La date/heure actuelle est Sam 27 Avr 2024 - 8:46
5 résultats trouvés pour 999999
Simple théme.
| Informations générales |
| Nature de la création : Theme |
| Lien du forum Forumactif : http://frenchmodding.forumactif.com/ |
| Taille de la création (en pixels) : 100x100 |
| Couleur de fond : #999999 |
| Textes |
| Texte à insérer : Tout. |
| Police à utiliser : Au choix |
| Couleur de la police : Noire |
| Images |
Non fourni(e) |
| Précisions |
| Possible de faire ce théme ? http://privatemodders.forumactif.org/ Merci à vous. |
- le Mar 11 Déc 2018 - 14:30
- Rechercher dans: Corbeille & Titres non explicites
- Sujet: Simple théme.
- Réponses: 4
- Vues: 767
Couleur de texte -Feuille de personnage-
Malheureusement non :O et ce problème est apparu sans que je n'ai rien touché au préalable... j'avoue ne pas trop comprendre.Dans la gestion des couleurs, rien n'indique quel champs doit être modifié pour que seules les couleurs des Listes et Texte de la feuille de personnage, sur les profils, soient impactées? Et pour ce qui est du CSS... encore une fois je n'y ai rien modifié depuis des mois u.u
Voulez-vous mon css? (chambre mal rangée, j'vous préviens...)
- CSS:
- /* DEBUT BARRE DE NAVIGATION */
.nav_txt {
text-align: center;
font-variant: small-caps;
font-family: Georgia;
color: #7e7e7e;
background: #091016;
font-size: 18px;
height: 28px;
text-shadow:1px 1px 2px #000000;
border-bottom: 1px solid #091016;
box-shadow: 0px 0px 3px #000000;
}
.barre_nav a{
text-align: center !important;
font-variant: initial;
font-family: Georgia;
color: #7d6a60;
font-size: 14px;
margin-left: 5px;
text-decoration: none !important;
-moz-transition: 0.2s all;
-webkit-transition: 0.2s all;
-o-transition: 0.2s all;
-ms-transition: 0.2s all;
-khtml-transition: 0.2s all;
transition: 0.2s all;
}
.barre_nav a:hover {
text-decoration: none !important;
color : #7e7e7e !important;
text-align: center !important;
-moz-transition: 0.2s all;
-webkit-transition: 0.2s all;
-o-transition: 0.2s all;
-ms-transition: 0.2s all;
-khtml-transition: 0.2s all;
transition: 0.2s all;
}
.barre_nav {
width: 80%;
height: auto;
left: 10%;
margin-left: auto;
margin-right: auto;
margin-top: -1px;
position: absolute;
overflow: hidden;
z-index: 10;
border-top: 0px solid #7d6a60;
}
.nav_1 {
width: 19%;
height:25px;
background: #080e13;
float: left;
border: 1px solid #;
box-shadow: 0px 0px 3px #000000;
-moz-transition: 0.2s all;
-webkit-transition: 0.2s all;
-o-transition: 0.2s all;
-ms-transition: 0.2s all;
-khtml-transition: 0.2s all;
transition: 0.2s all;
overflow: hidden;
}
.nav_2 {
width: 19%;
height:25px;
background: #080e13;
float: left;
border: 1px solid #091016;
box-shadow: 0px 0px 3px #000000;
-moz-transition: 0.2s all;
-webkit-transition: 0.2s all;
-o-transition: 0.2s all;
-ms-transition: 0.2s all;
-khtml-transition: 0.2s all;
transition: 0.2s all;
overflow: hidden;
}
.nav_3 {
width: 19%;
height:25px;
background: #080e13;
float: left;
border: 1px solid #091016;
box-shadow: 0px 0px 3px #000000;
-moz-transition: 0.2s all;
-webkit-transition: 0.2s all;
-o-transition: 0.2s all;
-ms-transition: 0.2s all;
-khtml-transition: 0.2s all;
transition: 0.2s all;
overflow: hidden;
}
.nav_4 {
width: 19%;
height:25px;
background: #080e13;
float: left;
border: 1px solid #091016;
box-shadow: 0px 0px 3px #000000;
-moz-transition: 0.2s all;
-webkit-transition: 0.2s all;
-o-transition: 0.2s all;
-ms-transition: 0.2s all;
-khtml-transition: 0.2s all;
transition: 0.2s all;
overflow: hidden;
}
.nav_5 {
width: 19%;
height:25px;
background: #080e13;
float: left;
box-shadow: 0px 0px 3px #000000;
-moz-transition: 0.2s all;
-webkit-transition: 0.2s all;
-o-transition: 0.2s all;
-ms-transition: 0.2s all;
-khtml-transition: 0.2s all;
transition: 0.2s all;
overflow: hidden;
}
.nav_1:hover {
width: 19%;
height: auto;
text-align: left !important;
box-shadow: 0px 0px 3px #000000;
-moz-transition: 0.2s all;
-webkit-transition: 0.2s all;
-o-transition: 0.2s all;
-ms-transition: 0.2s all;
-khtml-transition: 0.2s all;
transition: 0.2s all;
border-radius: 20px; border-bottom: solid 3px #7d6a60;
}
.nav_2:hover {
width: 19%;
height:auto;
text-align: left !important;
box-shadow: 0px 0px 3px #000000;
-moz-transition: 0.2s all;
-webkit-transition: 0.2s all;
-o-transition: 0.2s all;
-ms-transition: 0.2s all;
-khtml-transition: 0.2s all;
transition: 0.2s all;
border-radius: 20px; border-bottom: solid 3px #7d6a60;
}
.nav_3:hover {
width: 19%;
height:auto;
text-align: left !important;
box-shadow: 0px 0px 3px #000000;
-moz-transition: 0.2s all;
-webkit-transition: 0.2s all;
-o-transition: 0.2s all;
-ms-transition: 0.2s all;
-khtml-transition: 0.2s all;
transition: 0.2s all;
border-radius: 20px; border-bottom: solid 3px #7d6a60;
}
.nav_4:hover {
width: 19%;
height:auto;
text-align: left !important;
box-shadow: 0px 0px 3px #000000;
-moz-transition: 0.2s all;
-webkit-transition: 0.2s all;
-o-transition: 0.2s all;
-ms-transition: 0.2s all;
-khtml-transition: 0.2s all;
transition: 0.2s all;
border-radius: 20px; border-bottom: solid 3px #7d6a60;
}
.nav_5:hover {
width: 19%;
height:auto;
text-align: left !important;
box-shadow: 0px 0px 3px #000000;
-moz-transition: 0.2s all;
-webkit-transition: 0.2s all;
-o-transition: 0.2s all;
-ms-transition: 0.2s all;
-khtml-transition: 0.2s all;
transition: 0.2s all;
border-radius: 20px; border-bottom: solid 3px #7d6a60;
}
/* --------------------------------- MENU latérale--------------------------------- */
/* Contient l'image */
.bloc_onglet {
position: fixed;
top: 5em;
}
/* Info-bulles */
nav.info{
z-index: 24;
text-decoration: none;
position: relative;
}
nav.info:hover{
z-index: 26;
}
nav.info span{
display: none
}
nav.info:hover span{
display: block;
position: absolute;
top: 1.3em;
left: 11em;
height: auto;
width: 200px;
background: none;
text-align: center top;
font-weight: none;
padding: 0px;
color : #7e7e7e !important;
}
nav.info a {
text-decoration: none !important;
}
/* FIN BARRE DE NAVIGATION */
/* --------------------------------- Navigation Haut/Bas --------------------------------- */
.haut{
position:fixed;
top:45px;
left:24px;}
.bas{
position:fixed;
top:45px;
left:69px;}
/* --------------------------------- WIDGET --------------------------------- */
/* Widget statistic */
.widgperso {
border: solid #7d6a60 0px;
border-radius: 20px;
border-bottom:solid 3px #7d6a60 ;
border-radius:0 0 20px 20px;
background-color: #0D0D0D;
color: #F3F3F3;
border-radius: 0px 10px 10px 10px;
border-bottom:solid 3px #7d6a60 ;
font-family: Balthazar; /*police utilisée*/
font-variant:small-caps;/*texte en petites majuscules*/
font-size: 12px !important;
}
/* Positionnement du widget et choix du fond */
.widget {
position: fixed;
top: 2.9em;
left: 3.8em;
background-image: url('http://www.photos-public-domain.com/wp-content/uploads/2011/02/black-vertical-siding-texture.jpg');
width: 20em;
height: 26em;
padding: 20px;
z-index: 2;
}
/* Englobe le titre et le texte du widget */
.widget_interne {
width: 17em;
height: 21em;
padding: 20px;
padding-top: 0px;
text-align: justify;
color: #C0C0C0;
z-index: 4;
position: fixed;
top: 5.5em;
left: 5em;
}
/* --------------------------------- FIN WIDGET --------------------------------- */
/*********************************** PA Quête ***********************************/
/*Bloc du concept*/
#concept {
float : left;
position: relative;
width: 175px;
height: 80px;
overflow: hidden;
}
/*Texte du concept*/
#concept_text {
width: 163px;
height: 70px;
margin: 1px;
padding: 5px;
text-align: left;
overflow: auto;
font-size: 9px;
}
/*Image du concept*/
#concept_img {
position: absolute;
top: 0px;
left: 0px;
width: 175px;
height: 80px;
transition: 0.5s;
-webkit-transition: 0.5s;
}
/*Glissement de l'image du concept*/
#concept:hover #concept_img {
left: 200px;
}
/*********************************** PA ***********************************/
/*** PARTENAIRES ET TOPS ***/
.img_partenaires {
opacity: 0.5;
}
.img_partenaires:hover {
opacity: 1;
}
/*** IMAGES DU STAFF ***/
.imgPA {
border-radius: 0%;
width: 60px;
height: 60px;
padding: 2px;
}
.info {
position: relative;
z-index: 24;
text-decoration: none;
padding : 2px;
}
c.info:hover {
z-index: 25;
}
c.info span {
display: none;
}
c.info:hover span {
display: block;
position: absolute;
top: 0px;
left: -1px;
border-radius: 0px 10px 10px 10px;
width: 100px;
height: 80px;
background-color: #0D0D0D;
color: #F3F3F3;
text-align: center;
font-weight: none;
}
/*** IMAGES DES PREDEFINIS ***/
.imgwidget {
border-radius: 0%;
width: 116px;
height: 117px;
}
.imgwidget:hover {
border-radius: 0%;
width: 116px;
height: 117px;
}
.info {
position: relative;
z-index: 24;
text-decoration: none;
}
d.info:hover {
z-index: 25;
}
d.info span {
display: none;
}
d.info:hover span {
display: block;
position: absolute;
top: -10px;
left: 3px;
width: 116px;
height: 40px;
background-color: #0D0D0D;
color: #F3F3F3;
border-radius: 0px 10px 10px 10px;
border-bottom:solid 3px #7d6a60 ;
text-align: center;
font-weight: none;
}
/*** EFFET DU CONTEXTE ***/
.contexte {
width: 400px;
height: 200px;
overflow: hidden;
background-color: #333333;
border-radius: 25px;
position: relative;
top: -2px;
}
.contexte_img {
position: relative;
z-index: 2;
width: 400px;
height: 200px;
margin-left: 0px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
-transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.contexte:hover .contexte_img {
margin-top: -200px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.contexte_description {
position: relative;
z-index: 1;
width: 350px;
height: 140px;
color: #a4a4a4;
padding: 25px;
text-align: justify !important;
font-size: 11px;
overflow: auto;
}
.contexte_description a {
text-decoration: none !important;
}
/*** SYSTEME D'ONGLETS ***/
.paonglet {
display: inline-block;
margin-left: 20px;
margin-right: 30px;
padding: 10px;
font-family: Balthazar; /*police utilisée*/
font-variant:small-caps;/*texte en petites majuscules*/
font-size: 14px;
background-color: #;
color: #7e7e7e;
}
.paonglet_0 {
border-radius: 0px;
width: 180px;
height: 30px;
background-image: url(https://2img.net/r/hpimg15/pics/42125230t2.png);
background-position: center top;
background-repeat: no-repeat;
}
.paonglet_1 {
border-radius: 0px;
background-image: url(https://2img.net/r/hpimg15/pics/57476156t1.png);
background-position: center top;
background-repeat: no-repeat;
width: 180px;
height: 30px;
color: #7d6a60;
}
.contenu_paonglet {
padding: 10px;
display: none;
width: 780px;
height: 450px;
border-radius: 20px;
background-color: #0D0D0D;
}
.contenu_paonglet a{
text-decoration: none !important;
}
/*** BLOC DE TEXTE DE LA PA ***/
.bloc_pa {
background-color: #333333;
border-radius: 25px;
color: #a4a4a4;
padding: 0px;
text-align: center !important;
position: center;
top: -3px;
}
.bloc_pa a {
text-decoration: none !important;
color: #70A0BA !important;
}
/*** TITRES DES BLOCS ***/
.titre_pa {
font-family: Balthazar; /*police utilisée*/
font-variant:small-caps;/*texte en petites majuscules*/
font-size: 16px;
position: relative;
top: -3px;
color: #a4a4a4;
z-index: 1;
}
.titre_pa:hover {
color: #70A0BA;
}
/*********************************** FIN PA ***********************************/
/* --------------------------------- /* MISE EN FORME DES LISTES DE SUJETS */ --------------------------------- */
.bloc_sujets
{
width: 775px;
margin: auto;
background: #;
border-radius: 20px 0px 0px 20px;
border-bottom:solid 3px #7d6a60 ;
padding: 5px;
}
.sujets
{
background: #000;
background-image: url();
background-position: center top;
background-repeat: repeat;
border-radius: 20px;
border-radius: 20px 0px 0px 20px;
text-align: left !important;
border-bottom:solid 3px #7d6a60 ;
padding: 3px;
}
.topictitle
{
font-variant: small-caps;
font-size: 12px;
background: #000;
}
.sujets_auteur
{
display: block;
width: 180px;
font-size: 11px;
border-radius: 20px;
}
.sujet_last
{
display: block;
background-image: url(https://2img.net/r/hpimg11/pics/269823Sanstitre1.jpg);
background-position: center top;
background-repeat: no-repeat;
width: 190px;
height: 62px;
background: #000;
padding-top: 10px;
font-size: 9px;
}
.sujets_stats
{
width: 675px;
text-align: right;
margin-bottom: 0px;
}
.sujets_stats_contenu
{
font-size: 9px;
color: #a4a4a4;
padding: 2px;
background: #;
border-bottom: solid #7d6a60 1px;
border-left: solid #7d6a60 1px;
border-right: solid #7d6a60 1px;
border-radius: 0px 0px 10px 10px;
background-image: url(https://2img.net/r/hpimg11/pics/469850motif.jpg);
background-position: center top;
background-repeat: repeat;
}
/* --------------------------------- /* DEBUT CATHEGORIE */ --------------------------------- */
#i_icon_mini_login{
margin-right:20px !important;
}
.cat_titre1 {
letter-spacing: 2px;
text-transform: uppercase;
font-size: 22px;
font-family: Balthazar;
}
.cat_droite {
border-radius:0px;
border: solid #7d6a60 1px;
padding: 10px;
width: 167px;
height: 56px;
font-size: 9px;
background-image: url('https://2img.net/r/hpimg11/pics/480531Sanstitre1.jpg');
background-position: center top;
background-repeat: no-repeat;
color: #7d6a60 !important;
margin-right:-45px;
margin-left:20px;
float:right;
background-color:black;
text-align:center;
margin-top:-100px;
}
.cat_titre2 {
font-size: 14px;
text-align: center !important;
color : #7e7e7e !important;
margin-left:50px;
margin-top:5px;
font-family: Balthazar;
}
.cat_des1 {
border: 0px;
margin-left:70px;
width:70%;
}
.cat1 {
border: solid #7d6a60 1px;
background-image: url('https://2img.net/r/hpimg11/pics/469850motif.jpg');
background-position: center top;
background-repeat: repeat;
border-radius: 20px;
text-align: center !important;
border-bottom:solid 3px #7d6a60 ;
padding-top:5px;
padding-left:0px;
}
.cat2 {
border: solid #7d6a60 0px;
border-radius: 20px;
padding:0px;
background-color:black;
height: 100px;
}
.souscat {
text-decoration:white;
text-align: center !important;
line-Height: 8pt;
padding:0px;
padding-right:20px;
overflow-x:;
margin-top:-40px;
margin-right:140px;
margin-left:160px;
}
.cat_des2 {
color:black;
font-size: 12px;
overflow:initial;
height: 100px !important;
padding-left:0px;
margin-top:-5px;
width:85%;
}
.catimg {
border: solid #7d6a60 1px;
width: 95px;
height: 80px;
float: left;
padding-right:0px;
margin-left:5px;
margin-top:32px;
}
/*** ILLUSTRATION QUI SUIT LE TITRE DE CATEGORIE ***/
.illustration_cate {
width: 592px;
height: 78px;
border-radius: 0px 0px 0px 0px;
position: relative;
top: 0px;
left: 0px;
}
/* --------------------------------- /* FIN CATHEGORIE*/ --------------------------------- */
/* --------------------------------- /* MISE EN FORME DES MESSAGES */ --------------------------------- */
/*Cadre autour des messages *****************************************************************/
.rangée .thRight, .nomavatar, .rangée .thLeft, .basviolet .browse-arrows{
font-family: Balthazar; /*police utilisée*/
font-variant:small-caps;/*texte en petites majuscules*/
}
.basviolet, .postviolet{ background-color:#202020;}/*couleur de fond des messages*/
.fondpost{
border: solid #7d6a60 1px;/*bordures fines autour du message*/
background: url(https://2img.net/r/hpimg11/pics/424348fond.jpg) no-repeat center bottom,
url(https://2img.net/r/hpimg11/pics/442537fond2.jpg) no-repeat center top;
border-radius:10px;/*arrondi*/
padding: 15px;
min-height: 325px;
margin: 10px 30px auto 30px;
}
.rangée{
background-color:#000;/*couleur de fond de la ligne "auteur-message"*/
border-bottom: solid #7d6a60 1px;/*bordures fines autour du message*/
border-radius:0px 20px 0 0;/*arrondis*/
display:block;
margin-top:15px;
}
.rangée .thRight{
font-family: Balthazar; /*police utilisée*/
font-variant:small-caps;/*texte en petites majuscules*/
color:#7e7e7e;/*couleur du texte "message"*/
font-size: 14px;
border-bottom: solid #7d6a60 1px;/*bordures fines autour du message*/
font-weight:bold;
display:block;
margin-left:255px;
padding-top:7px;
height:19px;
}
.rangée .thLeft, .basviolet .browse-arrows{
color:#7e7e7e;/*couleur du texte "auteur"*/
font-family: Balthazar; /*police utilisée*/
font-variant:small-caps;/*texte en petites majuscules*/
font-size: 15px;
border-bottom: solid # 0px;/*bordures fines autour du message*/
font-weight:bold;
display:block;
float:left;
width:255px;
padding-top:7px;
padding-left:7px;
height:19px;
}
.basviolet{
border: solid #7d6a60 1px;
background-image: url(https://2img.net/r/hpimg11/pics/469850motif.jpg);
background-position: center top;
background-repeat: repeat;
border-radius: 20px;
text-align: center !important;
border-bottom:solid 3px #7d6a60 ;
display:block;
border-radius:0 0 20px 20px;
border-top:none;
margin-bottom:30px;
}
.postviolet{
border-left:1px solid #7d6a60;/*bordures de la partie centrale du message*/
border-right:1px solid #7d6a60;
display:block;
}
.postviolet .postdetails {display:none;}/*enlève la date et l'heure du sujet*/
.postviolet .post-options{padding-right:30px;}
th.thBottom, th.thCornerL, th.thCornerR, th.thHead, th.thLeft, th.thRight, th.thSides, th.thTop { border:none;font-weight:normal;}
/* --------------------------------- PROFILS/AVATAR RP --------------------------------- */
.profil_mess
{
position: relative;
z-index: 9;
width: 210px;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
background-color: #333333;
padding: 4px;
text-align: center;
background-image: url('https://2img.net/r/hpimg15/pics/643525profil.jpg');
background-position: center top;
box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-webkit-box-shadow: 0px 0px 5px #000000;
}
.name
{
display: block;
margin-top: -5px;
margin-bottom: -10px;
font-size: 12px;
font-family: arial black;
text-shadow: 1px 1px 0px #000000;
padding-bottom: 5px;
border-bottom: 1px solid #5b5b5b;
}
.avatar_mess
{
display: block;
width: 200px;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
height: 400px;
overflow: hidden;
border: 5px solid #0d0d0d;
opacity: 0.9;
-moz-opacity: 0.7;
-khtml-opacity: 0.7;
filter: alpha(opacity=70);
transition: 0.5s;
-moz-transition: 0.5s;
-o-transition: 0.5s;
-htm-transition: 0.5s;
-webkit-transition: 0.5s;
}
.avatar_mess:hover
{
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=100);
transition: 0.5s;
-moz-transition: 0.5s;
-o-transition: 0.5s;
-htm-transition: 0.5s;
-webkit-transition: 0.5s;
}
.profil2_mess
{
position: relative;
z-index: 1;
width: 180px;
margin-left: auto;
margin-right: auto;
margin-top: -202px;
background-color: #000;
padding-left: 4px;
padding-right: 4px;
text-align: left;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
border: 2px solid #000;
box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-webkit-box-shadow: 0px 0px 5px #000000;
color: #434343 !important;
transform: rotate(-180deg);
-moz-transform: rotate(-180deg);
-o-transform: rotate(-180deg);
-htm-transform: rotate(-180deg);
-webkit-transform: rotate(-180deg);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.profil2_mess:hover
{
margin-top: -42px;
transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-htm-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.profil2_content
{
display: block;
width: 180px;
height: 400px;
max-height: 200px;
overflow: auto;
font-size: x-small;
}
/******************* transition lien ******************************/
a {
-moz-transition:all 0.5s; /* Mozilla Firefox */
-webkit-transition:all 0.5s; /* Safari et Google Chrome */
-o-transition:all 0.5s; /* Opera */
transition:all 0.5s;
}
/******************* ENLEVER SOULIGNEMENT DES LIENS******************************/
a:hover{text-decoration: none !important;}
a{text-decoration: none !important;}
/******* curseur général********/
body {
cursor: url(http://fc05.deviantart.net/fs71/f/2014/112/4/a/cursor_by_ginl-d7fj3nw.png);
}
/******* curseur lien ********/
a {
cursor : url(http://fc05.deviantart.net/fs70/f/2014/112/2/8/cursorlink_by_ginl-d7fj3tf.png), auto;;
}
/******* BG forum ********/
body{
background-image: url('https://2img.net/r/hpimg15/pics/638615fond2.jpg', 'https://2img.net/r/hpimg11/pics/630325Sanstitre1.jpg', 'https://2img.net/r/hpimg15/pics/881593fond.jpg', 'https://2img.net/r/hpimg11/pics/789821fond.jpg');
background-position: center top;
background-repeat: no-repeat;
background-attachment: scroll;
background-color: #000
text-align: justify;
}
/* -------------------------------- avatar rep rapide --------------------------------------- */
#av_quickreply img{
position: relative;
top: 0px;
left: 0px;
width: 110px;
height: 210px;
margin: 0 5px;
border-radius: 10px;
}
#av_quickreply {
float: left;
position : absolute;
}
/* --------------------------------- Editeur --------------------------------- */
/* Icônes couleur dans la palette */
.color-option {
display: inline-block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
border: 2px solid #fff !important; /* cadre blanc sur l'icône couleur */
margin: 3px !important; /* espace entre chaque icône */
box-shadow: 0 0 2px #778899; /* ombre */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
}
.color-option, .color-option span {
border-radius: 2px; /* arrondi */
}
/* Palette complète - la largeur influence le nombre d'icônes affichées */
.sceditor-dropdown.sceditor-color-picker {
width: 200 !important; /* largeur de la palette complète */
height: relative !important; /* hauteur de la palette complète */
padding: 5px !important;
border-radius: 5px !important;
}
/*--- Bloc réponse rapide ---*/
.sceditor-container.ltr.sourceMode {
width:500px !important;
background-color: #444444 !important;
position: auto;
top: 0px;
left: center;
}
.sceditor-container.ltr.wysiwygMode {
width:500px !important;
background-color: #444444 !important;
position: auto;
top: 0px;
left: center;
}
.slidesmile{
position:relative; !important;
top:39px; left:100px; !important;
z-index:4;
}
#smileyContainer iframe
{
height: 300px !important;
overflow: auto !important;
}
#smileyContainer
{
border: 3px solid #000000; !important;
}
.sceditor-toolbar
{
background: #141414 !important;
border-bottom: 1px solid #000000 !important;
}
.sceditor-group
{
background: #444444 !important;
border: 1px outset #333333 !important;
border-radius: 5px !important;
}
.sceditor-container
{
width:500px !important;
position: auto;
margin: 2px auto !important;
background: #000 !important;
border: 2px solid #000000 !important;
}
a.sceditor-button
{
background: #000 !important;
border-radius: 20px !important;
}
a.sceditor-button:hover
{
background: #999999 !important;
}
a.sceditor-button
{
background: #777777 !important;
border-radius: 20px !important;
}
a.sceditor-button:hover
{
background: #999999 !important;
}
.sceditor-container textarea, .sceditor-container iframe
{
padding: 5px !important;
background: #555555 !important;
border: 1px solid #666666 !important;
}
/* --------------------------------- Bouton Editeur supp --------------------------------- */
a.sceditor-button.sceditor-button-farand {
display: none;
}
a.sceditor-button.sceditor-button-date {
display: none;
}
a.sceditor-button.sceditor-button-time {
display: none;
}
a.sceditor-button.sceditor-button-faupdown {
display: none;
}
a.sceditor-button.sceditor-button-fascroll {
display: none;
}
/* --------------------------------- LISTE membres --------------------------------- */
.description3
{
display: block;
width: 200px;
margin: auto;
height: 100px;
overflow: hidden;
transition:0.4s ease;
-o-transition:0.4s ease;
-moz-transition:0.4s ease;
-webkit-transition:0.4s ease;
}
.description3:hover {
display: block;
width: 200px;
margin: auto;
height: 200px;
overflow: hidden;
}
.description3_contenu
{
position: absolute;
width: 200px;
height: 200px;
overflow: 200px;
background-color: #EFE9DD;
font-size: 11.5px;
font-family:'Georgia';
color: #3E352E;
text-align: justify;
padding:0px;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.description3_contenu:hover
{
opacity: 0.8;
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
filter: alpha(opacity=80);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
/* --------------------------------- CHATBOX --------------------------------- */
/* Taille des avatars */
#chatbox .cb-avatar > img {
height: 40px !important;
width: 20px !important;
}
/* Calque des avatars */
#chatbox .cb-avatar {
float: left;
margin-right: 4px;
background: none repeat scroll 0 0 #000 !important; /* Fond */
border: 1px solid #d5d5d5 !important;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.1);
height: 40px !important; /* Hauteur */
padding: 1px;
vertical-align: middle;
width: 20px !important; /* Largeur */
}
/* ChatBox */
body.chatbox {
background-image: url('https://2img.net/r/hpimg4/pics/640843chat.jpg');
background-position: center top;
background-repeat: no-repeat;
}
#chatbox .chatbox_row_1,#chatbox .chatbox_row_2,#chatbox .chatbox_row_3{
background-color: transparent;
}
#chatbox_header .cattitle strong { display: none; }
#chatbox_header .cattitle:before { content: "Le comptoire"; }
background-color: transparent;
body.chatbox {
background-color: transparent; }
/* ChatBox latérale */
#chatbox_header .cattitle strong {
display: none;
}
#chatbox_header .cattitle:before {
content: "La Taverne";
font-family: Balthazar; /*police utilisée*/
font-variant:small-caps;/*texte en petites majuscules*/
font-size: 20px;
text-shadow: #DED3C1 0px 0px 0px;
margin-top:5px;
margin-left:20px;
}
body.chatbox {
display: block;
}
.chatbox_row_1, .chatbox_row_2 {
background : none;
}
/* conteneur de la chatbox et du bouton */
#cb_block {
width: 600px; /* largeur */
height: 300px; /* hauteur */
position: fixed; /* position fixe dans la fenêtre */
bottom: -205; /* est caché de 200px vers le bas */
left: 0px; /* est collé à 0px du bord gauche */
z-index: 100;
transition: 1s; /* le mouvement glissant est de 1s */
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
border-radius:5px;
}
/* chatbox seule */
.ChatboxLaterale {
width: 600px; /* largeur */
height: 200px; /* hauteur */
z-index: 100;
position: relative;
}
#chatbox {height: 75%}
/* bouton ouvrir/fermer */
.BoutonChatbox {
cursor: pointer; /* on ajoute un pointeur pour indiquer que notre image est cliquable */
position: center;
z-index:100;
width: 30px; /* largeur */
height: 97px; /* hauteur */
border-radius:5px;
margin-left: 0px; /* on le pousse à 15px du bord gauche */
}
.text-styles {
margin-top: -30px;
padding-top: 8px;}
#chatbox_members, .member-title.away, .member-title.online {
background:none;
}
/* --------------------------------- FIN NAVIGATION --------------------------------- */
.transparent .row1 {
background: transparent;
}
.transparent .gensmall {
font-size:12px;
}
#qeel_position {
position: relative;
margin:auto;
background-image: url("https://2img.net/r/hpimg11/pics/861652qeel.jpg");
background-position: center;
background-repeat: no-repeat;
}
#qeel_titre {
font-size:10px;
font-weight: bold;
color:black;
text-align:center;
}
.qeel_colonne1 {
font-size: 11px;
text-align: right;
width: 200px;
height: 300px;
background:#;
margin-top: 10px;
padding:60px;
border-top-left-radius:20px;
border-bottom-left-radius:20px;
}
.qeel_centre {
background:transparent;
font-size: 11px;
width:200px;
height:300px;
padding:1px;
}
.qeel_colonne2 {
width: 270px;
height: 300px;
background:#;
padding:35px;
text-align:left;
font-size:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
.qeel_bloc {
width: 200px;
padding:5px;
height: 300px;
background:#000;
border-radius:5px;
overflow:auto;
}
.qeel_groupe {
position: relative;
top: 10px;
height: 50px;
width: 50px;
border-radius:50px;
overflow: visible;
margin: 1px;
}
.qeel_groupe .infobulle {
position: absolute;
top: 0px;
left: 50px;
width: 70px;
height: auto;
background:#000;
opacity: 0;
visibility: hidden;
transition: 0.3s;
padding: 5px;
border-radius:0px 10px 10px 10px;
}
.qeel_groupe:hover .infobulle {
opacity: 1;
visibility: visible;
z-index: 100;
transition: 0.5s;
}
Merci pour votre temps.
- le Lun 10 Oct 2016 - 16:18
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Couleur de texte -Feuille de personnage-
- Réponses: 5
- Vues: 3338
Boutons de barre de navigation avec déclinaison : Hover
Bonjour, oui, donnez moi l'icone dans la bonne dimension.-Je ne comprends pas si vous voulez le texte de couleur [Vous devez être inscrit et connecté pour voir ce lien] mais plus clair, la couleur ne sera plus [Vous devez être inscrit et connecté pour voir ce lien] ...
-La couleur du texte est [Vous devez être inscrit et connecté pour voir ce lien] à partir de la je ne comprends pas ce que vous cherchez, voici le texte de base avec ajout de logout, c'est exactement la même couleur :
[Vous devez être inscrit et connecté pour voir ce lien] et [Vous devez être inscrit et connecté pour voir ce lien] pour voir cette image]
- le Dim 6 Mar 2016 - 6:32
- Rechercher dans: Demandes terminées
- Sujet: Boutons de barre de navigation avec déclinaison : Hover
- Réponses: 61
- Vues: 3860
Boutons de barre de navigation avec déclinaison : Hover
En bref...
Nature de la création : Barre de navigationTaille de la création (en pixels) : 940x45
Couleur de fond : [Vous devez être inscrit et connecté pour voir ce lien]
Image(s)
Lien(s) image(s) :[Vous devez être inscrit et connecté pour voir ce lien]
- Visualiser:
Texte
Texte à insérer : Voir la description dans le sujetPolice à utiliser : Exocet (détails dans le sujet)
Couleur police : voir la description dans le sujet (2 couleurs)
En détails...
Lien de mon forum Forumactif : [Vous devez être inscrit et connecté pour voir ce lien]Commentaire(s) supplémentaire(s) :
Bonjour, j'aimerai faire une barre de navigation seulement avec des images et la fonction : hover.
Commençons l'explication par étapes :
1. Tout d'abord j'aimerai que les boutons à la suite ressemble au design de cette barre de navigation (par rapport à la taille/dimension)
*supprimé*
2. Les boutons devront ressembler à ça au niveau visuel et texture (ne pas respecter la dimension que vous voyez, adaptez à la barre de navigation ci-dessus) :
- La première ligne correspond au bouton neutre
- La deuxième ligne correspond au bouton avec le curseur dessus
le bouton est plus éclairé qu'en position neutre
- Je n'ai pas besoin de cette 3ème déclinaison
Il me faudra ces 2 versions pour chaque bouton (mouse on/off)
3. Voici la liste des boutons dont j'aurais besoin dans l'ordre :
- Le portail:
- Devras ressembler à ceci :
- Le forum:
- Devras ressembler à ceci :
- Membre:
- Le texte "Membre"
- Groupe:
- Le texte "Groupe"
- Recherche:
- Icone de loupe adaptée au style des boutons donnés en exemple
- Le Profil:
- Le texte "Profil"
- Messagerie:
- Devras ressembler à ceci :
- Connexion:
- Déconnexion:
- S'inscrire:
- Le texte "Sign up"
4. Informations supplémentaires :
Référencez-vous à la barre de navigation pour le rendu final et aux boutons avec les déclinaisons plus haut pour vous inspirer de l'esprit artistique et de la texture.
La police utilisée : Exocet
voici le lien : [Vous devez être inscrit et connecté pour voir ce lien]
La couleur de la police au stade neutre utilisée : [Vous devez être inscrit et connecté pour voir ce lien]
La couleur de la police avec hover utilisée : blanc
Pour récapituler il faudra 12 boutons avec 2 déclinaisons par boutons pour le hover soit : 24 boutons (Les déclinaisons ne devraient pas prendre beaucoup de temps je pense)
Si vous avez des questions, je suis à votre entière disposition. Nous pouvons dialoguer via skype/teamspeak si vous le voulez, parfois la parole est un gain de temps.
Un grand merci d'avance, bien à vous.
| Votre commande a été vérifiée par un [Vous devez être inscrit et connecté pour voir ce lien] et est conforme au règlement. Elle peut dès à présent recevoir des propositions. Merci de ne pas modifier votre commande après l'insertion de ce message, et de bien vouloir être patient. N'hésitez pas à remonter votre commande (UP) une fois par tranche de 24h. |
- le Jeu 3 Mar 2016 - 17:04
- Rechercher dans: Demandes terminées
- Sujet: Boutons de barre de navigation avec déclinaison : Hover
- Réponses: 61
- Vues: 3860
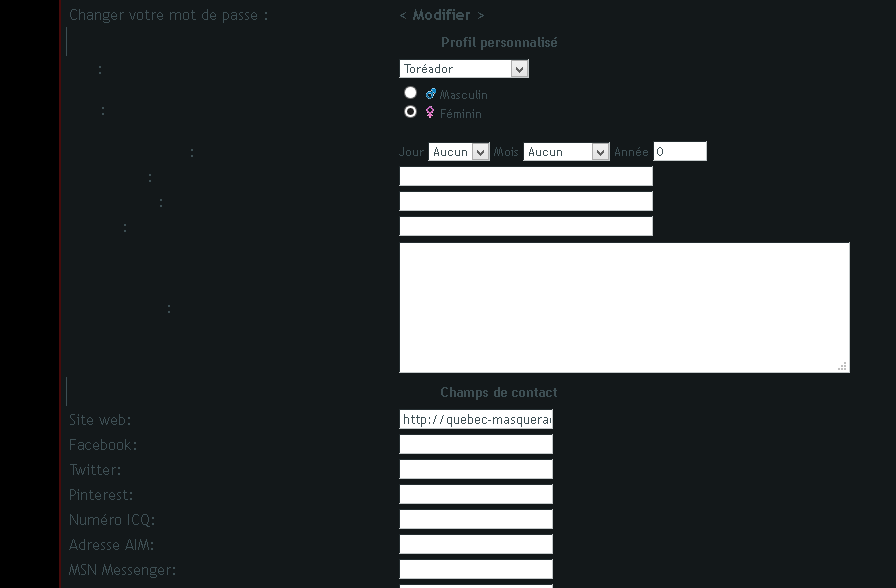
Problème de code de couleurs dans le profil
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Safari
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://quebec-masquerade.forumofficiel.com
Description du problème
Bonjour!J'ai récemment composé un forum en utilisant un code CSS que j'ai trouvé et je n'avais aucun problème avec ce dernier jusqu'à hier (je crois). Certaines personnes se sont plaintes qu'elles ne voyaient pas bien la couleur de la police sur le fond. J'ai donc opéré quelques changements de couleurs pour rendre le tout plus confortable à l'oeil, mais voilà que certains titres de champ dans les profils ne s'affichent plus ni en cliquant sur profil ni dans les messages.
Je me demande bien où j'aurais m*rdé. J'ai cherché partout, mais mes connaissances ne doivent pas être assez grande pour que je puisse déceler le problème toute seul ^^'
Je vous mets donc ici le code CSS ainsi que quelques captures d'écran pour expliciter le problème :
- Spoiler:
- body
{
background: url(\'https://i.servimg.com/u/f39/19/03/50/36/13030710.png\') repeat-y center, url(\'http://images3.alphacoders.com/278/278957.jpg\') no-repeat left top;
background-attachment: fixed, fixed;
background-color: #000000;
}
.bodylinewidth
{
width: 900px;
margin-left: auto;
margin-right: auto;
margin-top: -9px;
margin-bottom: -9px;
}
.bodyline
{
width: 900px;
padding: 0;
}
.mbodyline
{
width: 900px:
}
#navigation
{
position: fixed;
z-index: 999;
height: 30px;
width: 980px;
margin-left: -490px;
left: 50%;
}
#navig
{
width: 980px;
margin: auto;
text-align: center;
background: #000000;
border-bottom: 2px solid #470B0B;
border-right: 2px solid #470B0B;
border-left: 2px solid #470B0B;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
padding-bottom: 3px;
padding-top: 10px;
box-shadow: 2px 2px 5px black;
}
#navig a
{
font-weight: bold;
color: #000000 !important;
text-shadow: 1px 1px 0px #060808;
font-size: 13px;
}
#navig a:hover
{
color: #000000 !important;
font-variant: small-caps;
font-size: 13px;
font-style: normal;
}
#i_logo
{
margin-top: 30px
}
table
{
width: 98%;
margin: auto;
}
.forumline
{
width: 100%;
border-bottom: 8px solid #470B0B;
border-top: 8px solid #470B0B;
border-left: 2px solid #470B0B;
border-right: 2px solid #470B0B;
margin-right: auto;
margin-left: auto;
margin-top: 10px;
margin-bottom: 10px;
padding: 4px;
background-color: #13181A;
-moz-border-radius: 40px 0px 40px 0px;
-webkit-border-radius: 40px 0px 40px 0px;
-o-border-radius: 40px 0px 40px 0px;
border-radius: 40px 0px 40px 0px;
}
a.forumlink
{
display: block;
width: 100%;
border-bottom: 2px dotted #470B0B;
padding: 4px;
font-size: 16px;
font-weight: bold;
font-variant: small-caps;
text-shadow: 0px 0px 2px #000000;
letter-spacing: 2px;
}
a:hover
{
text-decoration: none !important;
}
#page-footer a
{
font-size: 10px;
}
.quote
{ background: url(\'https://i.servimg.com/u/f39/19/03/50/36/13050110.png\') no-repeat right bottom, url(\'https://i.servimg.com/u/f39/19/03/50/36/13050111.png\') no-repeat left top;
padding-left: 30px;
padding-right: 30px;
height: px;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
border-top: 3px solid #470B0B;
border-left: 3px solid #470B0B;
border-color: #470B0B;
}
.code
{
background: url(\'https://i.servimg.com/u/f39/19/03/50/36/13050112.png\') no-repeat left top, url(\'https://i.servimg.com/u/f39/19/03/50/36/13050113.png\') no-repeat right bottom;
padding-left: 30px;
padding-right: 30px;
height: px;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
border-top: 3px solid #470B0B;
border-left: 3px solid #470B0B;
border-color: #470B0B;
color: #3E4F54;
}
.spoiler_closed
{
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
border-color: #470B0B;
border-top: 3px solid #470B0B;
border-left: 3px solid #470B0B;
}
.spoiler_content
{
background: url(\'https://i.servimg.com/u/f39/19/03/50/36/13051910.png\') no-repeat left top, url(\'https://i.servimg.com/u/f39/19/03/50/36/13051911.png\') no-repeat right bottom;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
padding-left: 30px;
padding-right: 30px;
height: px;
border-color: #470B0B;
border-top: 3px solid #470B0B;
border-left: 3px solid #470B0B;
}
.row3Right
{
border: none !important;
}
.thHead
{
border: none !important;
}
.thCornerL, .thCornerR, .thTop
{
border: none !important;
}
.thLeft, .thRight
{
border-left: none !important;
border-right: none !important;
}
.catLeft, .catRight
{
border: none! important;
}
.catHead
{
border: none !important;
}
.catBottom
{
border: none !important;
}
.mainoption
{
-moz-border-radius: 10px 0px 10px 0px;
-webkit-border-radius: 10px 0px 10px 0px;
-o-border-radius: 10px 0px 10px 0px;
border-radius: 10px 0px 10px 0px;
}
.liteoption
{
-moz-border-radius: 10px 0px 10px 0px;
-webkit-border-radius: 10px 0px 10px 0px;
-o-border-radius: 10px 0px 10px 0px;
border-radius: 10px 0px 10px 0px;
}
.opacite
{
opacity: 0.5;
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
filter: alpha(opacity=50);
transition: opacity 1s;
-moz-transition: opacity 1s;
-o-transition: opacity 1s;
-webkit-transition: opacity 1s;
-htm-transition: opacity 1s;
}
.opacite:hover
{
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=1);
transition: opacity 2s;
-moz-transition: opacity 2s;
-o-transition: opacity 2s;
-webkit-transition: opacity 2s;
-htm-transition: opacity 2s;
}
#slide_avatar {
width:200px; /* largeur avatar */
height:320px; /* hauteur avatar */
border: 1px solid #470B0B; /* couleur bordure avatar */
overflow:hidden; /* ne pas toucher */
position:relative; /* ne pas toucher */
}
.glisse_avatar {
-webkit-transition:all 0.5s; /* fait glisser l avatar */
-moz-transition:all 0.5s; /* fait glisser l avatar autre navigateur */
-o-transition:all 0.5s; /* fait glisser l avatar autre navigateur */
-ms-transition:all 0.5s; /* fait glisser l avatar autre navigateur */
transition:all 0.5s; /* fait glisser l avatar autre navigateur */
top:0; /* ne pas toucher */
left:0; /* ne pas toucher */
width:100%; /* ne pas toucher */
height:100%; /* ne pas toucher */
position:absolute; /* ne pas toucher */
z-index:1;
}
#slide_avatar:hover > .glisse_avatar {
margin-left:200px; /* fait glisser l avatar a droite */
}
.infos_avatar {
background-color:#000000 !important; /* fond infos */
padding: 7px;
top:0; /* ne pas toucher */
left:0; /* ne pas toucher */
width:100%; /* ne pas toucher */
height:100%; /* ne pas toucher */
z-index:0;
}
body.chatbox {
background-color: #000000
}
.onglet {
display: inline-block;
margin: 0px 5px -4px 10px;
font-family : Verdana;
height : 20px;
width : 120px;
text-align: center;
font-family: georgia;
background-color: #transparant;
color: #FFFFFF;
border-radius: 10px;
}
.onglet_0 {
color: #999999;
position: relative;
font-family: georgia;
}
.onglet_1 {
font-family: georgia;
color: #999999;
position: relative;
font-variant: small-caps;
}
.contenu_onglet {
background-image: url(\'http://1.bp.blogspot.com/_DuJbw1RP8kI/SwceA2MkERI/AAAAAAAAAC4/SBszKEg7YBc/s1600/transparant.gif\');
padding:5px;
display:none;
text-align:center;
border-radius: 20px;
height: 300px;
width: 600px;
overflow : auto;
box-shadow: 0px 0px 10px grey;
background-repeat:no-repeat;
text-align: center;
color: #999999;
}
::-webkit-scrollbar {
height: 5px;
width: 10px;
background-color: #adb2bc; /* couleur de fond */
}
html > ::-webkit-scrollbar {
width: 8px; /* largeur de la barre */
}
::-webkit-scrollbar-thumb {
background: #4a576f; /* couleur de la barre qui se déplace */
border-radius: 50px; /* Arrondis */
}
::-webkit-scrollbar-track-piece {
background-color: #000000; /* couleur de fond */
}
#top_sites {
background:#adb2bc; /* couleur de fond */
border:2px solid #4a576f; /* couleur de la bordure */
position:absolute; /* élément flottant */
left:-90px; /* position par rapport à la gauche */
top:50px; /* position par rapport au haut */
height:260px; /* hauteur du cadre */
width:110px; /* largeur du cadre */
}
#top_sites:hover {
transition:all 0.5s;
-moz-transition:all 0.5s;
-webkit-transition:all 0.5s;
-o-transition:all 0.5s;
left:0px; /* position par rapport à la gauche */}
https://i.gyazo.com/e26727585f93394352cdd5a4f9647199.png
https://i.gyazo.com/87989c2e6d9cb1ccbcae55f410f47bec.png
https://i.gyazo.com/7dcc26e2acdc4da088c8fc59d3ef2314.png
Aidez-moi, pitié!
Merci!
- le Jeu 26 Mar 2015 - 16:29
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Problème de code de couleurs dans le profil
- Réponses: 5
- Vues: 2352

 Accueil
Accueil Créer un forum
Créer un forum
