La date/heure actuelle est Jeu 2 Mai 2024 - 22:35
1 résultat trouvé pour 060808
Problème de code de couleurs dans le profil
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Safari
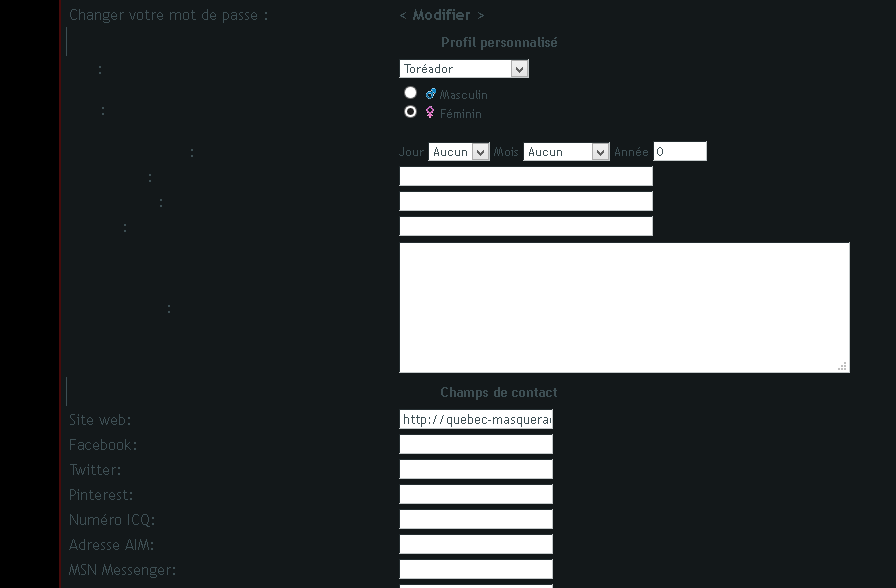
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://quebec-masquerade.forumofficiel.com
Description du problème
Bonjour!J'ai récemment composé un forum en utilisant un code CSS que j'ai trouvé et je n'avais aucun problème avec ce dernier jusqu'à hier (je crois). Certaines personnes se sont plaintes qu'elles ne voyaient pas bien la couleur de la police sur le fond. J'ai donc opéré quelques changements de couleurs pour rendre le tout plus confortable à l'oeil, mais voilà que certains titres de champ dans les profils ne s'affichent plus ni en cliquant sur profil ni dans les messages.
Je me demande bien où j'aurais m*rdé. J'ai cherché partout, mais mes connaissances ne doivent pas être assez grande pour que je puisse déceler le problème toute seul ^^'
Je vous mets donc ici le code CSS ainsi que quelques captures d'écran pour expliciter le problème :
- Spoiler:
- body
{
background: url(\'https://i.servimg.com/u/f39/19/03/50/36/13030710.png\') repeat-y center, url(\'http://images3.alphacoders.com/278/278957.jpg\') no-repeat left top;
background-attachment: fixed, fixed;
background-color: #000000;
}
.bodylinewidth
{
width: 900px;
margin-left: auto;
margin-right: auto;
margin-top: -9px;
margin-bottom: -9px;
}
.bodyline
{
width: 900px;
padding: 0;
}
.mbodyline
{
width: 900px:
}
#navigation
{
position: fixed;
z-index: 999;
height: 30px;
width: 980px;
margin-left: -490px;
left: 50%;
}
#navig
{
width: 980px;
margin: auto;
text-align: center;
background: #000000;
border-bottom: 2px solid #470B0B;
border-right: 2px solid #470B0B;
border-left: 2px solid #470B0B;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
padding-bottom: 3px;
padding-top: 10px;
box-shadow: 2px 2px 5px black;
}
#navig a
{
font-weight: bold;
color: #000000 !important;
text-shadow: 1px 1px 0px #060808;
font-size: 13px;
}
#navig a:hover
{
color: #000000 !important;
font-variant: small-caps;
font-size: 13px;
font-style: normal;
}
#i_logo
{
margin-top: 30px
}
table
{
width: 98%;
margin: auto;
}
.forumline
{
width: 100%;
border-bottom: 8px solid #470B0B;
border-top: 8px solid #470B0B;
border-left: 2px solid #470B0B;
border-right: 2px solid #470B0B;
margin-right: auto;
margin-left: auto;
margin-top: 10px;
margin-bottom: 10px;
padding: 4px;
background-color: #13181A;
-moz-border-radius: 40px 0px 40px 0px;
-webkit-border-radius: 40px 0px 40px 0px;
-o-border-radius: 40px 0px 40px 0px;
border-radius: 40px 0px 40px 0px;
}
a.forumlink
{
display: block;
width: 100%;
border-bottom: 2px dotted #470B0B;
padding: 4px;
font-size: 16px;
font-weight: bold;
font-variant: small-caps;
text-shadow: 0px 0px 2px #000000;
letter-spacing: 2px;
}
a:hover
{
text-decoration: none !important;
}
#page-footer a
{
font-size: 10px;
}
.quote
{ background: url(\'https://i.servimg.com/u/f39/19/03/50/36/13050110.png\') no-repeat right bottom, url(\'https://i.servimg.com/u/f39/19/03/50/36/13050111.png\') no-repeat left top;
padding-left: 30px;
padding-right: 30px;
height: px;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
border-top: 3px solid #470B0B;
border-left: 3px solid #470B0B;
border-color: #470B0B;
}
.code
{
background: url(\'https://i.servimg.com/u/f39/19/03/50/36/13050112.png\') no-repeat left top, url(\'https://i.servimg.com/u/f39/19/03/50/36/13050113.png\') no-repeat right bottom;
padding-left: 30px;
padding-right: 30px;
height: px;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
border-top: 3px solid #470B0B;
border-left: 3px solid #470B0B;
border-color: #470B0B;
color: #3E4F54;
}
.spoiler_closed
{
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
border-color: #470B0B;
border-top: 3px solid #470B0B;
border-left: 3px solid #470B0B;
}
.spoiler_content
{
background: url(\'https://i.servimg.com/u/f39/19/03/50/36/13051910.png\') no-repeat left top, url(\'https://i.servimg.com/u/f39/19/03/50/36/13051911.png\') no-repeat right bottom;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
padding-left: 30px;
padding-right: 30px;
height: px;
border-color: #470B0B;
border-top: 3px solid #470B0B;
border-left: 3px solid #470B0B;
}
.row3Right
{
border: none !important;
}
.thHead
{
border: none !important;
}
.thCornerL, .thCornerR, .thTop
{
border: none !important;
}
.thLeft, .thRight
{
border-left: none !important;
border-right: none !important;
}
.catLeft, .catRight
{
border: none! important;
}
.catHead
{
border: none !important;
}
.catBottom
{
border: none !important;
}
.mainoption
{
-moz-border-radius: 10px 0px 10px 0px;
-webkit-border-radius: 10px 0px 10px 0px;
-o-border-radius: 10px 0px 10px 0px;
border-radius: 10px 0px 10px 0px;
}
.liteoption
{
-moz-border-radius: 10px 0px 10px 0px;
-webkit-border-radius: 10px 0px 10px 0px;
-o-border-radius: 10px 0px 10px 0px;
border-radius: 10px 0px 10px 0px;
}
.opacite
{
opacity: 0.5;
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
filter: alpha(opacity=50);
transition: opacity 1s;
-moz-transition: opacity 1s;
-o-transition: opacity 1s;
-webkit-transition: opacity 1s;
-htm-transition: opacity 1s;
}
.opacite:hover
{
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=1);
transition: opacity 2s;
-moz-transition: opacity 2s;
-o-transition: opacity 2s;
-webkit-transition: opacity 2s;
-htm-transition: opacity 2s;
}
#slide_avatar {
width:200px; /* largeur avatar */
height:320px; /* hauteur avatar */
border: 1px solid #470B0B; /* couleur bordure avatar */
overflow:hidden; /* ne pas toucher */
position:relative; /* ne pas toucher */
}
.glisse_avatar {
-webkit-transition:all 0.5s; /* fait glisser l avatar */
-moz-transition:all 0.5s; /* fait glisser l avatar autre navigateur */
-o-transition:all 0.5s; /* fait glisser l avatar autre navigateur */
-ms-transition:all 0.5s; /* fait glisser l avatar autre navigateur */
transition:all 0.5s; /* fait glisser l avatar autre navigateur */
top:0; /* ne pas toucher */
left:0; /* ne pas toucher */
width:100%; /* ne pas toucher */
height:100%; /* ne pas toucher */
position:absolute; /* ne pas toucher */
z-index:1;
}
#slide_avatar:hover > .glisse_avatar {
margin-left:200px; /* fait glisser l avatar a droite */
}
.infos_avatar {
background-color:#000000 !important; /* fond infos */
padding: 7px;
top:0; /* ne pas toucher */
left:0; /* ne pas toucher */
width:100%; /* ne pas toucher */
height:100%; /* ne pas toucher */
z-index:0;
}
body.chatbox {
background-color: #000000
}
.onglet {
display: inline-block;
margin: 0px 5px -4px 10px;
font-family : Verdana;
height : 20px;
width : 120px;
text-align: center;
font-family: georgia;
background-color: #transparant;
color: #FFFFFF;
border-radius: 10px;
}
.onglet_0 {
color: #999999;
position: relative;
font-family: georgia;
}
.onglet_1 {
font-family: georgia;
color: #999999;
position: relative;
font-variant: small-caps;
}
.contenu_onglet {
background-image: url(\'http://1.bp.blogspot.com/_DuJbw1RP8kI/SwceA2MkERI/AAAAAAAAAC4/SBszKEg7YBc/s1600/transparant.gif\');
padding:5px;
display:none;
text-align:center;
border-radius: 20px;
height: 300px;
width: 600px;
overflow : auto;
box-shadow: 0px 0px 10px grey;
background-repeat:no-repeat;
text-align: center;
color: #999999;
}
::-webkit-scrollbar {
height: 5px;
width: 10px;
background-color: #adb2bc; /* couleur de fond */
}
html > ::-webkit-scrollbar {
width: 8px; /* largeur de la barre */
}
::-webkit-scrollbar-thumb {
background: #4a576f; /* couleur de la barre qui se déplace */
border-radius: 50px; /* Arrondis */
}
::-webkit-scrollbar-track-piece {
background-color: #000000; /* couleur de fond */
}
#top_sites {
background:#adb2bc; /* couleur de fond */
border:2px solid #4a576f; /* couleur de la bordure */
position:absolute; /* élément flottant */
left:-90px; /* position par rapport à la gauche */
top:50px; /* position par rapport au haut */
height:260px; /* hauteur du cadre */
width:110px; /* largeur du cadre */
}
#top_sites:hover {
transition:all 0.5s;
-moz-transition:all 0.5s;
-webkit-transition:all 0.5s;
-o-transition:all 0.5s;
left:0px; /* position par rapport à la gauche */}
https://i.gyazo.com/e26727585f93394352cdd5a4f9647199.png
https://i.gyazo.com/87989c2e6d9cb1ccbcae55f410f47bec.png
https://i.gyazo.com/7dcc26e2acdc4da088c8fc59d3ef2314.png
Aidez-moi, pitié!
Merci!
- le Jeu 26 Mar 2015 - 16:29
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Problème de code de couleurs dans le profil
- Réponses: 5
- Vues: 2354

 Accueil
Accueil Créer un forum
Créer un forum
