Afficher les 10 derniers connectés
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 2 sur 2 • Partagez
Page 2 sur 2 •  1, 2
1, 2
 Afficher les 10 derniers connectés
Afficher les 10 derniers connectés
Rappel du premier message :
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Safari
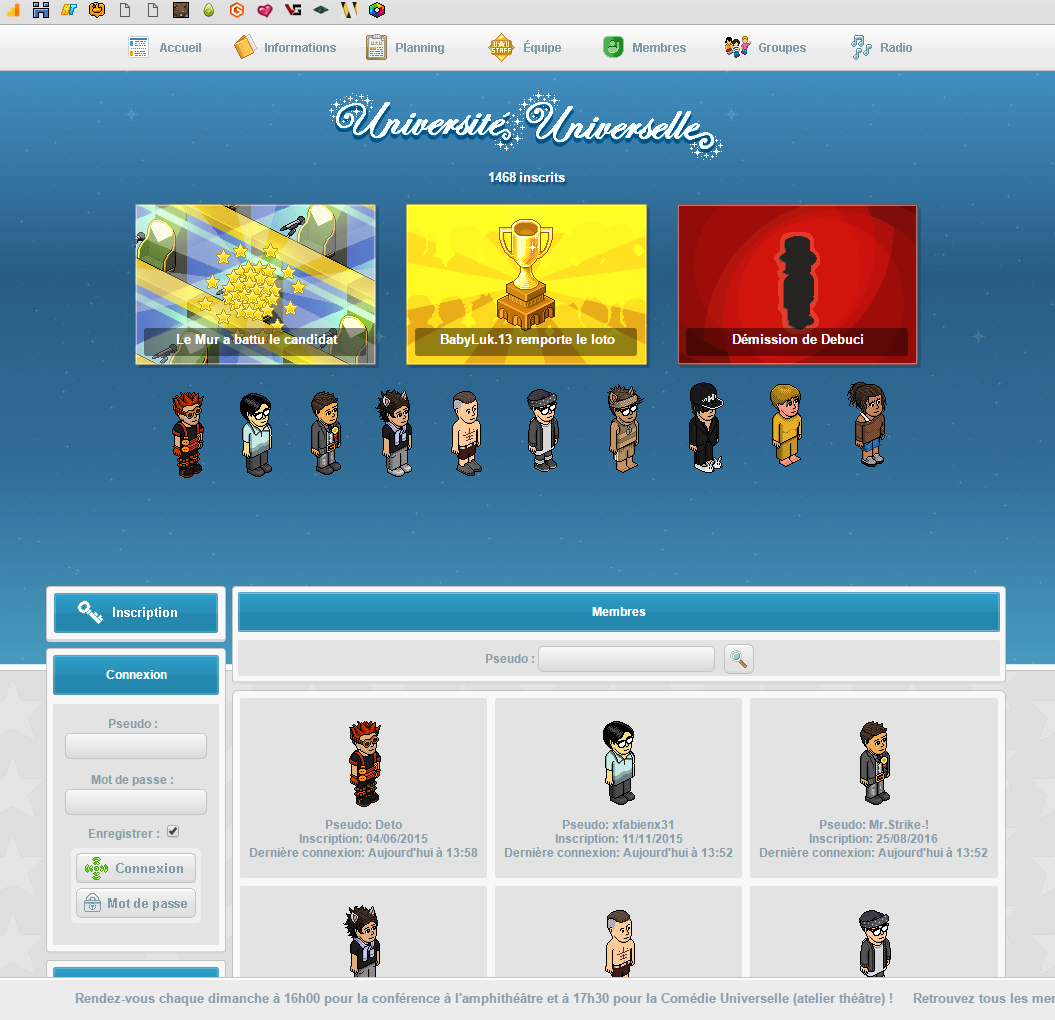
Capture d'écran du problème :
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.universiteuniverselle.com
J'aimerai afficher les 10 derniers connectés en haut de mon site, juste leur avatar (comme vous pouvez le voir sur le croquis en capture d'écran).
Si on peut déjà avoir la liste des pseudos des 10 derniers connectés, ça devrait être plus simple pour les avatars.
Merci beaucoup.
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Safari
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.universiteuniverselle.com
Description du problème
Bonjour,J'aimerai afficher les 10 derniers connectés en haut de mon site, juste leur avatar (comme vous pouvez le voir sur le croquis en capture d'écran).
Si on peut déjà avoir la liste des pseudos des 10 derniers connectés, ça devrait être plus simple pour les avatars.
Merci beaucoup.
Dernière édition par Phyliono le Jeu 27 Oct 2016 - 19:19, édité 1 fois
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Re,
Parfait merci beaucoup !
Comme je t'ai dit, la dernière chose, il n'est pas possible d'alterner le lien de l'image une fois sur 2 pour que l'avatar change de sens ?
Parfait merci beaucoup !
Comme je t'ai dit, la dernière chose, il n'est pas possible d'alterner le lien de l'image une fois sur 2 pour que l'avatar change de sens ?
Un coup dans ce sens (actuel) : https://www.habbo.fr/habbo-imaging/avatarimage?user=PSEUDO
Un coup dans l'autre : http://www.habbo.fr/habbo-imaging/avatarimage?user=PSEUDO&direction=4&head_direction=4
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
C'est bonus :
- Code:
$(function() {
var source = "http://www.habbo.fr/habbo-imaging/avatarimage?user=",
pseudo = "",
membres = "",
direction = "";
$(".load_last_connected").load( "/memberlist .memberline .profil_member_list", function(content, success, data_obj) {
$(".load_last_connected .profil_member_list" ).each(function( index, member ) {
if (index >= 10) $(this).remove();
else {
pseudo = $(this).find('.avatarImpose_nom').text();
direction = (index % 2 == 0) ? "" : "&direction=4&head_direction=4";
$(this).find("img").attr("src", source + pseudo + direction)
membres += $(this).find('.avatarImpose_image').html();
}
});
$(this).html(membres);
});
});

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Parfait super merci.
Il n'est pas possible d'espacer les images entre elles ? Genre 20 pixels entre chaque (pour que ça se calque aux ronds que j'ai mis là)
Et si tu sais, fixer la hauteur de l'espace entre le haut du forum et le début du contenu de la page (haut des catégories) car comme les avatars ne se chargent pas directement comme le reste du forum, ça décale les forums en dessous après alors que si on fixe, il y aura toujours un espace entre les 2...
Merci d'avance.
Il n'est pas possible d'espacer les images entre elles ? Genre 20 pixels entre chaque (pour que ça se calque aux ronds que j'ai mis là)
Et si tu sais, fixer la hauteur de l'espace entre le haut du forum et le début du contenu de la page (haut des catégories) car comme les avatars ne se chargent pas directement comme le reste du forum, ça décale les forums en dessous après alors que si on fixe, il y aura toujours un espace entre les 2...
Merci d'avance.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Et bien, ça, ça se fait en CSS.
Après, vous mettez les valeurs que vous voulez.
- Code:
.load_last_connected {
background: rgba(0, 0, 0, 0) url("https://i97.servimg.com/u/f97/19/30/46/94/rond10.png") no-repeat scroll 50% 100%;
height: 112px;
margin: 10px 0;
}
.load_last_connected a {
margin: 0 16px 0 0;
}
Après, vous mettez les valeurs que vous voulez.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Merci! C'est quasiment bon, je comprends pas pourquoi ça se décale petit à petit et ça se calle pas pile comme il faut... Il y a pas possibilité de modifier l'espace 1 par 1 des avatars ?
Si tu saurais mettre à moitié transparent le fond avec les ronds (c'est un background-image)
Merci!
Si tu saurais mettre à moitié transparent le fond avec les ronds (c'est un background-image)
Merci!
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Désolée, mais franchement, bouger les avatars un à un au pixel près c'est une façon de faire que je ne recommanderai pas, et que je n'appliquerai pas. Les avatars ayant tous la même taille, ils sont faciles à caler si le background est bien fait. Donc c'est au background d'être correctement fait de sorte de se caler sur les images, pas aux avatars de se caler un à un sur un fond.
Mais il y a une autre façon de faire sinon, c'est de mettre le rond en fond d'avatar et non en fond de bloc.
Ce que vous avez sur votre forum en ce moment semble faire le job, mais vous ne pourrez jamais centrer vraiment les ronds sous les pieds, puisque les pieds de certains personnages ne sont pas toujours au centre de l'image...
Pour l'image de fond opaque, à moins d'avoir une image opaque à mettre en fond directement il n'y a pas de moyen propre en CSS. Ce que vous avez fait est très bien, même s'il y a quelques défauts. Mais faire du bidouillage au pixel près ce n'est pas ma politique, donc je vous conseillerais plutôt de faire comme ça :
- avoir une image avec un seul rond, d'opacité voulue (celle que vous voulez), de la même taille que les avatars, avec au possible le rond bien au milieu ;
- mettre l'image de fond représentant le rond en fond de chaque lien de profil (balise "a") ;
- et s'il y a des soucis de décalage, ceux-ci seront causés par les pieds. Comme les avatars sont inversés une fois sur deux, on peut appliquer un style pour les avatars ou liens numérotés impairs, et les avatars ou liens numérotés pairs, ce qui se fait très bien en CSS avec sélecteur ( :nth-child(odd) pour les chiffres impairs, et :nth-child(even) pour les chiffres pairs). Ca permettra de bidouiller un peu en fonction de l'avatar sans faire du pixel-art.
Mais il y a une autre façon de faire sinon, c'est de mettre le rond en fond d'avatar et non en fond de bloc.
Ce que vous avez sur votre forum en ce moment semble faire le job, mais vous ne pourrez jamais centrer vraiment les ronds sous les pieds, puisque les pieds de certains personnages ne sont pas toujours au centre de l'image...
Pour l'image de fond opaque, à moins d'avoir une image opaque à mettre en fond directement il n'y a pas de moyen propre en CSS. Ce que vous avez fait est très bien, même s'il y a quelques défauts. Mais faire du bidouillage au pixel près ce n'est pas ma politique, donc je vous conseillerais plutôt de faire comme ça :
- avoir une image avec un seul rond, d'opacité voulue (celle que vous voulez), de la même taille que les avatars, avec au possible le rond bien au milieu ;
- mettre l'image de fond représentant le rond en fond de chaque lien de profil (balise "a") ;
- et s'il y a des soucis de décalage, ceux-ci seront causés par les pieds. Comme les avatars sont inversés une fois sur deux, on peut appliquer un style pour les avatars ou liens numérotés impairs, et les avatars ou liens numérotés pairs, ce qui se fait très bien en CSS avec sélecteur ( :nth-child(odd) pour les chiffres impairs, et :nth-child(even) pour les chiffres pairs). Ca permettra de bidouiller un peu en fonction de l'avatar sans faire du pixel-art.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Bonjour,
Merci pour les avatars c'est bon Depuis jeudi j'essaie d'ajouter le pseudo au-dessus de chaque avatar quand on passe la souris dessus mais je n'y arrive pas... Si vous pouviez m'accorder cette dernière aide.
J'ai ajouté ce code dans le template au dessus du vôtre :
Et ce code dans le CSS pour la forme de la bulle :
Je suppose qu'il doit y avoir un lien avec le script JS mais je n'y comprends rien...
Merci beaucoup !
Merci pour les avatars c'est bon Depuis jeudi j'essaie d'ajouter le pseudo au-dessus de chaque avatar quand on passe la souris dessus mais je n'y arrive pas... Si vous pouviez m'accorder cette dernière aide.
J'ai ajouté ce code dans le template au dessus du vôtre :
- Code:
<div align="center" data-id style="display: block; opacity: 1;" class="BulleInformative">Pseudo</div>
Et ce code dans le CSS pour la forme de la bulle :
- Code:
.BulleInformative {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
position:absolute;
background: rgba(0,0,0,0.5);
display: inline-block;
white-space: nowrap;
padding: 5px;
z-index: 2;}
Je suppose qu'il doit y avoir un lien avec le script JS mais je n'y comprends rien...
Merci beaucoup !
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
On ne peut pas rajouter d'informations comme ça dans le template puisque le contenu est chargé en JS. Le contenu n'existe pas dans le template, il faut donc charger les pseudos en JS également.
On peut faire quelque chose comme ça :
Donc je rajoute dans ce que je charge ceci :
Le pseudo est automatiquement remplacé par le bon. J'ai mis un span car le code charge lui-même un span pour les informations (lien du profil + images) et il est hors de question de mettre une div dans un span !
Ensuite il suffit de jouer avec le CSS pour l'affichage.
Ça donne à peu près ça :
Après vous mettez les effets que vous voulez.
(petit ps)
Le "data-id" ne sert à rien si vous ne lui donnez pas une valeur... Et mettre du style directement dans une balise alors que vous avez mis une classe ce n'est pas bien !!
On peut faire quelque chose comme ça :
- Code:
$(function() {
var source = "http://www.habbo.fr/habbo-imaging/avatarimage?user=",
pseudo = "",
membres = "",
direction = "";
$(".load_last_connected").load( "/memberlist .memberline .profil_member_list", function(content, success, data_obj) {
$(".load_last_connected .profil_member_list" ).each(function( index, member ) {
if (index >= 10) $(this).remove();
else {
pseudo = $(this).find('.avatarImpose_nom').text();
direction = (index % 2 == 0) ? "" : "&direction=4&head_direction=4";
$(this).find("img").attr("src", source + pseudo + direction);
$(this).find('.avatarImpose_image').append('<span class="BulleInformative">' + pseudo + '</span>');
console.log( $(this) );
membres += $(this).find('.avatarImpose_image').html();
}
});
$(this).html(membres);
});
});
Donc je rajoute dans ce que je charge ceci :
<span class="BulleInformative">ICI LE PSEUDO</span>
Le pseudo est automatiquement remplacé par le bon. J'ai mis un span car le code charge lui-même un span pour les informations (lien du profil + images) et il est hors de question de mettre une div dans un span !
Ensuite il suffit de jouer avec le CSS pour l'affichage.
Ça donne à peu près ça :
- Code:
.load_last_connected a {
display: inline-block;
position: relative;
}
.load_last_connected span.BulleInformative {
display: none;
left: 0;
position: absolute;
top: 0;
}
.load_last_connected a::hover span.BulleInformative {
display: block;
}
Après vous mettez les effets que vous voulez.
(petit ps)
<div align="center" data-id style="display: block; opacity: 1;" class="BulleInformative">Pseudo</div>
Le "data-id" ne sert à rien si vous ne lui donnez pas une valeur... Et mettre du style directement dans une balise alors que vous avez mis une classe ce n'est pas bien !!

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Bonjour,
Merci beaucoup de votre aide.
J'ai remplacé le JS par votre code. Au final dans le code CSS ça donne ça :
Mais ça n'a pas l'air de marcher... Aucune bulle ne s'affiche au dessus de l'avatar avec le pseudo quand je passe la souris dessus... Ai-je commis une erreur dans le code ?
Merci !
Merci beaucoup de votre aide.
J'ai remplacé le JS par votre code. Au final dans le code CSS ça donne ça :
- Code:
.load_last_connected span.BulleInformative {
display: none;
left: 0;
position: absolute;
top: 0;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background: rgba(0,0,0,0.5);
white-space: nowrap;
padding: 5px;
z-index: 200;
}
.load_last_connected a:hover span.BulleInformative {
display: block;
}
.rond_co {
z-index: 10;
position:relative;
margin-top:-40px;
opacity:0.4;
margin-bottom:10px;
margin-left:-9px;}
.load_last_connected {
height: 116px;
z-index: 100;
position:relative;
}
.load_last_connected a {
margin: 0 13px 0 12px;
display: inline-block;
position: relative;}
.load_last_connected img {
margin-left:-8px;
transition: opacity .50s ease-in-out;
-moz-transition: opacity .50s ease-in-out;
-webkit-transition: opacity .50s ease-in-out;}
.load_last_connected img:hover {
opacity: 0.6;
transition: opacity .50s ease-in-out;
-moz-transition: opacity .50s ease-in-out;
-webkit-transition: opacity .50s ease-in-out;}
Mais ça n'a pas l'air de marcher... Aucune bulle ne s'affiche au dessus de l'avatar avec le pseudo quand je passe la souris dessus... Ai-je commis une erreur dans le code ?
Merci !
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Non, c'est moi qui ai commis une petite erreur :
à remplacer par :
.load_last_connected a:hover span.BulleInformative {
display: block;
}
à remplacer par :
- Code:
.load_last_connected a:hover + span.BulleInformative {
display: block;
}

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Re,
Merci c'est bien juste qu'en fait la bulle ne se met pas au dessus de l'avatar correspondant mais tout à gauche... (tu peux voir sur le forum directement)
Merci
Merci c'est bien juste qu'en fait la bulle ne se met pas au dessus de l'avatar correspondant mais tout à gauche... (tu peux voir sur le forum directement)
Merci
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Roh zut de zut !!! J'avais apporté des modifications aux JS et j'ai posté le mauvais script... C'est pour ça que mon CSS n'est pas bon... u_u"
Voici le bon JS :
Du coup l'ancien CSS était bon. Enlève le + que j'ai rajouté ici :
Voici le bon JS :
- Code:
$(function() {
var source = "http://www.habbo.fr/habbo-imaging/avatarimage?user=",
pseudo = "",
membres = "",
direction = "";
$(".load_last_connected").load( "/memberlist .memberline .profil_member_list", function(content, success, data_obj) {
$(".load_last_connected .profil_member_list" ).each(function( index, member ) {
if (index >= 10) $(this).remove();
else {
pseudo = $(this).find('.avatarImpose_nom').text();
direction = (index % 2 == 0) ? "" : "&direction=4&head_direction=4";
$(this).find("img").attr("src", source + pseudo + direction);
$(this).find('.avatarImpose_image a').append('<span class="BulleInformative">' + pseudo + '</span>');
membres += $(this).find('.avatarImpose_image').html();
}
});
$(this).html(membres);
});
});
Du coup l'ancien CSS était bon. Enlève le + que j'ai rajouté ici :
.load_last_connected a:hover + span.BulleInformative {
display: block;
}

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Re,
Merci beaucoup ! Il y a pas possibilité que les bulles soient centrés par rapport à l'avatar ? Pour les courts pseudo, ce n'est pas trop visible, mais pour les longs noms d'utilisateurs, la bulle commence à partir du centre de l'avatar et finit bien à droite de l'avatar (déborde même sur l'avatar de droite).
Ce sera le dernier petit détail de ce sujet, merci beaucoup !!
Merci beaucoup ! Il y a pas possibilité que les bulles soient centrés par rapport à l'avatar ? Pour les courts pseudo, ce n'est pas trop visible, mais pour les longs noms d'utilisateurs, la bulle commence à partir du centre de l'avatar et finit bien à droite de l'avatar (déborde même sur l'avatar de droite).
Ce sera le dernier petit détail de ce sujet, merci beaucoup !!
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
J'ai trouvé un truc qui semble bien fonctionner :
Remplacer toute la classe et le CSS de cette classe par ce code.
A priori le left gère le bloc qui se cale au milieu par rapport au parent (avec 50%), et le transform force l'élément à se mettre au milieu par rapport à sa taille initiale (50/55%).
- Code:
.load_last_connected span.BulleInformative {
background: rgba(0, 0, 0, 0.5) none repeat scroll 0 0;
border-radius: 5px;
display: none;
left: 50%;
margin: auto;
padding: 5px;
position: absolute;
top: 50%;
transform: translate(-55%, -50%);
white-space: nowrap;
z-index: 200;
}
Remplacer toute la classe et le CSS de cette classe par ce code.
A priori le left gère le bloc qui se cale au milieu par rapport au parent (avec 50%), et le transform force l'élément à se mettre au milieu par rapport à sa taille initiale (50/55%).

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Bonjour,
Il y a juste un tout petit soucis, quand la bulle s'affiche, le nom d'utilisateur est flou au début pendant environ 2 secondes puis il redevient normal comme s'il descendait d'un pixel vers le bas, c'est étrange...
Je vous laisse voir.
Merci
Il y a juste un tout petit soucis, quand la bulle s'affiche, le nom d'utilisateur est flou au début pendant environ 2 secondes puis il redevient normal comme s'il descendait d'un pixel vers le bas, c'est étrange...
Je vous laisse voir.
Merci
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Bonjour Phyliono,
Je ne reproduis pas le soucis chez moi, pour ma part tout semble parfait maintenant. Sur quel navigateur êtes-vous ?
Je ne reproduis pas le soucis chez moi, pour ma part tout semble parfait maintenant. Sur quel navigateur êtes-vous ?

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Bonjour,
Je suis sur Chrome. En effet, c'est dû à la transition de l'opacité des images, elle s'applique aussi sur les bulles... comment faire pour séparer les deux...?
Merci!
Je suis sur Chrome. En effet, c'est dû à la transition de l'opacité des images, elle s'applique aussi sur les bulles... comment faire pour séparer les deux...?
Merci!
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Bonsoir,
Après quelques recherches, il semble que ce soucis soit connu et n'existe que sur Chrome (et Safari). Il peut être réglé en rajoutant ceci :
ps : j'ai vu que tu as de la transition partout, même sous hover. La transition se fait sur la classe de base, il est donc inutile de la répéter sur img:hover.
Après quelques recherches, il semble que ce soucis soit connu et n'existe que sur Chrome (et Safari). Il peut être réglé en rajoutant ceci :
.load_last_connected img {
margin-left: -8px;
transition: opacity 1s ease-in-out;
-webkit-transform: translateZ(0);
}
ps : j'ai vu que tu as de la transition partout, même sous hover. La transition se fait sur la classe de base, il est donc inutile de la répéter sur img:hover.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Bonjour,
Ah d'accord j'ai retiré sur les :hover, merci ! Ca fonctionne votre code sauf sur les 2 derniers avatars... étrange...
Merci d'avance!
Ah d'accord j'ai retiré sur les :hover, merci ! Ca fonctionne votre code sauf sur les 2 derniers avatars... étrange...
Merci d'avance!
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Bonjour Phyliono,
Je suis en cours de recherche pour une solution. Vous pouvez également chercher de votre côté, on ne sait jamais.
Bonne fin de journée.
/edit/
Rajoutez ceci pour le span :
et modifiez
par
Je suis en cours de recherche pour une solution. Vous pouvez également chercher de votre côté, on ne sait jamais.
Bonne fin de journée.
/edit/
Rajoutez ceci pour le span :
- Code:
backface-visibility: hidden;
et modifiez
transform: translate(-55%, -50%);
par
- Code:
transform: translate(-55%, 0%);

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Afficher les 10 derniers connectés
Re: Afficher les 10 derniers connectés
Parfait ! Merci beaucoup 
Page 2 sur 2 •  1, 2
1, 2
 Sujets similaires
Sujets similaires» Impossible d'afficher les membres s'étant connectés au cours des 7 derniers jours via le panneau d'administration.
» Table des derniers connectés ces 24 dernières heures déplacé
» mettre une texture dans les derniers connectés
» Afficher liste connectés à la CB aux invités
» [ChatBox] Afficher nombre connectés
» Table des derniers connectés ces 24 dernières heures déplacé
» mettre une texture dans les derniers connectés
» Afficher liste connectés à la CB aux invités
» [ChatBox] Afficher nombre connectés
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 2 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Phyliono Lun 19 Sep 2016 - 19:01
par Phyliono Lun 19 Sep 2016 - 19:01



