Installation bouton mention sur le forum (message)
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Installation bouton mention sur le forum (message)
Installation bouton mention sur le forum (message)
Détails techniques
Version du forum : ModernBB
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Plusieurs utilisateurs
Lien du forum : https://ak-forumtest.forumactif.fr/t67-coin-couleur-et-image-version-twisty-rain
Description du problème
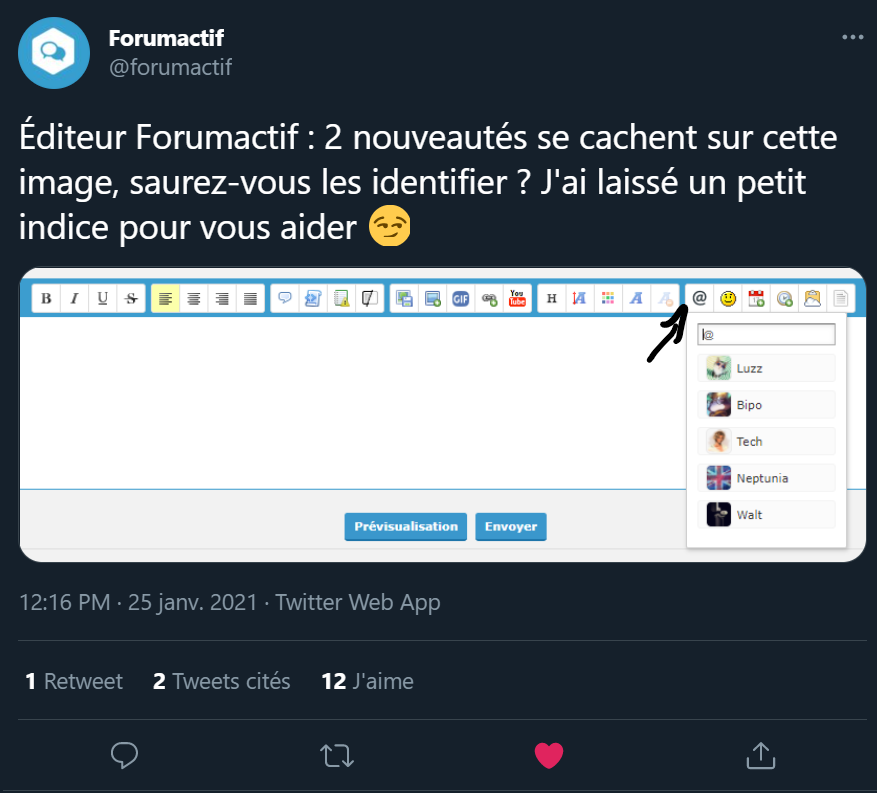
Coucou à vous,Je viens de tester ce tuto pour insérer le bouton mention dans les messages du forum : https://forum.forumactif.com/t378492-rendre-le-systeme-de-mentions-plus-facile-a-utiliser
mais à priori, cela ne veut pas fonctionner, j'ai pourtant bien créer le JS ; les tag sont activés ; mais rien à faire le bouton n'apparaît pas ; pourriez-vous me dire si ce tuto n'a pas de bug ?
merci beaucoup ( https://forum.forumactif.com/t378492-rendre-le-systeme-de-mentions-plus-facile-a-utiliser : ici le forum)
encore merci et bonne journée
 Re: Installation bouton mention sur le forum (message)
Re: Installation bouton mention sur le forum (message)
Hey
Oui j'ai vu cette nouveauté xD
mais j'aurais voulu l'insérer également juste à coter des boutons citer, éditer etc.... mais je sais pas du coup si c'est toujours possible
Mais je l'ai bien dans l'éditeur sur mon fofo en tout cas :3
j'attends du coup ptêtre une réponse si c'est possible également de l'insérer où j'aimerai l'avoir en doublon,
merci quand même pour ton intervention,
merciii
Oui j'ai vu cette nouveauté xD
mais j'aurais voulu l'insérer également juste à coter des boutons citer, éditer etc.... mais je sais pas du coup si c'est toujours possible
Mais je l'ai bien dans l'éditeur sur mon fofo en tout cas :3
j'attends du coup ptêtre une réponse si c'est possible également de l'insérer où j'aimerai l'avoir en doublon,
merci quand même pour ton intervention,
merciii
 Re: Installation bouton mention sur le forum (message)
Re: Installation bouton mention sur le forum (message)
Bonjour,
Souhaitez-vous ajouter un @ devant le pseudo du posteur pour permettre la mention ou un bouton mention à coté des boutons citer, éditer, etc. ?
Effectivement le point 0.4 est obsolète car implanté, mais les différents scripts sont indépendants il me semble
Souhaitez-vous ajouter un @ devant le pseudo du posteur pour permettre la mention ou un bouton mention à coté des boutons citer, éditer, etc. ?
Effectivement le point 0.4 est obsolète car implanté, mais les différents scripts sont indépendants il me semble

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Installation bouton mention sur le forum (message)
Re: Installation bouton mention sur le forum (message)
Re
alors oui c'est pour le mettre à coter des boutons citer, éditer
j'ai utilisé ce JS :
mais à priori, le bouton n'apparaît pas :/
merci
alors oui c'est pour le mettre à coter des boutons citer, éditer
j'ai utilisé ce JS :
- Code:
/* FORUM VERSIONS
* 0 = PHPBB2
* 1 = PHPBB3
* 2 = PUNBB
* 3 = INVISION
* 4 = MODERNBB
*/
$(function() {
var version = 4,
image = 'https://i.servimg.com/u/f19/18/21/60/73/mentio10.png';
if (/mode=reply/.test(window.location.search) && my_getcookie('fa_mention')) {
document.post.message.value += '@"' + my_getcookie('fa_mention') + '" ';
my_setcookie('fa_mention','');
} if (!/\/t\d+/.test(window.location.pathname)) return;
for (var a = $(['.post-options', '.profile-icons', '.post-options', '.posting-icons', '.profile-icons'][version]), b, c, d = ['.name strong a', '.author a', '.username a', '.author a', '.postprofile-name a'][version], e, i = 0, j = a.length, t = document.getElementById('text_editor_textarea'), l = version == 1 || version == 3 || version == 4; i<j; i++) {
b = document.createElement('IMG');
b.src = image;
b.alt = 'Mentionner';
b.title = 'Mentionner ' + $(a[i]).closest('.post').find(d + ':not(.fa-mention)').text();
b.className = 'i_icon_mention';
b.onclick = function() {
var n = this.title.replace(/^.*?\s/,'');
if ($.sceditor) t.insertText('@"' + n + '" ');
else {
my_setcookie('fa_mention', n);
window.location.href = '/post?t=' + window.location.pathname.replace(/\/t(\d+)-.*/,'$1') + '&mode=reply';
}
};
if (l) {
c = document.createElement('LI');
c.appendChild(b);
}
a[i].insertBefore(l ? c : b, a[i].firstChild);
}
$(function(){
if (!$.sceditor) return;
t=$(t).sceditor('instance');
});
});
mais à priori, le bouton n'apparaît pas :/
merci
 Re: Installation bouton mention sur le forum (message)
Re: Installation bouton mention sur le forum (message)
Bonjour,
Je viens de tester et je vous confirme que le JS marche chez moi (en ModernBB aussi)
Avez-vous d'autres JS personnalisés sur votre forum ?
Je viens de tester et je vous confirme que le JS marche chez moi (en ModernBB aussi)
Avez-vous d'autres JS personnalisés sur votre forum ?


chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Installation bouton mention sur le forum (message)
Re: Installation bouton mention sur le forum (message)
BLOP
Euh oui xD
j'ai un bouton haut/bas :
bannières aléatoires :
dernier inscrit qeel :
un ajout sur description vide (sous forum) :
selection de la balise code
une redim des images automatiques
quelque chose pour coloriser l'éditeur,
"Ajout image sur les messages[Sur les sujets]'
ça doit être ce truc :
:
j'y connais pas grand chose en JS
Euh oui xD
j'ai un bouton haut/bas :
- Code:
$(function(){
$("body").append('<div class="boutonhautbas"><a href="#top"><img src="https://i.imgur.com/pWTBGzS.png" alt="Aller en haut" /></a> <a href="#bottom"><img src="https://i.imgur.com/OBPQncg.png" alt="Aller en bas" /></a></div>');
});
bannières aléatoires :
- Code:
$(document).ready(function() {
var classes = ["https://i.imgur.com/aBrgzqm.png", "https://i.imgur.com/SP1HBgo.png", "https://i.imgur.com/ywtIHvO.png", "https://i.imgur.com/ej33CwN.png" ];
$('#logo').find('img').attr('src', classes[~~(Math.random() * classes.length)]);
});
dernier inscrit qeel :
- Code:
$(function(){
$.get($("#dernier_membre a[href^='/u']")[0].href,function(d){
(a=$("#avatar_membre img",$(d))).length&&$("#avatar_dernier_membre").html(a);})
});
un ajout sur description vide (sous forum) :
- Code:
$(function(){
$('.M14_info_legende').each(function(){
//Le texte de remplacement
//var texte="Aucune description";
if ($(this).text().trim() == '')
{$(this).remove();}
});});
selection de la balise code

une redim des images automatiques
- Code:
(function() {
window.fa_img_resizer = {
max_width : 400, // maximum image width (400px)
max_height : 350, // maximum image height (250px)
selector : '.msg_text .the_msg img', // where images should be resized
options : {
bar : true, // resized image options bar
toggler : true, // Enlarge / Reduce Image
full_size : true, // Show full size
download : false, // Download image link
lightbox : true // lightbox effect
},
// texts
lang : {
full_size : '<i class="fa fa-external-link"></i> Afficher en taille réelle',
enlarge : '<i class="fa fa-search-plus"></i> Agrandir l\'image',
reduce : '<i class="fa fa-search-minus"></i> Réduire l\'image',
download : '<i class="fa fa-download"></i> Télécharger l\'image',
tooltip : 'Click to view full image'
},
// resize all images inside the "resizeIn" elements
resize : function() {
for (var a = $(fa_img_resizer.selector).not('.mention-ava'), i = 0, j = a.length; i < j; i++) {
if (!a[i].alt && (a[i].naturalWidth > fa_img_resizer.max_width || a[i].naturalHeight > fa_img_resizer.max_height)) {
a[i].className += ' fa_img_reduced';
// make the image a "link" if it's not wrapper with one
if (fa_img_resizer.options.lightbox && a[i].parentNode.tagName != 'A') {
a[i].style.cursor = 'pointer';
a[i].title = fa_img_resizer.lang.tooltip;
a[i].onclick = function() {
fa_img_resizer.lightbox(this);
};
}
// create the resize bar
if (fa_img_resizer.options.bar) {
(a[i].parentNode.tagName == 'A' ? a[i].parentNode : a[i]).insertAdjacentHTML('beforebegin',
'<div class="fa_img_resizer" style="width:' + (a[i].width - ???? + 'px;">'+
(fa_img_resizer.options.toggler ? '<a class="fa_img_enlarge" href="#" onclick="fa_img_resizer.toggle(this); return false;">' + fa_img_resizer.lang.enlarge + '</a>' : '')+
(fa_img_resizer.options.full_size ? '<a class="fa_img_full" href="/viewimage.forum?u=
' + a[i].src + '" target="_blank">' + fa_img_resizer.lang.full_size + '</a>' : '')+
(fa_img_resizer.options.download && !/Firefox/.test(navigator.userAgent) && 'download' in document.createElement('A') ? '<a class="fa_img_download" href="' + a[i].src + '" target="_blank" download>' + fa_img_resizer.lang.download + '</a>' : '' )+
'</div>'
);
}
}
}
},
// toggle between enlarged and reduced image sizes
toggle : function(that) {
var img = that.parentNode.nextSibling;
if (img.tagName == 'A') {
img = img.getElementsByTagName('IMG')[0];
}
if (/fa_img_reduced/.test(img.className)) {
that.innerHTML = fa_img_resizer.lang.reduce;
that.className = 'fa_img_reduce';
img.className = img.className.replace(/fa_img_reduced/, 'fa_img_enlarged');
} else {
that.innerHTML = fa_img_resizer.lang.enlarge;
that.className = 'fa_img_enlarge';
img.className = img.className.replace(/fa_img_enlarged/, 'fa_img_reduced');
}
that.parentNode.style.width = img.width - 8 + 'px';
},
// lightbox effect
lightbox : function(that) {
var frag = document.createDocumentFragment(),
overlay = $('<div id="fa_img_lb_overlay" />')[0],
img = $('<img id="fa_img_lb_image" src="' + that.src + '" />')[0];
overlay.onclick = fa_img_resizer.kill_lightbox;
img.onclick = fa_img_resizer.kill_lightbox;
frag.appendChild(overlay);
frag.appendChild(img);
document.body.appendChild(frag);
document.body.style.overflow = 'hidden';
img.style.marginTop = '-' + (img.height / 2) + 'px';
img.style.marginLeft = '-' + (img.width / 2) + 'px';
},
// kill the lightbox
kill_lightbox : function() {
var overlay = document.getElementById('fa_img_lb_overlay'),
img = document.getElementById('fa_img_lb_image');
overlay && document.body.removeChild(overlay);
img && document.body.removeChild(img);
document.body.style.overflow = '';
}
};
// write styles into the document head
document.write(
'<style type="text/css">'+
fa_img_resizer.selector + ', .fa_img_reduced { max-width:' + fa_img_resizer.max_width + 'px; max-height:' + fa_img_resizer.max_height + 'px; }'+
'.fa_img_enlarged { max-width:100% !important; max-height:100% !important; }'+
'.fa_img_resizer { background:transparent; }'+
'.fa_img_resizer a { margin:0 3px; }'+
'.fa_img_resizer i { font-size:14px; vertical-align:middle; }'+
'#fa_img_lb_overlay { background:rgba(0, 0, 0, 0.7); position:fixed; top:0; right:0; bottom:0; left:0; z-index:999999; cursor:pointer; }'+
'#fa_img_lb_image { max-height:100%; max-width:100%; position:fixed; left:50%; top:50%; z-index:9999999; cursor:pointer; }'+
'</style>'+
(!$('link[href$="font-awesome.min.css"]')[0] ? '<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css
" />' : '') // require font awesome
);
// begin modifying images when the page is loaded
$(window).load(fa_img_resizer.resize);
// kill forumactif's image resizer
if (window.resize_images) {
window.resize_images = function() {
return false;
};
}
}());
$(function () {
var getFancy = function () {
$('head').append('<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.4.2/jquery.fancybox.min.css"/
><style>.fancybox-content{transition:none}</style>');
$.ajax({url:'https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.4.2/jquery.fancybox.min.js',cache:true,dataType:"script
"}).then(function(){
$.fancybox.defaults.hideScrollbar = false;
});
getFancy = function () {};
};
var contents = $('.the_msg');
contents.find('img').css({maxWidth:'100%'}).load(function () {
if (100 < this.naturalWidth || 100 < this.naturalHeight) {
$(this).wrap($('<a data-fancybox="gallery"/>').prop('href', $(this).prop('src'))).unbind('load');
getFancy();
}
}).load();
});
quelque chose pour coloriser l'éditeur,
"Ajout image sur les messages[Sur les sujets]'
ça doit être ce truc
- Code:
$(function(){
//image du bouton editer
var edit="https://www.zupimages.net/up/19/18/hk9t.png";
//image du bouton citer
var cit="https://www.zupimages.net/up/19/18/jeoj.png";
//image du bouton supprimer
var supr="https://www.zupimages.net/up/19/18/sfkl.png";
//image du bouton IP
var ip="https://www.zupimages.net/up/19/18/30tk.png";
$('.profile-icons .btn-quote-multi').remove();
$('.profile-icons .btn-quote a[href$="mode=quote"]').html('<img src="'+cit+'"/>');
$('.profile-icons .btn-edit a[href$="editpost"]').html('<img src="'+edit+'"/>');
$('.profile-icons .btn-delete a[href$="mode=delete"]').html('<img src="'+supr+'"/>');
$('.profile-icons .btn-ip a').html('<img src="'+ip+'"/>');
$('.profile-icons .btn-report').remove();
});
j'y connais pas grand chose en JS
 Re: Installation bouton mention sur le forum (message)
Re: Installation bouton mention sur le forum (message)
Bonjour
Vu mon niveau en JS je ne vous demandais pas le détail des scripts
Donc, vous en avez d'autres en effet
Si vous avez un forum de test, testez avec juste ce JS de placé pour voir s'il fonctionne seul.
Quel placement avez-vous mis pour ce script actuellement ? Sujets ou Toutes les pages ?
EDIT : Je vois bien le script en inspectant la page de votre forum ^^
Avez-vous modifié votre template viewtopic_body ?
Vu mon niveau en JS je ne vous demandais pas le détail des scripts
Donc, vous en avez d'autres en effet
Si vous avez un forum de test, testez avec juste ce JS de placé pour voir s'il fonctionne seul.
- Voir l'EDIT, on reviendra à ça éventuellement après...:
Dans tout les cas si c'est un conflit il faut faire joujou avec les scripts en les activant / désactivant les uns après les autres pour savoir lequel rend l'équilibre un peu trop fragile
Etant donné que le script fonctionne chez moi (je n'ai laissé que celui-là), je partirai plus vers un conflit...
Maintenant je ne saurai vous donner le détail, et peut-être que quelqu'un plus compétent en JS pourra vous dire que l'un de vos scripts actuels contient une erreur et vous éviter la partie de chasse
Quel placement avez-vous mis pour ce script actuellement ? Sujets ou Toutes les pages ?
EDIT : Je vois bien le script en inspectant la page de votre forum ^^
Avez-vous modifié votre template viewtopic_body ?
 Re: Installation bouton mention sur le forum (message)
Re: Installation bouton mention sur le forum (message)
j'ai quand même c/c dans le doute mais même en le désactivant toujours rien 
Donc sinon oui le template est modifié, jvois vraiment pas ce qui coince du coup dans les JS que j'ai laissé, ça doit sûrement venir du template (issu d'un LS pour partie) :
Je donne le code du template au cas où pour ceux qui pourront m'aider :
d'avance merci je continue à chercher
je continue à chercher
Donc sinon oui le template est modifié, jvois vraiment pas ce qui coince du coup dans les JS que j'ai laissé, ça doit sûrement venir du template (issu d'un LS pour partie) :
Je donne le code du template au cas où pour ceux qui pourront m'aider :
- Code:
<br><script type="text/javascript">$( document ).ready(function() {$('a[href*="/u"] span').each(function(){var color = $(this).css("color"); $(this).closest('.grpPOST, .ktactPOST').css("background-color", color);});});</script><script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<table width="100%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr><td align="left" valign="bottom"><!-- BEGIN switch_user_authpost --><a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a><!-- END switch_user_authpost --> <!-- BEGIN switch_user_authreply --> <a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a><!-- END switch_user_authreply --></td>
<td align="right" valign="middle"><!-- BEGIN switch_user_logged_in --><!-- BEGIN watchtopic --><span class="gensmall">{S_WATCH_TOPIC}</span><!-- END watchtopic --><!-- END switch_user_logged_in --> </td>
</tr></table><br>
<table width="100%" align="center" border="0" cellspacing="0" cellpadding="0"><tr><td colspan="2"><div id="tlePOST"><h1 class="cattitle">{TOPIC_TITLE}</h1><span class="navPOST" itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a><!--{NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->{NAV_CAT_DESC_SECOND}</span></div>
</td></tr>
</table>
<table width="100%" align="center" border="0" cellspacing="0" cellpadding="0" style="max-width:750px !important;">
<!-- BEGIN topicpagination -->
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr><td class="postdetails" align="center">{postrow.hidden.MESSAGE}</td></tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td {postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote --><div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div><!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus --><div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div><!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus --><div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div><!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar --><div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div><!-- END switch_no_bar -->
<!-- BEGIN switch_vote --><div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div><!-- END switch_vote -->
</div>
<!-- END switch_vote_active --><div style="height:5px;"></div>
</td></tr>
<tr><td valign="top"><div id="boxPOST"><div class="namePOST"><strong>{postrow.displayed.POSTER_NAME}</strong><div class="rankPOST">{postrow.displayed.POSTER_RANK}</div></div>
<div class="boxPOST"><div class="avaPOST">{postrow.displayed.POSTER_AVATAR}</div><div class="ktactPOST"><div style="display:none;">{postrow.displayed.POSTER_NAME}</div>{postrow.displayed.ONLINE_IMG}{postrow.displayed.PROFILE_IMG}{postrow.displayed.PM_IMG}{postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field -->{postrow.displayed.contact_field.CONTENT}<!-- END contact_field --></div><div class="abtPOST"><!-- BEGIN profile_field -->{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}<!-- END profile_field --></div><div class="rpgPOST">{postrow.displayed.POSTER_RPG}</div></div></div>
</td><td valign="top">
<div class="postbody"><a name="{postrow.displayed.U_POST_ID}" style="position:relative; top:30px; width:1px;" id="{postrow.displayed.U_POST_ID}"></a>
<div class="datePOST"><span style="display:inline-block; vertical-align:middle; width:50%;"><img src="{postrow.displayed.MINI_TIME_IMG}" border="0" />{postrow.displayed.POST_DATE}</span><span style="display:inline-block; vertical-align:middle; width:50%; text-align:right; line-height:0;">{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}</span></div>
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt><img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment --><dd><em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em></dd><!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att --><dd><em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em></dd><!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd></dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<!-- END switch_signature -->
</div><div class="signPOST">{postrow.displayed.SIGNATURE}</div>
</td></tr></table></td></tr>
<!-- BEGIN first_post_br -->
</table>
<br>
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center"><td colspan="3" height="28"><span class="genmed">{no_post.L_NO_POST}</span></td></tr>
<!-- END no_post -->
</table>
<br>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin:auto; max-width:750px !important;">
<tr>
<td valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall"><span class="ftp">{PAGE_NUMBER}</span></span></td>
<!-- BEGIN topicpagination --><td align="right" valign="top" ><span class="gensmall"><span class="ftp">{PAGINATION}</span></span></td><!-- END topicpagination -->
</tr>
</table>
<br>
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" width="100%" style="max-width:750px !important;" border="0" cellspacing="0" cellpadding="0">
<tr><td valign="top" colspan="2"><div class="cattitle">{L_FORUM_RULES}</div></td></tr>
<tr>
<td class="clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo"><img src="{RULE_IMG_URL}" /></td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">{RULE_MSG}</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_forum_rules -->
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table width="100%" style="margin-top:5px; max-width:750px !important;" border="0" cellspacing="0" cellpadding="0" align="center">
<tr><td align="left" valign="middle" {WIDTH_GALLERY}><!-- BEGIN switch_user_authpost --><a href="{U_POST_REPLY_TOPIC}"><a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a><!-- END switch_user_authpost --> <!-- BEGIN switch_user_authreply --> <a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a><!-- END switch_user_authreply --></td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center"><span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span></td>
<td align="center" width="250"><span class="gensmall"> </span></td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" style="max-width:750px !important;" border="0" cellspacing="0" cellpadding="0" align="center">
<tr><td colspan="2" align="right" valign="top" nowrap="nowrap"><span style="display:inline-block; vertical-align:middle;">{S_TOPIC_ADMIN}</span>
<form name="action" method="get" action="{S_FORM_MOD_ACTION}" style="display:inline-block; vertical-align:middle;">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td></tr>
<br> </table>
<!-- END viewtopic_bottom -->
<table class="forumline noprint" style="max-width:750px !important;" align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td colspan="2" align="center" style="padding:0px;">
<!-- BEGIN switch_user_logged_in --><div class="quickreply">
{QUICK_REPLY_FORM}</div>
<!-- END switch_user_logged_in -->
</td></tr>
</table>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
d'avance merci
 Re: Installation bouton mention sur le forum (message)
Re: Installation bouton mention sur le forum (message)
Bonjour
Cela vient bien de vos modifications, je regarde ce que je peux faire
EDIT :
Votre template est extrêmement modifié, et le script qui se base sur l'architecture de base ne fonctionne pas
Le fait que vous ayez modifié :
- La classe liée au pseudo du message
- L'architecture des boutons "citer, éditer, etc."
Rend le script non fonctionnel
Il va falloir modifier soit le template, soit le script (peut-être les deux )
)
Je vous tiens au courant mais je ne garantis pas que ce sera aujourd'hui, j'espère que vous ne m'en voudrez pas ^^
Cordialement
Cela vient bien de vos modifications, je regarde ce que je peux faire
EDIT :
Votre template est extrêmement modifié, et le script qui se base sur l'architecture de base ne fonctionne pas
Le fait que vous ayez modifié :
- La classe liée au pseudo du message
- L'architecture des boutons "citer, éditer, etc."
Rend le script non fonctionnel
Il va falloir modifier soit le template, soit le script (peut-être les deux
Je vous tiens au courant mais je ne garantis pas que ce sera aujourd'hui, j'espère que vous ne m'en voudrez pas ^^
Cordialement
 Re: Installation bouton mention sur le forum (message)
Re: Installation bouton mention sur le forum (message)
Re,
Après étude plus profonde de votre template, je préfère passer la main à quelqu'un qui aura suffisamment de notions en JS pour en changer la structure.
Car comme vous avez changé les classes mais également la structure du template, le script ne peut être utilisé tel quel.
Désolé de ne pas avoir pu vous aider mais je suis sûr que quelqu'un (peut-être avec un peu de patience) pourra adapter le script à votre template
PS : Je me suis inscrit sur votre forum pour pouvoir tester, vous pouvez à présent supprimer le compte si vous le souhaitez
Après étude plus profonde de votre template, je préfère passer la main à quelqu'un qui aura suffisamment de notions en JS pour en changer la structure.
Car comme vous avez changé les classes mais également la structure du template, le script ne peut être utilisé tel quel.
Désolé de ne pas avoir pu vous aider mais je suis sûr que quelqu'un (peut-être avec un peu de patience) pourra adapter le script à votre template
PS : Je me suis inscrit sur votre forum pour pouvoir tester, vous pouvez à présent supprimer le compte si vous le souhaitez
 Re: Installation bouton mention sur le forum (message)
Re: Installation bouton mention sur le forum (message)
Hello AryaLestrange,
alors j'ai juste ajouté une class (MentioN) à cette balise span:
Remplaces donc tout le contenu de ton template par celui-ci;
Puis le script quelque peu modifié:
Et voilou .
.
a++
alors j'ai juste ajouté une class (MentioN) à cette balise span:
- Code:
<span class="MentioN"style="display:inline-block; vertical-align:middle; width:50%; text-align:right; line-height:0;">{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}</span>
Remplaces donc tout le contenu de ton template par celui-ci;
- Code:
<br><script type="text/javascript">$( document ).ready(function() {$('a[href*="/u"] span').each(function(){var color = $(this).css("color"); $(this).closest('.grpPOST, .ktactPOST').css("background-color", color);});});</script><script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<table width="100%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr><td align="left" valign="bottom"><!-- BEGIN switch_user_authpost --><a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a><!-- END switch_user_authpost --> <!-- BEGIN switch_user_authreply --> <a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a><!-- END switch_user_authreply --></td>
<td align="right" valign="middle"><!-- BEGIN switch_user_logged_in --><!-- BEGIN watchtopic --><span class="gensmall">{S_WATCH_TOPIC}</span><!-- END watchtopic --><!-- END switch_user_logged_in --> </td>
</tr></table><br>
<table width="100%" align="center" border="0" cellspacing="0" cellpadding="0"><tr><td colspan="2"><div id="tlePOST"><h1 class="cattitle">{TOPIC_TITLE}</h1><span class="navPOST" itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a><!--{NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->{NAV_CAT_DESC_SECOND}</span></div>
</td></tr>
</table>
<table width="100%" align="center" border="0" cellspacing="0" cellpadding="0" style="max-width:750px !important;">
<!-- BEGIN topicpagination -->
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr><td class="postdetails" align="center">{postrow.hidden.MESSAGE}</td></tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td {postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote --><div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div><!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus --><div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div><!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus --><div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div><!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar --><div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div><!-- END switch_no_bar -->
<!-- BEGIN switch_vote --><div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div><!-- END switch_vote -->
</div>
<!-- END switch_vote_active --><div style="height:5px;"></div>
</td></tr>
<tr><td valign="top"><div id="boxPOST"><div class="namePOST"><strong>{postrow.displayed.POSTER_NAME}</strong><div class="rankPOST">{postrow.displayed.POSTER_RANK}</div></div>
<div class="boxPOST"><div class="avaPOST">{postrow.displayed.POSTER_AVATAR}</div><div class="ktactPOST"><div style="display:none;">{postrow.displayed.POSTER_NAME}</div>{postrow.displayed.ONLINE_IMG}{postrow.displayed.PROFILE_IMG}{postrow.displayed.PM_IMG}{postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field -->{postrow.displayed.contact_field.CONTENT}<!-- END contact_field --></div><div class="abtPOST"><!-- BEGIN profile_field -->{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}<!-- END profile_field --></div><div class="rpgPOST">{postrow.displayed.POSTER_RPG}</div></div></div>
</td><td valign="top">
<div class="postbody"><a name="{postrow.displayed.U_POST_ID}" style="position:relative; top:30px; width:1px;" id="{postrow.displayed.U_POST_ID}"></a>
<div class="datePOST"><span style="display:inline-block; vertical-align:middle; width:50%;"><img src="{postrow.displayed.MINI_TIME_IMG}" border="0" />{postrow.displayed.POST_DATE}</span>
<span class="MentioN"style="display:inline-block; vertical-align:middle; width:50%; text-align:right; line-height:0;">{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}</span></div>
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt><img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment --><dd><em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em></dd><!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att --><dd><em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em></dd><!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd></dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<!-- END switch_signature -->
</div><div class="signPOST">{postrow.displayed.SIGNATURE}</div>
</td></tr></table></td></tr>
<!-- BEGIN first_post_br -->
</table>
<br>
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center"><td colspan="3" height="28"><span class="genmed">{no_post.L_NO_POST}</span></td></tr>
<!-- END no_post -->
</table>
<br>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin:auto; max-width:750px !important;">
<tr>
<td valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall"><span class="ftp">{PAGE_NUMBER}</span></span></td>
<!-- BEGIN topicpagination --><td align="right" valign="top" ><span class="gensmall"><span class="ftp">{PAGINATION}</span></span></td><!-- END topicpagination -->
</tr>
</table>
<br>
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" width="100%" style="max-width:750px !important;" border="0" cellspacing="0" cellpadding="0">
<tr><td valign="top" colspan="2"><div class="cattitle">{L_FORUM_RULES}</div></td></tr>
<tr>
<td class="clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo"><img src="{RULE_IMG_URL}" /></td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">{RULE_MSG}</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_forum_rules -->
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table width="100%" style="margin-top:5px; max-width:750px !important;" border="0" cellspacing="0" cellpadding="0" align="center">
<tr><td align="left" valign="middle" {WIDTH_GALLERY}><!-- BEGIN switch_user_authpost --><a href="{U_POST_REPLY_TOPIC}"><a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a><!-- END switch_user_authpost --> <!-- BEGIN switch_user_authreply --> <a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a><!-- END switch_user_authreply --></td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center"><span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span></td>
<td align="center" width="250"><span class="gensmall"> </span></td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" style="max-width:750px !important;" border="0" cellspacing="0" cellpadding="0" align="center">
<tr><td colspan="2" align="right" valign="top" nowrap="nowrap"><span style="display:inline-block; vertical-align:middle;">{S_TOPIC_ADMIN}</span>
<form name="action" method="get" action="{S_FORM_MOD_ACTION}" style="display:inline-block; vertical-align:middle;">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td></tr>
<br> </table>
<!-- END viewtopic_bottom -->
<table class="forumline noprint" style="max-width:750px !important;" align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td colspan="2" align="center" style="padding:0px;">
<!-- BEGIN switch_user_logged_in --><div class="quickreply">
{QUICK_REPLY_FORM}</div>
<!-- END switch_user_logged_in -->
</td></tr>
</table>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
Puis le script quelque peu modifié:
- Code:
/* FORUM VERSIONS
* 0 = PHPBB2
* 1 = PHPBB3
* 2 = PUNBB
* 3 = INVISION
* 4 = MODERNBB
*/
$(function() {
var version = 4,
image = 'https://i.servimg.com/u/f19/18/21/60/73/mentio10.png';
if (/mode=reply/.test(window.location.search) && my_getcookie('fa_mention')) {
document.post.message.value += '@"' + my_getcookie('fa_mention') + '" ';
my_setcookie('fa_mention','');
} if (!/\/t\d+/.test(window.location.pathname)) return;
for (var a = $(['.post-options', '.profile-icons', '.post-options', '.posting-icons', '.datePOST .MentioN'][version]), b, c, d = ['.name strong a', '.author a', '.username a', '.author a', '.namePOST a'][version], e, i = 0, j = a.length, t = document.getElementById('text_editor_textarea'), l = version == 1 || version == 3 || version == 4; i<j; i++) {
b = document.createElement('IMG');
b.src = image;
b.alt = 'Mentionner';
b.title = 'Mentionner ' + $(a[i]).closest('.post').find(d + ':not(.fa-mention)').text();
b.className = 'i_icon_mention';
b.onclick = function() {
var n = this.title.replace(/^.*?\s/,'');
if ($.sceditor) t.insertText('@"' + n + '" ');
else {
my_setcookie('fa_mention', n);
window.location.href = '/post?t=' + window.location.pathname.replace(/\/t(\d+)-.*/,'$1') + '&mode=reply';
}
};
if (l) {
c = document.createElement('SPAN');
c.appendChild(b);
}
a[i].insertBefore(l ? c : b, a[i].firstChild);
}
$(function(){
if (!$.sceditor) return;
t=$(t).sceditor('instance');
});
});
Et voilou
a++
Dernière édition par Milouze14 le Ven 5 Mar 2021 - 6:17, édité 1 fois

Invité- Invité
 Re: Installation bouton mention sur le forum (message)
Re: Installation bouton mention sur le forum (message)
coucou à vous et merci
désolée j'ai pas eu le temps de passer :/
merci d'avoir essayé chattigre le compte est bien supprimé :3
le compte est bien supprimé :3
Milouze je regarde ça dès que possible d'ici ce soir, je vais essayer
encore mercii à vous
désolée j'ai pas eu le temps de passer :/
merci d'avoir essayé chattigre
Milouze je regarde ça dès que possible d'ici ce soir, je vais essayer
encore mercii à vous
 Re: Installation bouton mention sur le forum (message)
Re: Installation bouton mention sur le forum (message)
Hello AryaLestrange ,
je reviens de ton fofo et le bouton est actif pour les invités,
il faut modifier le script afin qu'il soit actif que pour les membres,
car le lien des pseudos n'est pas renseigné.
a++
je reviens de ton fofo et le bouton est actif pour les invités,
il faut modifier le script afin qu'il soit actif que pour les membres,
car le lien des pseudos n'est pas renseigné.
- Code:
/* FORUM VERSIONS
* 0 = PHPBB2
* 1 = PHPBB3
* 2 = PUNBB
* 3 = INVISION
* 4 = MODERNBB
*/
$(function() {
if(!_userdata["session_logged_in"])return;
var version = 4,
image = 'https://i.servimg.com/u/f19/18/21/60/73/mentio10.png';
if (/mode=reply/.test(window.location.search) && my_getcookie('fa_mention')) {
document.post.message.value += '@"' + my_getcookie('fa_mention') + '" ';
my_setcookie('fa_mention','');
} if (!/\/t\d+/.test(window.location.pathname)) return;
for (var a = $(['.post-options', '.profile-icons', '.post-options', '.posting-icons', '.datePOST .MentioN'][version]), b, c, d = ['.name strong a', '.author a', '.username a', '.author a', '.namePOST a'][version], e, i = 0, j = a.length, t = document.getElementById('text_editor_textarea'), l = version == 1 || version == 3 || version == 4; i<j; i++) {
b = document.createElement('IMG');
b.src = image;
b.alt = 'Mentionner';
b.title = 'Mentionner ' + $(a[i]).closest('.post').find(d + ':not(.fa-mention)').text();
b.className = 'i_icon_mention';
b.onclick = function() {
var n = this.title.replace(/^.*?\s/,'');
if ($.sceditor) t.insertText('@"' + n + '" ');
else {
my_setcookie('fa_mention', n);
window.location.href = '/post?t=' + window.location.pathname.replace(/\/t(\d+)-.*/,'$1') + '&mode=reply';
}
};
if (l) {
c = document.createElement('SPAN');
c.appendChild(b);
}
a[i].insertBefore(l ? c : b, a[i].firstChild);
}
$(function(){
if (!$.sceditor) return;
t=$(t).sceditor('instance');
});
});
a++

Invité- Invité
 Re: Installation bouton mention sur le forum (message)
Re: Installation bouton mention sur le forum (message)
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Installation bouton mention sur le forum (message)
Re: Installation bouton mention sur le forum (message)
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» Système de mention : Bouton Editeur de message
» bouton mention, script à modifier
» bouton mention qui ne fonctionne pas
» Problème tag (Bouton mention)
» bouton mention qui ne fonctionne pas
» bouton mention, script à modifier
» bouton mention qui ne fonctionne pas
» Problème tag (Bouton mention)
» bouton mention qui ne fonctionne pas
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par AryaLestrange Mer 3 Mar 2021 - 12:17
par AryaLestrange Mer 3 Mar 2021 - 12:17