Ajouter un bonus-malus et une compétence sur le jet de dés
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Ajouter un bonus-malus et une compétence sur le jet de dés
Ajouter un bonus-malus et une compétence sur le jet de dés
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis la création du forum.
Lien du forum : https://chroniques-ds-mondes.forumsrpg.com/
Description du problème
Bonjour.Je ne suis pas sûr de poster au bon endroit et si ce n'est pas le cas, je comprendrais que ce topic soit changé de place.
Voilà pour être clair il s'agirait de pouvoir associer le nom d'une compétence à un lancé de dés, ainsi qu'un bonus/malus qui modifierait ainsi le résultat ou en afficherait un deuxième à côté (genre un résultat avec et un résultat sans le bonus/malus).
J'imagine quelque chose comme ça :
- Code:
[roll="D20,Perception,+14"]1[/roll]
- Code:
[dice="Perception"]+14[roll="D20"]1[/roll][/dice]
ouMachin a effectué 1 lancé(s) d'un (D20.) +14 en Perception : 21 (7)
Machin a effectué 1 lancé(s) d'un (D20.) +14 en Perception : 7 (21)
Je pensais sinon à une balise qui reprenait le résultat de la balise |roll| pour y ajouter des infos et fournir un nouveau résultat.
Imaginons que le résultat de la balise |roll| soit X et que cette nouvelle balise s'appelle |dice|
|dice| se contenterait juste de reprendre X pour fournir un nouveau résultat, avec des écritures. |dice| = X +/- Y + écritures.
Y est ce qu'il y a entre les balises |dice|.
En mettant :
- Code:
[roll="D20"]1[/roll][dice]Perception+14[/dice]
- Code:
[dice]Perception+14[/dice][roll="D20"]1[/roll]
Machin a effectué 1 lancé(s) d'un (D20.) : 7
Machin a fait un jet de Perception et obtenu 21 (7)
Ceci pour éviter que les joueurs ne soient pas obligé de réécrire le résultat à chaque lancé de dés, en fonction des bonus-malus dans leurs compétences respectives.
Voilà-voilà, si quelqu'un a des idées là-dessus je suis preneur.

Pensez-vous sinon que je doive faire une suggestion avec un sondage ?
Merci d'avance.
 Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Re: Ajouter un bonus-malus et une compétence sur le jet de dés
 | Bonjour, Attention, cela fait 7 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Je relance mon sujet pour 7 jours de plus (comme le temps passe vite).
Mais sans réponse appropriée, je pense que finalement je reposterais cela en suggestion avec sondage.
Mais sans réponse appropriée, je pense que finalement je reposterais cela en suggestion avec sondage.
 Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Bonjour @Arkane 2.0,
Ce que vous souhaitez faire n'est pas réalisable sur Forumactif, même en utilisant du JavaScript. Enfin.. partiellement.
Par exemple, nous pourrions partir du principe que chaque compétence d'un personne est associée à un champ de profil. Il serait facile de récupérer la valeur de ce champ, beaucoup plus compliqué pour l'associer à un lancer de dés et impossible pour que le champ se mettre à jour (notamment sur le membre n'a pas la permission pour éditer les informations dudit champ).
Bref, dans tous les cas, ça nécessiterait une bonne dose de JavaScript. Nativement, ce n'est pas réalisable sur Forumactif.
En vous souhaitant un agréable réveillon de Noël.
Lutins
Ce que vous souhaitez faire n'est pas réalisable sur Forumactif, même en utilisant du JavaScript. Enfin.. partiellement.
Par exemple, nous pourrions partir du principe que chaque compétence d'un personne est associée à un champ de profil. Il serait facile de récupérer la valeur de ce champ, beaucoup plus compliqué pour l'associer à un lancer de dés et impossible pour que le champ se mettre à jour (notamment sur le membre n'a pas la permission pour éditer les informations dudit champ).
Bref, dans tous les cas, ça nécessiterait une bonne dose de JavaScript. Nativement, ce n'est pas réalisable sur Forumactif.
 | Bien que votre demande ne soit pas réalisable actuellement sur notre plateforme, nous vous invitons afin d'améliorer nos services à poster une suggestion dans ce forum en respectant les règles de la section. Suivant la ferveur des membres de notre communauté pour votre proposition, elle pourra se retrouver à l'étude par notre équipe et éventuellement être mise en place (aucun délai ne peut cependant être donné). |
En vous souhaitant un agréable réveillon de Noël.
Lutins
 Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Re: Ajouter un bonus-malus et une compétence sur le jet de dés
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Re: Ajouter un bonus-malus et une compétence sur le jet de dés
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Re: Ajouter un bonus-malus et une compétence sur le jet de dés
 | Bonjour, Le topic est replacé à la demande de l'auteur du sujet. Pensez à faire un UP au moins une fois par semaine si vous ne voulez pas voir votre sujet déplacé à la corbeille. |
 Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Il est vrai que pour ceux et celles qui ne sont pas rôlistes et/ou habitués aux forums rôlistes cela peut ne pas paraître clair.
Je suis navré mais j'ai été très occupé durant le mois de juin et je n'ai pas eu le temps de répondre à ces questions (pas mal d'imprévus me sont tombés dessus entre-temps IRL).
Bref pour répondre à vos questions.
Je suis navré mais j'ai été très occupé durant le mois de juin et je n'ai pas eu le temps de répondre à ces questions (pas mal d'imprévus me sont tombés dessus entre-temps IRL).
Bref pour répondre à vos questions.
A quelque chose que le posteur écrirait manuellement, on évite les complications et c'est plus souple ainsi.Toryudo a écrit:- à quoi correspond "Perception" ? A un champ qu'on pourrait remplir dans le panneau d'administration ? A quelque chose que le posteur écrirait manuellement ?
Soit un nouveau bouton, soit le bouton de dé classique, qui aurait des champs en plus.Toryudo a écrit:- à quoi correspondrait la balise dice ? Comment serait-elle remplie, générée ? Un nouveau bouton ? Le bouton de dé classique, qui aurait des champs en plus ?
 Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Bonjour !
Alors, premier jet en utilisant l'astuce https://forum.forumactif.com/t407168-creation-de-balises-bbcode-personnalisees pour créer le bouton dans la toolbar de l'éditeur de texte, et en y ajoutant du code pour gérer la "fusion" entre les deux fonctionnements dice + roll.
Je vais me baser sur une autre méthode dérivée de ce que vous avez proposé (c'est personnel, j'ai trouvé ça plus pratique) :
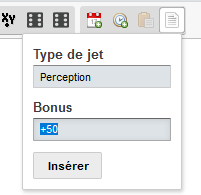
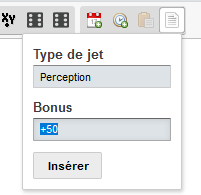
Le bouton (dont l'image est la même que le roll sur cet exemple, vous pourrez changer ça, j'en parle plus bas) ouvre cette petite popup et demande de remplir deux informations :
- "Type de jet" qui va correspondre à "Perception" pour vous (ou tout autre texte que vous choisirez)
- "Bonus" qui va correspondre à l'ajout ou la soustraction qu'on appliquera au dé lancé

Une fois validé, le code [dice="Perception,+50"][/dice] va être ajouté dans l'éditeur. Il ne reste plus qu'à faire un lancer de dé classique ensuite pour ajouter le [roll="D20"]1[/roll] derrière le dice. Petite information : avec phpbb2, il y a un bug de code avec les lancers de dés, et ça empêche mon script de fonctionner s'il y a deux lancers dans le même post pour l'instant. J'ai remonté le bug, je ne sais pas s'il pourra être corrigé prochainement ou pas, mais s'il est corrigé, le script fonctionnera s'il y a plusieurs lancers dans le même post.
Voici le script en question, à ajouter "Sur toutes les pages" (tuto pour ajouter des scripts si besoin : https://forum.forumactif.com/t311791-gestion-des-codes-javascript) :
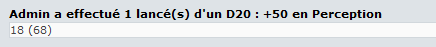
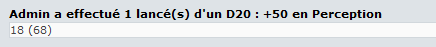
Grâce à ce script, vous devriez obtenir un résultat qui devrait ressembler à ceci :

Si je reviens sur le bouton de la toolbar de l'éditeur de texte, de base, il aura l'allure du bouton Youtube, donc si vous voulez le changer pour mettre le même icône que le bouton roll par exemple, il suffit d'ajouter un petit CSS dans votre feuille CSS personnalisée (tuto si besoin : https://forum.forumactif.com/t404669-la-feuille-de-style-css) :
Et normalement, tout va !
Alors, premier jet en utilisant l'astuce https://forum.forumactif.com/t407168-creation-de-balises-bbcode-personnalisees pour créer le bouton dans la toolbar de l'éditeur de texte, et en y ajoutant du code pour gérer la "fusion" entre les deux fonctionnements dice + roll.
Je vais me baser sur une autre méthode dérivée de ce que vous avez proposé (c'est personnel, j'ai trouvé ça plus pratique) :
- Code:
[dice="Perception,+50"][/dice][roll="D20"]1[/roll]
Le bouton (dont l'image est la même que le roll sur cet exemple, vous pourrez changer ça, j'en parle plus bas) ouvre cette petite popup et demande de remplir deux informations :
- "Type de jet" qui va correspondre à "Perception" pour vous (ou tout autre texte que vous choisirez)
- "Bonus" qui va correspondre à l'ajout ou la soustraction qu'on appliquera au dé lancé

Une fois validé, le code [dice="Perception,+50"][/dice] va être ajouté dans l'éditeur. Il ne reste plus qu'à faire un lancer de dé classique ensuite pour ajouter le [roll="D20"]1[/roll] derrière le dice. Petite information : avec phpbb2, il y a un bug de code avec les lancers de dés, et ça empêche mon script de fonctionner s'il y a deux lancers dans le même post pour l'instant. J'ai remonté le bug, je ne sais pas s'il pourra être corrigé prochainement ou pas, mais s'il est corrigé, le script fonctionnera s'il y a plusieurs lancers dans le même post.
Voici le script en question, à ajouter "Sur toutes les pages" (tuto pour ajouter des scripts si besoin : https://forum.forumactif.com/t311791-gestion-des-codes-javascript) :
- Code:
/*
* Application: Create New BBCode Tags - Creation de nouvelles balises BBCode
* Date: 18/05/2018 - Adaptation pour le forum des forums mai 2022
* Version: 1.321052018
* Copyright (c) 2018 Daemon <help.forumotion.com>
* This work is free. You can redistribute it and/or modify it - Code libre. Vous pouvez le redistribuer et/ou le modifier
*/
(function() {
BBParser = {
initialize: function() {
$(function() {
BBParser.setupBBParser();
});
},
add: [
{
tag: 'dice',
close: true,
defaultOption: 'Dice',
replacement: '<span class="dice" style="display: none;" data-typedice="{option}">{content}</span>'
}
],
// Il est conseillé de ne rien modifier en dessous de cette ligne
validateTag: function(a) {
if (!/^\w+$/.test(a)) throw new RangeError("You added an invalid tag: " + a);
},
replacers: function(a, b, c) {
return (a || "").replace(/{option}/g, b || "").replace(/{content}/g, c || "");
},
optionReg: /.*?=("|'|)(.*?)\1\]/,
parsedContent: function(a, b, c) {
return a.replace(c ? RegExp("(\\[" + b.tag + "[^\\]]*\\])([\\s\\S]*?)\\[/" + b.tag + "]", "g" + (b.insensitive ? "i" : "")) : RegExp("\\[" + b.tag + "[^\\]]*\\]", "g" + (b.insensitive ? "i" : "")), function(d, e, f) {
c || (e = d);
e = BBParser.optionReg.test(e) ? e.replace(BBParser.optionReg, "$2") : b.defaultOption;
if("undefined" !== typeof b.replace) {
d = c ? b.replace(e, f) : b.replace(e);
"string" === typeof d ? c ? f = d : e = d : d;
"object" === typeof d && (e = d.option || e, f = d.content || f);
}
return BBParser.replacers(b.replacement, e, f);
});
},
setupBBParser: function() {
var selectors = {
"subsilver": 'div.postbody, .forumline.mod_news .content, div.blog_message',
"prosilver": 'div.postbody div, div.post.search .postbody, div.blog_message, .module.mod_news .content',
"punbb": 'div.post-entry, .module.mod_news .body, div.blog_message',
"invision": 'div.post-entry, .box-content.mod_news .postbody-entry, div.blog_message',
"modernbb": 'div.postbody div, div.post.search .postbody, div.blog_message, .mod_news .content',
"awesomebb": 'div.post-content, div.block-blogrow-content, div.block.block-comment .content, div.block-pm .content, div.mod-news .content',
"mobi_modern" : 'div.post-content, .mod-news-header + .content '
};
if($("#mpage-body-modern").length) {
var postBody = $(selectors["mobi_modern"]);
}
else if(selectors.hasOwnProperty(_userdata["tpl_used"])) {
var postBody = $(selectors[_userdata["tpl_used"]]);
}
else {
var postBody = $(selectors["prosilver"]);
}
for (var i = 0, e;(e = postBody[i++]);) {
for (var j in BBParser.add) {
var item = BBParser.add[j];
// Validating tag
BBParser.validateTag(item.tag);
e.innerHTML = BBParser.parsedContent(e.innerHTML, item, item.close);
}
}
}
};
BBParser.initialize()
})();
$(function(){
if ($.sceditor){
$.sceditor.command.set("dice", {
_dropDown: function(editor, caller, handler) {
const libelleType = 'Type de jet';
const libelleBonus = 'Bonus';
var content = $('<div><label for="diceType">' + libelleType + '</label> <input type="text" id="diceType" class="url" value="" /></div><div><label for="diceBonus">' + libelleBonus + '</label> <input type="text" inputmode="numeric" id="diceBonus" value="" /></div><div><input type="button" class="button" value="' + editor._("Insert") + '" /></div>');
content.find('.button').click(function(e) {
var values = new Array(),
type = content.find("#diceType").val(),
bonus = content.find("#diceBonus").val();
values['type'] = type;
values['bonus'] = bonus;
handler(values);
editor.closeDropDown(true);
e.preventDefault()
});
editor.createDropDown(caller, "dice-picker", content)
},
exec: function(caller) {
var editor = this;
$.sceditor.command.get('dice')._dropDown(editor, caller, function(values) {
editor.wysiwygEditorInsertText('[dice="' + values['type'] + ',' + values['bonus'] + '"][/dice]')
})
},
txtExec: function(caller) {
var editor = this;
$.sceditor.command.get('dice')._dropDown(editor, caller, function(values) {
editor.insertText('[dice="' + values['type'] + ',' + values['bonus'] + '"][/dice]')
})
},
tooltip: "Ajouter un bonus au dès"
});
toolbar = toolbar.replace(',faroll', ',dice,faroll');
}
$('.dice').each(function(){
const roll = $(this).next('dl.codebox');
const texteLance = roll.find('.genmed b');
const scoreLance = roll.find('dd');
const data = $(this).data('typedice').split(",");
if (!isNaN(data[1])){
texteLance.append(' ' + data[1] + ' en ' + data[0]);
scoreLance.append(' (' + (parseInt(scoreLance.html()) + parseInt(data[1]) + ')'));
}
});
});
Grâce à ce script, vous devriez obtenir un résultat qui devrait ressembler à ceci :

Si je reviens sur le bouton de la toolbar de l'éditeur de texte, de base, il aura l'allure du bouton Youtube, donc si vous voulez le changer pour mettre le même icône que le bouton roll par exemple, il suffit d'ajouter un petit CSS dans votre feuille CSS personnalisée (tuto si besoin : https://forum.forumactif.com/t404669-la-feuille-de-style-css) :
- Code:
.sceditor-button-dice div {
background-position: 0 -772px;
}
- Code:
.sceditor-button-dice div {
background: url(url_de_image) !important;
}
Et normalement, tout va !
 Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Bonjour.
Merci pour votre aide. J'adore le principe. Très élégant.
Mais pour l'instant, après avoir rentré ce code dans un nouveau javascript et intégrer ce petit .CSS dans la feuille CSS personnalisée, aucun effet sur l'édition des posts. Pas de nouveau bouton, rien.
Je précise que je n'en suis pas à ma première intégration de code. Je commence à être rodé pour les intégrer, à défaut de savoir encore les faire.
Surement quelque chose qui nous a échappé, ou qui m'a échappé.
P.S. : pour information, même en validant "surveiller ce sujet" je ne reçois aucune alerte ou notification sur mon forum, seulement ici.
Merci pour votre aide. J'adore le principe. Très élégant.
Mais pour l'instant, après avoir rentré ce code dans un nouveau javascript et intégrer ce petit .CSS dans la feuille CSS personnalisée, aucun effet sur l'édition des posts. Pas de nouveau bouton, rien.
Je précise que je n'en suis pas à ma première intégration de code. Je commence à être rodé pour les intégrer, à défaut de savoir encore les faire.
Surement quelque chose qui nous a échappé, ou qui m'a échappé.

P.S. : pour information, même en validant "surveiller ce sujet" je ne reçois aucune alerte ou notification sur mon forum, seulement ici.

 Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Bonjour !
En fouillant un peu, je viens de me rendre compte que vous avez déjà utilisé le tuto du bbcode https://forum.forumactif.com/t407168-creation-de-balises-bbcode-personnalisees pour rajouter des balises. Ça fait doublon avec le code que je vous ai donné, on va adapter ça.
Pour commencer, sur le code que vous aviez déjà, où je vois qu'il y a un 'pop', un 'cadre', un 'float', etc., vous pouvez rajouter le dice comme ceci (se référer au tuto si besoin, pour les informations sur l'endroit où le placer) :
Et ensuite, le script que je vous ai donné se simplifie comme ceci :
Ce sera peut-être mieux comme ça !
S'il y a d'autres problèmes, je veux bien que vous fournissiez vos autres scripts que je fasse un peu plus de tri/repérage dedans.
PS : pour les notifications, vous pouvez aller sur la page https://forum.forumactif.com/profile?mode=editprofile&page_profil=notifications pour les configurer. Par exemple, mettre que vous voulez suivre "Par mail" quand il y a "Un nouveau message dans un sujet suivi", et vous recevrez un mail à chaque réponse !
En fouillant un peu, je viens de me rendre compte que vous avez déjà utilisé le tuto du bbcode https://forum.forumactif.com/t407168-creation-de-balises-bbcode-personnalisees pour rajouter des balises. Ça fait doublon avec le code que je vous ai donné, on va adapter ça.
Pour commencer, sur le code que vous aviez déjà, où je vois qu'il y a un 'pop', un 'cadre', un 'float', etc., vous pouvez rajouter le dice comme ceci (se référer au tuto si besoin, pour les informations sur l'endroit où le placer) :
- Code:
{
tag: 'dice',
close: true,
defaultOption: 'Dice',
replacement: '<span class="dice" style="display: none;" data-typedice="{option}">{content}</span>'
},
Et ensuite, le script que je vous ai donné se simplifie comme ceci :
- Code:
$(function(){
if ($.sceditor){
$.sceditor.command.set("dice", {
_dropDown: function(editor, caller, handler) {
const libelleType = 'Type de jet';
const libelleBonus = 'Bonus';
var content = $('<div><label for="diceType">' + libelleType + '</label> <input type="text" id="diceType" class="url" value="" /></div><div><label for="diceBonus">' + libelleBonus + '</label> <input type="text" inputmode="numeric" id="diceBonus" value="" /></div><div><input type="button" class="button" value="' + editor._("Insert") + '" /></div>');
content.find('.button').click(function(e) {
var values = new Array(),
type = content.find("#diceType").val(),
bonus = content.find("#diceBonus").val();
values['type'] = type;
values['bonus'] = bonus;
handler(values);
editor.closeDropDown(true);
e.preventDefault()
});
editor.createDropDown(caller, "dice-picker", content)
},
exec: function(caller) {
var editor = this;
$.sceditor.command.get('dice')._dropDown(editor, caller, function(values) {
editor.wysiwygEditorInsertText('[dice="' + values['type'] + ',' + values['bonus'] + '"][/dice]')
})
},
txtExec: function(caller) {
var editor = this;
$.sceditor.command.get('dice')._dropDown(editor, caller, function(values) {
editor.insertText('[dice="' + values['type'] + ',' + values['bonus'] + '"][/dice]')
})
},
tooltip: "Ajouter un bonus au dès"
});
toolbar = toolbar.replace(',faroll', ',dice,faroll');
}
$('.dice').each(function(){
const roll = $(this).next('dl.codebox');
const texteLance = roll.find('.genmed b');
const scoreLance = roll.find('dd');
const data = $(this).data('typedice').split(",");
if (!isNaN(data[1])){
texteLance.append(' ' + data[1] + ' en ' + data[0]);
scoreLance.append(' (' + (parseInt(scoreLance.html()) + parseInt(data[1]) + ')'));
}
});
});
Ce sera peut-être mieux comme ça !
S'il y a d'autres problèmes, je veux bien que vous fournissiez vos autres scripts que je fasse un peu plus de tri/repérage dedans.
PS : pour les notifications, vous pouvez aller sur la page https://forum.forumactif.com/profile?mode=editprofile&page_profil=notifications pour les configurer. Par exemple, mettre que vous voulez suivre "Par mail" quand il y a "Un nouveau message dans un sujet suivi", et vous recevrez un mail à chaque réponse !
 Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Zut.... toujours aucun effet. 
Oui effectivement j'avais déjà un script avec un code regroupant les balises manquantes pour un forum JDR. C'est bien vu.
Grâce notamment au savoir-faire et à l'aide de Chattigre, que je remercie encore chaudement pour ce merveilleux cadeau.
Est-ce que cette partie :
Pour le script avec le code d'intégration pour les nouvelles balises, le voilà :
J'ai aussi deux autre scripts :
Un Masquer toutes les mentions "Dernière édition par ...".
En espérant que cela puisse t'aider.
Oui effectivement j'avais déjà un script avec un code regroupant les balises manquantes pour un forum JDR. C'est bien vu.
Grâce notamment au savoir-faire et à l'aide de Chattigre, que je remercie encore chaudement pour ce merveilleux cadeau.
Est-ce que cette partie :
- Code:
$(function(){
if ($.sceditor){
$.sceditor.command.set("dice", {
_dropDown: function(editor, caller, handler) {
const libelleType = 'Type de jet';
const libelleBonus = 'Bonus';
var content = $('<div><label for="diceType">' + libelleType + '</label> <input type="text" id="diceType" class="url" value="" /></div><div><label for="diceBonus">' + libelleBonus + '</label> <input type="text" inputmode="numeric" id="diceBonus" value="" /></div><div><input type="button" class="button" value="' + editor._("Insert") + '" /></div>');
content.find('.button').click(function(e) {
var values = new Array(),
type = content.find("#diceType").val(),
bonus = content.find("#diceBonus").val();
values['type'] = type;
values['bonus'] = bonus;
handler(values);
editor.closeDropDown(true);
e.preventDefault()
});
editor.createDropDown(caller, "dice-picker", content)
},
exec: function(caller) {
var editor = this;
$.sceditor.command.get('dice')._dropDown(editor, caller, function(values) {
editor.wysiwygEditorInsertText('[dice="' + values['type'] + ',' + values['bonus'] + '"][/dice]')
})
},
txtExec: function(caller) {
var editor = this;
$.sceditor.command.get('dice')._dropDown(editor, caller, function(values) {
editor.insertText('[dice="' + values['type'] + ',' + values['bonus'] + '"][/dice]')
})
},
tooltip: "Ajouter un bonus au dès"
});
toolbar = toolbar.replace(',faroll', ',dice,faroll');
}
$('.dice').each(function(){
const roll = $(this).next('dl.codebox');
const texteLance = roll.find('.genmed b');
const scoreLance = roll.find('dd');
const data = $(this).data('typedice').split(",");
if (!isNaN(data[1])){
texteLance.append(' ' + data[1] + ' en ' + data[0]);
scoreLance.append(' (' + (parseInt(scoreLance.html()) + parseInt(data[1]) + ')'));
}
});
});
Pour le script avec le code d'intégration pour les nouvelles balises, le voilà :
- Code:
/*
* Application: Create New BBCode Tags
* Date: 18/05/2018
* Version: 1.321052018
* Copyright (c) 2018 Daemon <help.forumotion.com>
* This work is free. You can redistribute it and/or modify it
*/
(function() {
BBParser = {
initialize: function() {
$(function() {
BBParser.setupBBParser();
});
},
add: [
/*
* Note: Add a comma at the end of each new entry
* '{option}' corresponds to the optional tag title, and '{content}' correspond to the text between the tags
*/
{
tag: 'pop',
close: true,
replacement: '<div class="cdm_pop">{option}<div class="cdm_pop_text">{content}</div></div>'
},
{
tag: 'cadre',
close: true,
defaultOption: '#000000',
replacement: '<div class="cdm_cadre" style="border-color:{option}">{content}</div>'
},
{
tag: 'float',
close: true,
defaultOption: 'left',
replacement: '<div class="cdm_float" style="float:{option}">{content}</div>'
},
{
tag: 'dit',
close: true,
replacement: '<span class="cdm_dit"><span class="cdm_dit_txt">« {content} »</span><span class="cdm_dit_auth">{option}</span>',
replace: function(option, content) {
if (option) {
return {
option: ' dit ' + option,
content: content
};
}
}
},
{
tag: 'think',
close: true,
replacement: '<span class="cdm_think"><span class="cdm_think_txt">« {content} » </span><span class="cdm_think_auth">{option}</span>',
replace: function(option, content) {
if (option) {
return {
option: ' pense ' + option,
content: content
};
}
}
},
{
tag: 'hrp',
close: true,
replacement: '<span class="cdm_hrp"><span class="cdm_hrp_txt">☻ {content} ☻</span><span class="cdm_hrp_auth">{option}</span>',
replace: function(option, content) {
if (option) {
return {
option: ' dit ' + option,
content: content
};
}
}
},
{
tag: 'ytaudio',
close: true,
replacement: '<iframe class="cdm_ytaudio" src="https://www.youtube-nocookie.com/embed/{content}"></iframe>'
}
// Note: Do not add a comma at the end of the last entry
],
// Do not change anything down
validateTag: function(a) {
if (!/^\w+$/.test(a)) throw new RangeError("You added an invalid tag: " + a);
},
replacers: function(a, b, c) {
return (a || "").replace(/{option}/g, b || "").replace(/{content}/g, c || "");
},
optionReg: /.*?=("|'|)(.*?)\1\]/,
parsedContent: function(a, b, c) {
return a.replace(c ? RegExp("(\\[" + b.tag + "[^\\]]*\\])([\\s\\S]*?)\\[/" + b.tag + "]", "g" + (b.insensitive ? "i" : "")) : RegExp("\\[" + b.tag + "[^\\]]*\\]", "g" + (b.insensitive ? "i" : "")), function(d, e, f) {
c || (e = d);
e = BBParser.optionReg.test(e) ? e.replace(BBParser.optionReg, "$2") : b.defaultOption;
if("undefined" !== typeof b.replace) {
d = c ? b.replace(e, f) : b.replace(e);
"string" === typeof d ? c ? f = d : e = d : d;
"object" === typeof d && (e = d.option || e, f = d.content || f);
}
return BBParser.replacers(b.replacement, e, f);
});
},
setupBBParser: function() {
var postBody = $("tr.post, div.postbody, div.blog_message, div.post-content");
for (var i = 0, e;(e = postBody[i++]);) {
for (var j in BBParser.add) {
var item = BBParser.add[j];
// Validating tag
BBParser.validateTag(item.tag);
e.innerHTML = BBParser.parsedContent(e.innerHTML, item, item.close);
}
}
}
};
BBParser.initialize()
})();
J'ai aussi deux autre scripts :
Un Masquer toutes les mentions "Dernière édition par ...".
- Code:
$(function(){
$('#phpbb .postbody,#ipbwrapper .post-entry,.entry-content p:last-child,.postbody + .gensmall, #modernbb .postbody .edited-message, .post-wrap .post-body .post .post-content, .topic .post-section').each(function(){
var c= this.childNodes;
for(var i=c.length-1; i>=0;i--) {
if(c[i].nodeType==3 && c[i].nodeValue.substr(0,21)=="Dernière édition par ") this.removeChild(c[i]);
}
})
})
- Code:
$(function(){
$("body").append('<div class="boutonhautbas"><a href="#top"><img src="https://i.imgur.com/hkOmuCD.png" alt="Aller en haut" /></a> <a href="#bottom"><img src="https://i.imgur.com/G3Io37u.png" alt="Aller en bas" /></a></div>');
});
En espérant que cela puisse t'aider.
 Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Je reviens vite-fait pour dire que : Bon on y est, ça marche ! 
Notre apprentie-codeuse a trouvé l'astuce, il fallait bien tout mettre sur le même script, il semblerait que tout ce qui concerne des balises doit être sur le même script à priori.
Par contre effectivement...

Je me permet un petit chipotage toutefois. Cela nous fait trop bizarre de voir des balises sans rien au milieu.
Est-il possible de corriger cette forme :


Notre apprentie-codeuse a trouvé l'astuce, il fallait bien tout mettre sur le même script, il semblerait que tout ce qui concerne des balises doit être sur le même script à priori.
Par contre effectivement...
Ce serait génial si cela peut être corrigé. Mais on a déjà un outil qui peut être utilisé lors des parties. Merci encore.oryudo a écrit:Petite information : avec phpbb2, il y a un bug de code avec les lancers de dés, et ça empêche mon script de fonctionner s'il y a deux lancers dans le même post pour l'instant. J'ai remonté le bug, je ne sais pas s'il pourra être corrigé prochainement ou pas, mais s'il est corrigé, le script fonctionnera s'il y a plusieurs lancers dans le même post.

Je me permet un petit chipotage toutefois. Cela nous fait trop bizarre de voir des balises sans rien au milieu.
Est-il possible de corriger cette forme :
- Code:
[dice="Perception,+50"][/dice]
- Code:
[dice="Perception"]+50[/dice]
 Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Allez, j'accepte le petit chipotage 
Il va falloir changer le dice comme ceci :
Et remplacer le script par :
Et le tour est joué, vous obtenez maintenant la forme :
(et il faut que j'arrête d'écrire "dès" à la place de "dé" moi... une mauvaise habitude ça)

Il va falloir changer le dice comme ceci :
- Code:
{
tag: 'dice',
close: true,
defaultOption: 'Dice',
replacement: '<span class="dice" style="display: none;" data-typedice="{option},{content}"></span>'
}
Et remplacer le script par :
- Code:
$(function(){
if ($.sceditor){
$.sceditor.command.set("dice", {
_dropDown: function(editor, caller, handler) {
const libelleType = 'Type de jet';
const libelleBonus = 'Bonus';
var content = $('<div><label for="diceType">' + libelleType + '</label> <input type="text" id="diceType" class="url" value="" /></div><div><label for="diceBonus">' + libelleBonus + '</label> <input type="text" inputmode="numeric" id="diceBonus" value="" /></div><div><input type="button" class="button" value="' + editor._("Insert") + '" /></div>');
content.find('.button').click(function(e) {
var values = new Array(),
type = content.find("#diceType").val(),
bonus = content.find("#diceBonus").val();
values['type'] = type;
values['bonus'] = bonus;
handler(values);
editor.closeDropDown(true);
e.preventDefault()
});
editor.createDropDown(caller, "dice-picker", content)
},
exec: function(caller) {
var editor = this;
$.sceditor.command.get('dice')._dropDown(editor, caller, function(values) {
editor.wysiwygEditorInsertText('[dice="' + values['type'] + '"]' + values['bonus'] + '[/dice]')
})
},
txtExec: function(caller) {
var editor = this;
$.sceditor.command.get('dice')._dropDown(editor, caller, function(values) {
editor.insertText('[dice="' + values['type'] + '"]' + values['bonus'] + '[/dice]')
})
},
tooltip: "Ajouter un bonus au dé"
});
toolbar = toolbar.replace(',faroll', ',dice,faroll');
}
$('.dice').each(function(){
const roll = $(this).next('dl.codebox');
const texteLance = roll.find('.genmed b');
const scoreLance = roll.find('dd');
const data = $(this).data('typedice').split(",");
if (!isNaN(data[1])){
texteLance.append(' ' + data[1] + ' en ' + data[0]);
scoreLance.append(' (' + (parseInt(scoreLance.html()) + parseInt(data[1]) + ')'));
}
});
});
Et le tour est joué, vous obtenez maintenant la forme :
- Code:
[dice="Perception"]+50[/dice]
(et il faut que j'arrête d'écrire "dès" à la place de "dé" moi... une mauvaise habitude ça)
 Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Re: Ajouter un bonus-malus et une compétence sur le jet de dés
Impeccable, merci beaucoup. 
Bon, à moins d'un retour sur le bug de code avec les lancers de dés. Je pense qu'on peut considérer le sujet comme résolu.

Bon, à moins d'un retour sur le bug de code avec les lancers de dés. Je pense qu'on peut considérer le sujet comme résolu.
 Sujets similaires
Sujets similaires» [Jeux de rôle] Ajouter un bonus-malus et une compétence sur le jet de dés
» [Besoin d'aide] Systeme de "Bonus"
» Ajouter un onglet
» Ajouter une colonne..
» Ajouter une ligne
» [Besoin d'aide] Systeme de "Bonus"
» Ajouter un onglet
» Ajouter une colonne..
» Ajouter une ligne
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Arkane 2.0 Mar 13 Déc 2022 - 14:11
par Arkane 2.0 Mar 13 Déc 2022 - 14:11







