur la page des membres uniquement mais je voulais sur toutes les pages... (regardez par vous-même sur le site).
J'aurai aussi voulu qu'ils s'affichent dans un sens 1 fois sur 2 si possible (pour rendre cela comme ceci : https://i.servimg.com/u/f97/19/30/46/94/croqui10.png )
Un coup dans ce sens (actuel) : https://www.habbo.fr/habbo-imaging/avatarimage?user=Clement-91

Un coup dans l'autre : http://www.habbo.fr/habbo-imaging/avatarimage?user=Clement-91&direction=4&head_direction=4

Par contre, sur la page 2 des membres par exemple, ça met les 10 premiers de la page 2 et pas les vrais 10 premiers de la première page...
Et ce sera tout
Merci d'avance.
J'ai réussi à corriger (ou plutôt suspendre) le JS qui faisait bug. Les avatars s'affichent bien sur la page des membres uniquement mais je voulais sur toutes les pages... (regardez par vous-même sur le site).
J'aurai aussi voulu qu'ils s'affichent dans un sens 1 fois sur 2 si possible (pour rendre cela comme ceci : https://i.servimg.com/u/f97/19/30/46/94/croqui10.png )
Un coup dans ce sens (actuel) : https://www.habbo.fr/habbo-imaging/avatarimage?user=Clement-91
Un coup dans l'autre : http://www.habbo.fr/habbo-imaging/avatarimage?user=Clement-91&direction=4&head_direction=4
Par contre, sur la page 2 des membres par exemple, ça met les 10 premiers de la page 2 et pas les vrais 10 premiers de la première page...
Et ce sera tout
Merci d'avance.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Bonjour,
Pour que les images soient chargées sur toutes les pages j'ai trouvé ce moyen :
Malheureusement, comme vous chargez vos images dans la page "membres" avec du JS, les images chargées sont celles de base (silhouette grise : ). A moins d'implémenter le script que j'ai donné dans le script qui charge les images, il n'y a pas moyen de les récupérer. Le seul moyen pour que ce code fonctionne serait que vos membres aient déjà les images de base colorées dans leur profil.
). A moins d'implémenter le script que j'ai donné dans le script qui charge les images, il n'y a pas moyen de les récupérer. Le seul moyen pour que ce code fonctionne serait que vos membres aient déjà les images de base colorées dans leur profil.
Pour que les images soient chargées sur toutes les pages j'ai trouvé ce moyen :
- Code:
$(function() {
$(".load_last_connected").load( "/memberlist .memberline .avatarImpose_image", function(content, success, data_obj) {
$(".load_last_connected .avatarImpose_image" ).each(function( index, member ) {
if (index >= 10) {
$(this).remove();
}
});
});
});
Malheureusement, comme vous chargez vos images dans la page "membres" avec du JS, les images chargées sont celles de base (silhouette grise :

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Re,
Je remplace l'ancien script par celui-ci ?
Il doit y avoir moyen d'appliquer le script de la page des membres sur celui-ci je pense...
Merci d'avance!
Je remplace l'ancien script par celui-ci ?
Il doit y avoir moyen d'appliquer le script de la page des membres sur celui-ci je pense...
Merci d'avance!
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Vous pouvez remplacer l'ancien script sur celui-ci. Comme la liste des membres est disponible sur une uatre page on est obligé de passer par du load. Hors en JS les scripts sont chargés en même temps donc comme je l'ai dit, il faudrait implémenter mon code dans le vôtre. Et comme votre code est gigantesque, je ne souhaite mettre la main dedans, ça me prendrait beaucoup trop de temps.
La façon la plus simple pour vous est de demander à vos membres de mettre l'image dans leur profil directement plutôt que d'aller la piocher sur habo.
La façon la plus simple pour vous est de demander à vos membres de mettre l'image dans leur profil directement plutôt que d'aller la piocher sur habo.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Oui mais ce n'est pas possible car elle doit s'actualiser toutes les heures, à chaque changement...
En fait, il s'agit de mettre le lien de cette image Il s'agit d'appliquer cette image : http://www.habbo.fr/habbo-imaging/avatarimage?user=Pseudo
A la place de Pseudo, le nom d'utilisateur de la personne sur le site...
C'est compliqué ?
Merci beaucoup en tous cas.
En fait, il s'agit de mettre le lien de cette image Il s'agit d'appliquer cette image : http://www.habbo.fr/habbo-imaging/avatarimage?user=Pseudo
A la place de Pseudo, le nom d'utilisateur de la personne sur le site...
C'est compliqué ?
Merci beaucoup en tous cas.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Je vais faire des tests, je vous redis ça.
Par contre comme je "load" le contenu de la page, c'est-à-dire que je viens piocher tous les éléments de la page "memberlist", ça change à chaque chargement de la page mais ça ne s'actualise pas tout seul comme vous le faite dans la page "memberlist".
Par contre comme je "load" le contenu de la page, c'est-à-dire que je viens piocher tous les éléments de la page "memberlist", ça change à chaque chargement de la page mais ça ne s'actualise pas tout seul comme vous le faite dans la page "memberlist".

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Ah,
Ca change dès que quelqu'un actualise la page memberlist ?
Merci sinon !
Ca change dès que quelqu'un actualise la page memberlist ?
Merci sinon !
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Non, ça se change dès que quelqu'un actualise la page sur laquelle il est.
Pouvez-vous désactiver le script que je vous ai donné pour l'instant ? Ça me permettra de tester chez vous directement.
Pouvez-vous désactiver le script que je vous ai donné pour l'instant ? Ça me permettra de tester chez vous directement.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Ah bah oui c'est parfait, c'est comme la page des membres, elle s'actualise quand on actualise la page aussi.
Oui je désactive pas de soucis.
Oui je désactive pas de soucis.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Voici le script :
A remplacer par l'ancien, cocher "sur toutes les pages".
- Code:
$(function() {
var source = "http://www.habbo.fr/habbo-imaging/avatarimage?user=";
var pseudo = "";
var membres = "";
$(".load_last_connected").load( "/memberlist .memberline .profil_member_list", function(content, success, data_obj) {
$(".load_last_connected .profil_member_list" ).each(function( index, member ) {
if (index >= 10) $(this).remove();
else {
pseudo = $(this).find('.avatarImpose_nom').text();
$(this).find("img").attr("src", source + pseudo);
membres += $(this).find('.avatarImpose_image').html();
}
});
$(this).html(membres);
});
});
A remplacer par l'ancien, cocher "sur toutes les pages".

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Impossible d'afficher les membres s'étant connectés au cours des 7 derniers jours via le panneau d'administration.
» Table des derniers connectés ces 24 dernières heures déplacé
» mettre une texture dans les derniers connectés
» Afficher liste connectés à la CB aux invités
» [ChatBox] Afficher nombre connectés
» Table des derniers connectés ces 24 dernières heures déplacé
» mettre une texture dans les derniers connectés
» Afficher liste connectés à la CB aux invités
» [ChatBox] Afficher nombre connectés
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Phyliono Lun 19 Sep 2016 - 19:01
par Phyliono Lun 19 Sep 2016 - 19:01



