La date/heure actuelle est Ven 26 Avr 2024 - 21:47
143 résultats trouvés pour 000000
Barre de navigation AION
En bref...
Nature de la création : Barre de navigationTaille de la création (en pixels) : 1200x80
Couleur de fond : N/A
Image(s)
Lien(s) image(s) :[Vous devez être inscrit et connecté pour voir ce lien]
- Visualiser:
Texte
Texte à insérer : (Le contenu global d'une barre de naviguation)Police à utiliser : Pas d'importance sur la police
Couleur police : [Vous devez être inscrit et connecté pour voir ce lien]
En détails...
Lien de mon forum Forumactif : [Vous devez être inscrit et connecté pour voir ce lien]Commentaire(s) supplémentaire(s) : Bonjour.
Je voudrais une barre de navigation basée sur l'image fournie (sans le fond noir bien sur).
Je n'ai pas de choix de police en particulier. Je laisse le libre choix au CréActif de choisir une police qui peut correspondre à l'image (j'y connais rien en création).
En se qui concerne le texte, c'est simplement le texte d'une barre de navigation par défaut.
Éventuellement ajouter les boutons :
- Site Officiel Free To Play
- Le Staff
- Canned Speech
Merci beaucoup de votre aide.
Bonne journée
A+
| .[Vous devez être [Vous devez être inscrit et connecté pour voir ce lien] et [Vous devez être inscrit et connecté pour voir ce lien] pour voir cette image]. | Commande validée Votre commande a été vérifiée par un CréActif ou un ModérActif et est conforme au règlement. Elle peut dès à présent recevoir des propositions venant du Staff CréActif ou des membres. Merci de ne pas modifier votre commande après l'installation de ce message. Merci aussi de bien vouloir patienter mais n'hésitez pas à UPer votre commande une fois par tranche de 24h. |
- le Sam 1 Aoû 2015 - 14:35
- Rechercher dans: Demandes terminées
- Sujet: Barre de navigation AION
- Réponses: 7
- Vues: 1494
Problème profil
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Plusieurs utilisateurs
Problème apparu depuis : 23 Juillet 2015
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,j'ai un problème, j'ai installé sur mon forum un code et il se trouve que ce code marche très bien mais du côté du profil, ni le nom d'utilisateur se met au dessus de l'image, ni l'image se met au centre dans le profil.
J'ai mis un screen pour être bien précis, et je vous fournis le code :
Templates -> Général -> Viewtopic_body
- Templates:
- <script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="left" valign="middle" nowrap="nowrap">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="https://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
</td>
</tr>
</table>
<table align="center" class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
</td>
<!-- Modification_Taktiik_NeverUtopia -->
<td colspan="2">
<center>
<div class="optionsmodo">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</div>
</center>
<center><div class="profil">
<table width="100%" align="center">
<tr>
<td align="center" width="30%">
<div class="boitegauche">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span>
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}
{postrow.displayed.RANK_IMAGE}
{postrow.displayed.POSTER_AVATAR}
</span>
<span class="postdetails poster-profile">
<div class="profilmasque"><div class="titreprofil">Afficher Infos</div>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</div>
</span>
</div>
</td>
<td align="center" width="30%" >
{postrow.displayed.SIGNATURE}
</td>
</tr>
<tr>
<td align="center" colspan="2" style="text-align: center;" width="100%" >
<div class="infoss"><center><span class="postdetails">
<img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{TOPIC_TITLE}
<img src="{postrow.displayed.MINI_TIME_IMG}" alt="{postrow.displayed.L_MINI_TIME_ALT}" title="{postrow.displayed.L_MINI_TIME_ALT}" border="0" />{postrow.displayed.POST_DATE}
</span></center>
</div>
</td>
</tr>
<tr>
<td colspan="2" align="center" width="80%" >
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
</td>
</tr>
</table>
<img src="https://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</div></center>
<center><div class="ssoptions">
<span class="postdetails">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}{postrow.displayed.contact_field.CONTENT} {postrow.displayed.ONLINE_IMG}
</span>
</div></center>
</td>
<!-- Modification_Taktiik_NeverUtopia -->
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<table align="center" class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<!-- BEGIN promot_trafic -->
<table align="center" class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table align="center" class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a>
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<table align="center" class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap">
{S_TOPIC_ADMIN}
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}
{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
CSS
- CSS:
- /* MESSAGES NU encadrer arrondi des messages */
.profil
{
width: 90%; /* Ne pas toucher */
padding: 0px;
padding-top: 10px;
padding-bottom: 10px; /* Ne pas toucher */
-moz-box-shadow: inset 1px 1px 10px #000000;
-webkit-box-shadow: inset 1px 1px 10px #000000;
box-shadow: inset 1px 1px 10px #000000;
-o-box-shadow: inset 1px 1px 10px #000000;
-htm-box-shadow: inset 1px 1px 10px #000000;
background-color: #4D4B4B;
border: 2px solid #4D4B4B;
border-radius: 50px;
-moz-border-radius: 50px;
-o-border-radius: 50px;
-htm-border-radius: 50px;
-webkit-border-radius: 50px;
}
.optionsmodo
{
width: 60%; /* Ne pas toucher */
background-color: #4D4B4B;
border: 2px solid #4D4B4B;
-moz-box-shadow: 1px 1px 10px #000000;
-webkit-box-shadow: 1px 1px 10px #000000;
box-shadow: 1px 1px 10px #000000;
-o-box-shadow: 1px 1px 10px #000000;
-htm-box-shadow: 1px 1px 10px #000000;
border-radius: 30px 30px 0px 0px;
-moz-border-radius: 30px 30px 0px 0px;
-o-border-radius: 30px 30px 0px 0px;
-htm-border-radius: 30px 30px 0px 0px;
-webkit-border-radius: 30px 30px 0px 0px;
}
.boitegauche
{
float: left; /* Ne pas toucher */
border: 2px solid #4D4B4B;
text-align: center; /* Ne pas toucher */
padding-bottom: 15px; /* Ne pas toucher */
margin: 10px; /* Ne pas toucher */
-moz-box-shadow: inset 1px 1px 10px #000000;
-webkit-box-shadow: inset 1px 1px 10px #000000;
box-shadow: inset 1px 1px 10px #000000;
-o-box-shadow: inset 1px 1px 10px #000000;
-htm-box-shadow: inset 1px 1px 10px #000000;
border-radius: 50px;
-moz-border-radius: 50px;
-o-border-radius: 50px;
-htm-border-radius: 50px;
-webkit-border-radius: 50px;
}
.infoss
{
border-top: 2px solid #4D4B4B;
border-bottom: 2px solid #4D4B4B;
margin: 0px; /* Ne pas toucher */
margin-top: 10px; /* Ne pas toucher */
margin-bottom: 10px; /* Ne pas toucher */
-moz-box-shadow: 0px 0px 10px #000000;
-webkit-box-shadow: 0px 0px 10px #000000;
box-shadow: 0px 0px 10px #000000;
-o-box-shadow: 0px 0px 10px #000000;
-htm-box-shadow: 0px 0px 10px #000000;
}
.ssoptions
{
width: 60%; /* Ne pas toucher */
background-color: #4D4B4B;
border: 2px solid #4D4B4B;
-moz-box-shadow: 1px 1px 10px #000000;
-webkit-box-shadow: 1px 1px 10px #000000;
box-shadow: 1px 1px 10px #000000;
-o-box-shadow: 1px 1px 10px #000000;
-htm-box-shadow: 1px 1px 10px #000000;
border-radius: 0px 0px 30px 30px;
-moz-border-radius: 0px 0px 30px 30px;
-o-border-radius: 0px 0px 30px 30px;
-htm-border-radius: 0px 0px 30px 30px;
-webkit-border-radius: 0px 0px 30px 30px;
}
/*Profil masqué*/
.profilmasque
{
transform: all; /* Ne pas toucher */
-moz-transform: all; /* Ne pas toucher */
-o-transform: all; /* Ne pas toucher */
-htm-transform: all; /* Ne pas toucher */
-webkit-transform: all; /* Ne pas toucher */
transition: 1s; /* Ne pas toucher */
-moz-transition: 1s; /* Ne pas toucher */
-o-transition: 1s; /* Ne pas toucher */
-htm-transition: 1s; /* Ne pas toucher */
-webkit-transition: 1s; /* Ne pas toucher */
padding: 10px; /* Ne pas toucher */
overflow: hidden; /* Ne pas toucher */
height: 18px; /* Entrez la valeur de font-size dans .titreprofil */
text-align: center;
}
.profilmasque:hover
{
transform: all; /* Ne pas toucher */
-moz-transform: all; /* Ne pas toucher */
-o-transform: all; /* Ne pas toucher */
-htm-transform: all; /* Ne pas toucher */
-webkit-transform: all; /* Ne pas toucher */
transition: 1s; /* Ne pas toucher */
-moz-transition: 1s; /* Ne pas toucher */
-o-transition: 1s; /* Ne pas toucher */
-htm-transition: 1s; /* Ne pas toucher */
-webkit-transition: 1s; /* Ne pas toucher */
padding: 10px; /* Ne pas toucher */
overflow: hidden; /* Ne pas toucher */
height: 150px; /* Dépend de la quantité d'informations que vous voulez mettre, n'hésitez pas à le réduire ou l'agrandir */
}
.titreprofil
{
font-size: 23px;
text-shadow: 1px 1px 2px #000000;
}
Voilà, je vous remercie !
- le Mar 28 Juil 2015 - 17:11
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Problème profil
- Réponses: 3
- Vues: 1091
Commande de kit avatar+signature
En bref...Petite commande de kit (avatar+signature)
Nature de la création :avatar+signature KitTaille de la création (en pixels) : 600x50 = signature avatar = 200×200
Couleur de fond : [Vous devez être inscrit et connecté pour voir ce lien] N/A
Image(s)
Lien(s) image(s) ://N/ATexte
Texte à insérer : Louis - fondateur/administrateurPolice à utiliser : Porky's
Couleur police : [Vous devez être inscrit et connecté pour voir ce lien]
En détails...
Lien de mon forum Forumactif : [Vous devez être inscrit et connecté pour voir ce lien]Commentaire(s) supplémentaire(s) : Bonjour, je voudrais (si possible) un kit avatar+signature.
Le reste est écrit en haut ^^
Cordialement
[Vous devez être inscrit et connecté pour voir ce lien] C.22204
| .[Vous devez être [Vous devez être inscrit et connecté pour voir ce lien] et [Vous devez être inscrit et connecté pour voir ce lien] pour voir cette image]. | Commande validée Votre commande a été vérifiée par un CréActif ou un ModérActif et est conforme au règlement. Elle peut dès à présent recevoir des propositions venant du Staff CréActif ou des membres. Merci de ne pas modifier votre commande après l'installation de ce message. Merci aussi de bien vouloir patienter mais n'hésitez pas à UPer votre commande une fois par tranche de 24h. |
- le Ven 10 Juil 2015 - 23:23
- Rechercher dans: Demandes terminées
- Sujet: Commande de kit avatar+signature
- Réponses: 28
- Vues: 3076
Changer la couleur automatique pour les messages, et avoir plus de choix de couleur pour les titres des sujets
j'ai la palette de couleur étendue et le WYSIWYG n'est pas activé et voilà le code css du thème :body{
background-position:top center;font-weight:normal;}
body{margin-top:0px;}
#page-body{
margin:10px 22px 10px 22px;}
button.button2:hover,input.button2:hover{
color:#000;font-weight:bold;background-image:url('https://i.servimg.com/u/f35/11/95/30/70/zz210.png');background-position:top;background-position:top;}
input.liteoption{color:#000;font-weight:bold;background-repeat:repeat-x;background-image:url('https://i.servimg.com/u/f35/11/95/30/70/zz110.png');background-position:top;background-position:center;}
input.liteoption:hover{
font-weight:bold;background-image:url('https://i.servimg.com/u/f35/11/95/30/70/zz210.png');background-position:top;color:#000;background-position:top;}
input.mainoption{color:#000;font-weight:bold;background-repeat:repeat-x;background-image:url('https://i.servimg.com/u/f35/11/95/30/70/zz110.png');background-position:top;background-position:center;}
input.mainoption:hover{font-weight:bold;background-image:url('https://i.servimg.com/u/f35/11/95/30/70/zz210.png');background-position:top;color:#000;background-position:top;}
.catBottom{
border:none !important;} .catHead{border:none !important;}
.thLeft{border:none !important;} .thRight{border:none !important;}
.forumline{background-image:url('https://i.servimg.com/u/f30/13/30/32/72/b1_bas10.png');background-repeat:no-repeat;background-position:bottom;padding-bottom:34px;/padding-bottom:3px;/background-image:none;/background-repeat:repeat;}
td.cat{background-repeat:repeat;
}
td.catHead{background-repeat:repeat;}
td.catSides{
background-repeat:repeat;}
td.catLeft{background-repeat:repeat;border-left:none !important;} td.catRight{background-repeat:repeat;}
td.catBottom{background-repeat:repeat;} #plus_menu{background-color:#23201b;border:1px solid #2e2b26 !important;}
.wysiwyg{background-color:#2e2b26 !important;} .bodyline{background-image:url('https://i.servimg.com/u/f35/11/95/30/70/217.png');background-position:bottom right;background-repeat:no-repeat;}
#text_editor_textarea{background-color:#1B1915 !important;color:#d1ba88;}
.attachbox{
background-color:#2e2b26;background-image:url('https://i.servimg.com/u/f30/13/30/32/72/fond_s10.png');border:1px solid #6c6657;padding:5px;-moz-border-radius-topleft:15px;-webkit-border-radius-topleft:15px;-moz-border-radius-topright:15px;-webkit-border-radius-topright:15px;border-radius-topleft:15px;border-radius-topright:15px;-moz-box-shadow:0px 0px 10px #000;-webkit-box-shadow:0px 0px 10px #000;box-shadow:0px 0px 10px #000;
}
.attachbox dl.file{background-color:#212121;margin-top:8px;padding:5px;border:1px solid #6c6657;-moz-border-radius:15px;-webkit-border-radius:15px;border-radius:15px;-moz-box-shadow:0px 0px 10px #000;-webkit-box-shadow:0px 0px 10px #000;box-shadow:0px 0px 10px #000;}
.row1,.row2,.row3,.row3Right{background-image:url('https://i.servimg.com/u/f30/13/30/32/72/fond_c10.jpg');background-repeat:repeat;border:1px solid #37342d;} .container_IE{background-image:url('https://i.servimg.com/u/f35/11/95/30/70/copy11.png');background-position:bottom right;background-repeat:no-repeat;}
div.errorwrap,div.infowrap{background-color:#776952;border:1px solid #ac9a7b;color:#443b2b !important;font-weight:bold;}
div.errorwrap h4,div.infowrap h4{background-color:#443b2b;border:1px solid #ac9a7b;color:#ac9a7b;} div.errorwrap p,div.infowrap p{color:#443b2b;font-weight:bold;}
.code{background-color:#2c2a25;border:1px solid #6c6657;background-image:url('https://i.servimg.com/u/f30/13/30/32/72/fond_s10.png');-moz-border-radius:15px;-webkit-border-radius:15px;border-radius:12px;color:#caba9f;padding:5px;-moz-box-shadow:0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
}
.quote{background-color:#2c2a25;border:1px solid #6c6657;background-image:url('https://i.servimg.com/u/f30/13/30/32/72/fond_s10.png');-moz-border-radius:15px;-webkit-border-radius:15px;border-radius:12px;color:#caba9f;padding:5px;-moz-box-shadow:0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
}
.spoiler{background-color:#2c2a25;border:1px solid #6c6657;background-image:url('https://i.servimg.com/u/f35/11/95/30/70/35px10.png');-moz-border-radius:15px;-webkit-border-radius:15px;border-radius:12px;color:#caba9f;padding:5px; -moz-box-shadow:0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
}
.spoiler_closed{background-color:#2c2a25;border:1px solid #6c6657;-moz-border-radius:15px;-webkit-border-radius:15px;border-radius:12px;color:#caba9f;padding:5px;}
.spoiler_content{background-color:#2c2a25;border:1px solid #6c6657;background-image:url('https://i.servimg.com/u/f30/13/30/32/72/fond_s10.png');-moz-border-radius:15px;-webkit-border-radius:15px;border-radius:12px;color:#caba9f;padding:5px;}
#i_logo{
margin-top:-7px !important;
/position:relative;} .catSides{border:none !important;}
button.button2,input.button2{
color:#000000;background-image:url('https://i.servimg.com/u/f35/11/95/30/70/zz110.png');background-position:top;}
button.button2:hover,input.button2:hover{border:1px solid #000000;background-image:url('https://i.servimg.com/u/f35/11/95/30/70/zz210.png');background-position:top;color:#000000;}
button.button2,input.button2{
color:#000;font-weight:bold;background-repeat:repeat-x;background-image:url('https://i.servimg.com/u/f35/11/95/30/70/zz110.png');background-position:top;background-position:center;}
#chatbox_header .cattitle strong { display: none; }
#chatbox_header .cattitle:before { content: "Le Coin des Bavardages"; }
p.chatbox_row_1 {
background-color:#1B1915;
}
p.chatbox_row_2 {
background-color:#1a1a19;
}
- le Ven 3 Juil 2015 - 18:42
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Changer la couleur automatique pour les messages, et avoir plus de choix de couleur pour les titres des sujets
- Réponses: 4
- Vues: 3084
Probléme visuel suite a la modification du CSS.
Pour installer le premier code que je vous ai fourni, celui pour les zones de saisie :- Allez dans affichage > couleurs > onglets feuille de style css
- descendez tout en bas des codes déjà mis
- passez une ou deux lignes pour bien séparer les codes entre eux
- collez le nouveau code :
- Code:
/*fond des zones de saisie connexion*/
input {
background-color: #000000;
}
- remplacez si besoin #000000 (ici noir) par le code de la couleur voulue
- enregistrez
Pour modifier la couleur du texte dans l'éditeur, il faut deux codes :
- Ajoutez de la même façon que précédemment le code css suivant dans votre feuille de style css :
- Code:
/*couleur texte éditeur*/
.sceditor-container textarea {
color: #FFFFFF !important;
}
- Remplacez si besoin #FFFFFF (ici blanc) par le code de la couleur de votre choix.
- Enregistrez.
- Puis allez dans modules > html & javascript > gestion des codes javascripts
- vérifiez que la gestion des codes est cochée sur OUI
- créez un nouveau code en cliquant sur le bouton
 en bas à droite (et non pas éditer le code que vous avez déjà)
en bas à droite (et non pas éditer le code que vous avez déjà) - donnez lui un nom ("couleur texte éditeur wysiwyg" par exemple)
- placez-le sur toutes les pages
- dans la zone de saisie collez le code suivant :
- Code:
$(function() {
var a = $("#text_editor_textarea");
0 != a.length && $(function() {
a.sceditor && a.sceditor("instance") && a.sceditor("instance").css("body,p{color:#FFFFFF}");
});
});
- Remplacez si besoin #FFFFFF (ici blanc) par le code de la couleur souhaitée.
- Enregistrez.
Pour mieux comprendre :
 Le css comment ça marche ?
Le css comment ça marche ? Gestion des codes javascript
Gestion des codes javascript Nomination et couleurs
Nomination et couleurs- le Dim 21 Juin 2015 - 15:17
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Probléme visuel suite a la modification du CSS.
- Réponses: 8
- Vues: 1361
Probléme visuel suite a la modification du CSS.
Bonjour,La couleur mise en fond de certaines zones de saisie est en fait celle des "Table Rangée Couleur 2 et surbrillance". Comme vous n'avez pas renseigné cette couleur, le fond reste blanc dans les zones de saisie. ^^
Ajoutez le code suivant à votre feuille de style css :
- Code:
input {
background-color: #000000;
}
Remplacez #000000 (noir) par le code de la couleur souhaitée.
Pour ce qui est de de "on ne voit quasiment pas ce que l'on écrit", sans description un peu plus précise, difficile de dire d'où ça peut venir, quel est le problème exactement ?
"j'ai entouré en rouge la phrase", "Voici mon code CSS pour le forum" > ... ou ça ? J'ai l'impression qu'il manque des éléments dans votre message...
- le Ven 19 Juin 2015 - 21:38
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Probléme visuel suite a la modification du CSS.
- Réponses: 8
- Vues: 1361
couleurs des liens dans les citations
Bonjour,Essayez d'ajouter le code suivant dans Affichage > couleurs > onglet "feuille de style css" :
- Code:
blockquote a {
color: #000000;
}
Remplacez #000000 (ici noir) par le code de la couleur désirée.
- le Jeu 21 Mai 2015 - 17:40
- Rechercher dans: Archives des problèmes avec un code
- Sujet: couleurs des liens dans les citations
- Réponses: 4
- Vues: 535
Spoilers, citations et codes : Modifier l'apparence
le code hexadécimal pour le noir est #000000 et pour le blanc #FFFFFF, ce qui donnerait :- Code:
/*citations codes et spoilers*/
dl.codebox, .content blockquote {
background-color: #000000;
color: #FFFFFF;
border: 1px solid #FFFFFF;
}
dl.codebox code {
color: #FFFFFF;
}
/*fin citations codes et spoilers*/
Attention peut être à bien garder les points virgules à la fin de chaque ligne ^^
- le Mar 19 Mai 2015 - 22:56
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Spoilers, citations et codes : Modifier l'apparence
- Réponses: 12
- Vues: 1894
Pseudos personnalisés en fonction du groupe
Bonjour,comme dit dans l'astuce :
Dans le code donné ci-dessus, afin que l'astuce fonctionne, vous devez modifier :
- span[style="color:#000000"] : remplacez #000000 par le code couleur correspondant au groupe que vous désirez changer. Vous pourrez trouver ce code dans Panneau d'administration ► Utilisateurs et groupes ► Groupes ► Administration de groupes.
Le code css repère en fait les liens de la couleur du groupe et en gras, ce qui correspond normalement sauf exceptions au pseudo d'un membre du groupe auquel correspond la couleur ^^
- le Mer 13 Mai 2015 - 18:38
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Pseudos personnalisés en fonction du groupe
- Réponses: 2
- Vues: 806
Faire un dégradé avec la bodyline
oui sans soucis, le code couleur dans le css peut être un hexadécimal (l'hexadécimal à trois chiffres est juste une abbréviation quand par exemple c'est trois fois le même numéro), ou le nom de la couleur s'il existe, ou le code rgb, ou rgba ^^#000 = #000000 = black = rgb(0, 0, 0) = rgba(0, 0, 0, 1) => noir ^^
- le Jeu 7 Mai 2015 - 16:03
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Faire un dégradé avec la bodyline
- Réponses: 8
- Vues: 1178
Faire un dégradé avec la bodyline
Bonjour,Merci beaucoup de la réponse! Cependant, je ne vois toujours aucun dégradé sous google chrome malgré modification du code comme vous me l'avez expliqué...
Vous pouvez le constater sur le forum dont le lien est sur le premier message
- le Jeu 7 Mai 2015 - 15:00
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Faire un dégradé avec la bodyline
- Réponses: 8
- Vues: 1178
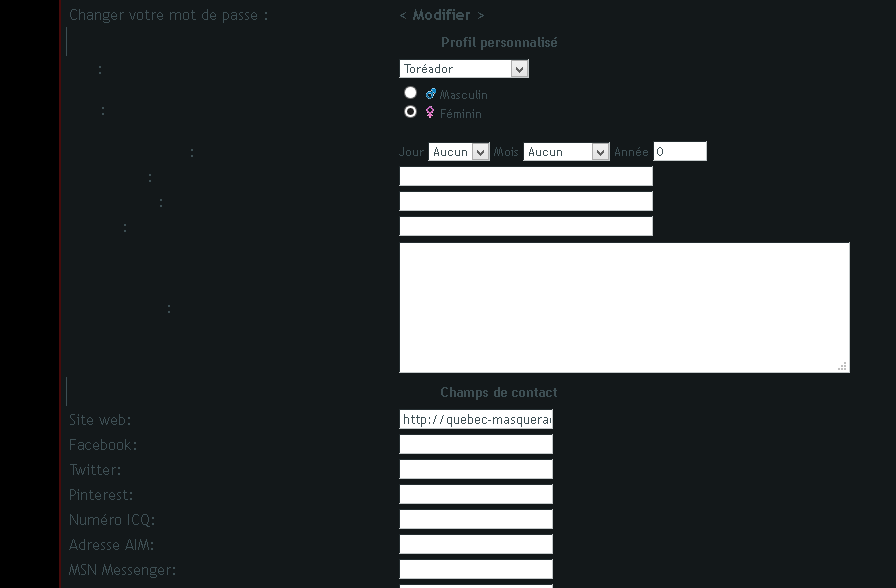
Problème de code de couleurs dans le profil
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Safari
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://quebec-masquerade.forumofficiel.com
Description du problème
Bonjour!J'ai récemment composé un forum en utilisant un code CSS que j'ai trouvé et je n'avais aucun problème avec ce dernier jusqu'à hier (je crois). Certaines personnes se sont plaintes qu'elles ne voyaient pas bien la couleur de la police sur le fond. J'ai donc opéré quelques changements de couleurs pour rendre le tout plus confortable à l'oeil, mais voilà que certains titres de champ dans les profils ne s'affichent plus ni en cliquant sur profil ni dans les messages.
Je me demande bien où j'aurais m*rdé. J'ai cherché partout, mais mes connaissances ne doivent pas être assez grande pour que je puisse déceler le problème toute seul ^^'
Je vous mets donc ici le code CSS ainsi que quelques captures d'écran pour expliciter le problème :
- Spoiler:
- body
{
background: url(\'https://i.servimg.com/u/f39/19/03/50/36/13030710.png\') repeat-y center, url(\'http://images3.alphacoders.com/278/278957.jpg\') no-repeat left top;
background-attachment: fixed, fixed;
background-color: #000000;
}
.bodylinewidth
{
width: 900px;
margin-left: auto;
margin-right: auto;
margin-top: -9px;
margin-bottom: -9px;
}
.bodyline
{
width: 900px;
padding: 0;
}
.mbodyline
{
width: 900px:
}
#navigation
{
position: fixed;
z-index: 999;
height: 30px;
width: 980px;
margin-left: -490px;
left: 50%;
}
#navig
{
width: 980px;
margin: auto;
text-align: center;
background: #000000;
border-bottom: 2px solid #470B0B;
border-right: 2px solid #470B0B;
border-left: 2px solid #470B0B;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
padding-bottom: 3px;
padding-top: 10px;
box-shadow: 2px 2px 5px black;
}
#navig a
{
font-weight: bold;
color: #000000 !important;
text-shadow: 1px 1px 0px #060808;
font-size: 13px;
}
#navig a:hover
{
color: #000000 !important;
font-variant: small-caps;
font-size: 13px;
font-style: normal;
}
#i_logo
{
margin-top: 30px
}
table
{
width: 98%;
margin: auto;
}
.forumline
{
width: 100%;
border-bottom: 8px solid #470B0B;
border-top: 8px solid #470B0B;
border-left: 2px solid #470B0B;
border-right: 2px solid #470B0B;
margin-right: auto;
margin-left: auto;
margin-top: 10px;
margin-bottom: 10px;
padding: 4px;
background-color: #13181A;
-moz-border-radius: 40px 0px 40px 0px;
-webkit-border-radius: 40px 0px 40px 0px;
-o-border-radius: 40px 0px 40px 0px;
border-radius: 40px 0px 40px 0px;
}
a.forumlink
{
display: block;
width: 100%;
border-bottom: 2px dotted #470B0B;
padding: 4px;
font-size: 16px;
font-weight: bold;
font-variant: small-caps;
text-shadow: 0px 0px 2px #000000;
letter-spacing: 2px;
}
a:hover
{
text-decoration: none !important;
}
#page-footer a
{
font-size: 10px;
}
.quote
{ background: url(\'https://i.servimg.com/u/f39/19/03/50/36/13050110.png\') no-repeat right bottom, url(\'https://i.servimg.com/u/f39/19/03/50/36/13050111.png\') no-repeat left top;
padding-left: 30px;
padding-right: 30px;
height: px;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
border-top: 3px solid #470B0B;
border-left: 3px solid #470B0B;
border-color: #470B0B;
}
.code
{
background: url(\'https://i.servimg.com/u/f39/19/03/50/36/13050112.png\') no-repeat left top, url(\'https://i.servimg.com/u/f39/19/03/50/36/13050113.png\') no-repeat right bottom;
padding-left: 30px;
padding-right: 30px;
height: px;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
border-top: 3px solid #470B0B;
border-left: 3px solid #470B0B;
border-color: #470B0B;
color: #3E4F54;
}
.spoiler_closed
{
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
border-color: #470B0B;
border-top: 3px solid #470B0B;
border-left: 3px solid #470B0B;
}
.spoiler_content
{
background: url(\'https://i.servimg.com/u/f39/19/03/50/36/13051910.png\') no-repeat left top, url(\'https://i.servimg.com/u/f39/19/03/50/36/13051911.png\') no-repeat right bottom;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
padding-left: 30px;
padding-right: 30px;
height: px;
border-color: #470B0B;
border-top: 3px solid #470B0B;
border-left: 3px solid #470B0B;
}
.row3Right
{
border: none !important;
}
.thHead
{
border: none !important;
}
.thCornerL, .thCornerR, .thTop
{
border: none !important;
}
.thLeft, .thRight
{
border-left: none !important;
border-right: none !important;
}
.catLeft, .catRight
{
border: none! important;
}
.catHead
{
border: none !important;
}
.catBottom
{
border: none !important;
}
.mainoption
{
-moz-border-radius: 10px 0px 10px 0px;
-webkit-border-radius: 10px 0px 10px 0px;
-o-border-radius: 10px 0px 10px 0px;
border-radius: 10px 0px 10px 0px;
}
.liteoption
{
-moz-border-radius: 10px 0px 10px 0px;
-webkit-border-radius: 10px 0px 10px 0px;
-o-border-radius: 10px 0px 10px 0px;
border-radius: 10px 0px 10px 0px;
}
.opacite
{
opacity: 0.5;
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
filter: alpha(opacity=50);
transition: opacity 1s;
-moz-transition: opacity 1s;
-o-transition: opacity 1s;
-webkit-transition: opacity 1s;
-htm-transition: opacity 1s;
}
.opacite:hover
{
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=1);
transition: opacity 2s;
-moz-transition: opacity 2s;
-o-transition: opacity 2s;
-webkit-transition: opacity 2s;
-htm-transition: opacity 2s;
}
#slide_avatar {
width:200px; /* largeur avatar */
height:320px; /* hauteur avatar */
border: 1px solid #470B0B; /* couleur bordure avatar */
overflow:hidden; /* ne pas toucher */
position:relative; /* ne pas toucher */
}
.glisse_avatar {
-webkit-transition:all 0.5s; /* fait glisser l avatar */
-moz-transition:all 0.5s; /* fait glisser l avatar autre navigateur */
-o-transition:all 0.5s; /* fait glisser l avatar autre navigateur */
-ms-transition:all 0.5s; /* fait glisser l avatar autre navigateur */
transition:all 0.5s; /* fait glisser l avatar autre navigateur */
top:0; /* ne pas toucher */
left:0; /* ne pas toucher */
width:100%; /* ne pas toucher */
height:100%; /* ne pas toucher */
position:absolute; /* ne pas toucher */
z-index:1;
}
#slide_avatar:hover > .glisse_avatar {
margin-left:200px; /* fait glisser l avatar a droite */
}
.infos_avatar {
background-color:#000000 !important; /* fond infos */
padding: 7px;
top:0; /* ne pas toucher */
left:0; /* ne pas toucher */
width:100%; /* ne pas toucher */
height:100%; /* ne pas toucher */
z-index:0;
}
body.chatbox {
background-color: #000000
}
.onglet {
display: inline-block;
margin: 0px 5px -4px 10px;
font-family : Verdana;
height : 20px;
width : 120px;
text-align: center;
font-family: georgia;
background-color: #transparant;
color: #FFFFFF;
border-radius: 10px;
}
.onglet_0 {
color: #999999;
position: relative;
font-family: georgia;
}
.onglet_1 {
font-family: georgia;
color: #999999;
position: relative;
font-variant: small-caps;
}
.contenu_onglet {
background-image: url(\'http://1.bp.blogspot.com/_DuJbw1RP8kI/SwceA2MkERI/AAAAAAAAAC4/SBszKEg7YBc/s1600/transparant.gif\');
padding:5px;
display:none;
text-align:center;
border-radius: 20px;
height: 300px;
width: 600px;
overflow : auto;
box-shadow: 0px 0px 10px grey;
background-repeat:no-repeat;
text-align: center;
color: #999999;
}
::-webkit-scrollbar {
height: 5px;
width: 10px;
background-color: #adb2bc; /* couleur de fond */
}
html > ::-webkit-scrollbar {
width: 8px; /* largeur de la barre */
}
::-webkit-scrollbar-thumb {
background: #4a576f; /* couleur de la barre qui se déplace */
border-radius: 50px; /* Arrondis */
}
::-webkit-scrollbar-track-piece {
background-color: #000000; /* couleur de fond */
}
#top_sites {
background:#adb2bc; /* couleur de fond */
border:2px solid #4a576f; /* couleur de la bordure */
position:absolute; /* élément flottant */
left:-90px; /* position par rapport à la gauche */
top:50px; /* position par rapport au haut */
height:260px; /* hauteur du cadre */
width:110px; /* largeur du cadre */
}
#top_sites:hover {
transition:all 0.5s;
-moz-transition:all 0.5s;
-webkit-transition:all 0.5s;
-o-transition:all 0.5s;
left:0px; /* position par rapport à la gauche */}
https://i.gyazo.com/e26727585f93394352cdd5a4f9647199.png
https://i.gyazo.com/87989c2e6d9cb1ccbcae55f410f47bec.png
https://i.gyazo.com/7dcc26e2acdc4da088c8fc59d3ef2314.png
Aidez-moi, pitié!
Merci!
- le Jeu 26 Mar 2015 - 16:29
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Problème de code de couleurs dans le profil
- Réponses: 5
- Vues: 2351
Arrondire Cadre d'un Tableau
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://mvps.forumactif.org/
Description du problème
Alors voila j'ai fait un tableau en html sur mon portail et je voudrais arrondire les 4 angles de ce tableau là. Ci joint le script en question.- Script du Tableau:
- <br /><br /><br />
<div align="center">
<table border="5" cellpadding="5">
<tbody>
<tr>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>Heure du<br />départ</strong></span></span>
</div>
</td>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>LUNDI</strong></span></span>
</div>
</td>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>MARDI</strong></span></span>
</div>
</td>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>MERCREDI</strong></span></span>
</div>
</td>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>JEUDI</strong></span></span>
</div>
</td>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>VENDREDI</strong></span></span>
</div>
</td>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>SAMEDI</strong></span></span>
</div>
</td>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>DIMANCHE</strong></span></span>
</div>
</td>
</tr>
<tr>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>15H00 (Non imposé)</strong></span></span>
</div>
</td>
<th>
</th>
<th>
</th>
<th>
</th>
<th>
</th>
<th>
</th>
<th>
</th>
<td bgcolor="#e88eff">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Mission de<br />Guilde</span></span>
</div>
</td>
</tr>
<tr>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>21H00</strong></span></span>
</div>
</td>
<td bgcolor="#fff2cc">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Bonus MF +10%</span></span>
</div>
</td>
<td bgcolor="#e88eff">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Mission de Guilde</span></span>
</div>
</td>
<td bgcolor="#fff2cc">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Bonus MF +10%</span></span>
</div>
</td>
<td bgcolor="#e88eff">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Mission de Guilde</span></span>
</div>
</td>
<td bgcolor="#fff2cc">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Bonus MF +10%<br />Bonus Karma +15%</span></span>
</div>
</td>
<td bgcolor="#fff2cc">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Bonus MF +10%</span></span>
</div>
</td>
<td bgcolor="#fff2cc">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Bonus MF +10%<br />Bonus Karma +15%</span></span>
</div>
</td>
</tr>
<tr>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>21H15 (Obligatoire)</strong></span></span>
</div>
</td>
<td bgcolor="#e06666">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">PvP<br />Match</span></span>
</div>
</td>
<td bgcolor="#93c47d">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">PvE<br />Nouveau Contenus</span></span>
</div>
</td>
<td bgcolor="#e06666">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">PvP<br />Match</span></span>
</div>
</td>
<td bgcolor="#93c47d">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">PvE<br />Fractales/Donjons</span></span>
</div>
</td>
<td bgcolor="#6d9eeb">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">McM<br />Lisière ou Fronta</span></span>
</div>
</td>
<td bgcolor="#f1c232">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Thème Libre</span></span>
</div>
</td>
<td bgcolor="#6d9eeb">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">McM<br />CBE ou Fronta</span></span>
</div>
</td>
</tr>
<tr>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>22H30 (Non Imposé)</strong></span></span>
</div>
</td>
<td bgcolor="#93c47d">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Fractales<br />Donjons</span></span>
</div>
</td>
<td bgcolor="#93c47d">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Fractales<br />Donjons</span></span>
</div>
</td>
<td bgcolor="#93c47d">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Fractales<br />Donjons</span></span>
</div>
</td>
<td bgcolor="#93c47d">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Fractales<br />Donjons</span></span>
</div>
</td>
<td bgcolor="#93c47d">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Fractales<br />Donjons</span></span>
</div>
</td>
<td bgcolor="#f1c232">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Thème Libre</span></span>
</div>
</td>
<td bgcolor="#f1c232">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Thème Libre</span></span>
</div>
</td>
</tr>
</tbody>
</table>
</div><br /><br /><br />
Cordialement Kozey O²
- le Mer 25 Mar 2015 - 19:52
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Arrondire Cadre d'un Tableau
- Réponses: 2
- Vues: 1339
couleur d'un groupe
Bonjour à toutes et à tousVoila je m'appelle Bruno et suis l'administrateur de mon forum
http://bruno59.forumsgratuits.fr/forum
Thème phpBB3 prosilver
Mon problème j'ai créé un nouveau groupe et inscris des membres du forum à ce groupe
Donc panneau d'admiration gestion des groupes - nouveau groupe
A ce groupe définis une couleur coché la case (appliquer la couleur aux membres) rien a changer
Donc recherche sur forum actif et j'ai trouvé ceci
Pour la feuille CSS
a span[style="color:#c78710"] strong
background:url(https://2img.net/i/fa/empty.gif) no-repeat;
padding-left:**px;}
Donc j'ai changer #000000" par la réf si dessus valider et toujours pareil la couleurs de mes membres n'a pas changée
Merci de me lire
Dans l'attente d'une solution
Bien amicalement Bruno
- le Lun 23 Mar 2015 - 1:52
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: couleur d'un groupe
- Réponses: 5
- Vues: 834
CSS pris en compte dans les champs de profil ?
Champ à modifier : MétierCouleur du champ : Noir (#000000)
Couleur de la nuance : Noir (#000001)
- le Lun 2 Mar 2015 - 19:15
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: CSS pris en compte dans les champs de profil ?
- Réponses: 32
- Vues: 2013
CSS pris en compte dans les champs de profil ?
Bonsoir,La description d'un champ ne s'affiche pas dans les profils si je ne m'abuse, donc que tu y entres un lien ou non, ça ne changera rien, de plus, je ne pense pas que le HTML passe dedans, et pas sûr pour le BBCode non plus.
L'une des possibilités serait de tricher pour rajouter un texte après cette question (en dessous, au dessus, à côté du label, à côté de la réponse peu importe) grâce au CSS avec Before/After ou au JS. Le soucis c'est qu'il te faudra distinguer ce label des autres, la solution la plus simple est de jouer sur la couleur de ce champ.
Je sais pas si je vais être clair mais :
- Lorsque tu crées un champ de profil, tu as le choix de sa couleur
- Ici, le but va être de choisir une couleur avec une trèèèèèèèèès légère nuance pour que ça ne se voit pas à l’œil mais que ça se voit dans le codage.
- Par exemple, essaye de poster un message avec pour couleur #000000, essaye à côté de poster un message avec pour couleur #000001, à l'écrit le code est différent mais à l’œil nu les deux semblent être du noir, car la nuance est pas assez grande pour qu'on fasse clairement la différence entre les deux.
- On va donc ici faire la même chose, puis récupérer cette information en CSS/JS pour y ajouter ce fameux texte qui nous intéresse. Je te recommande le JS plutôt que le CSS, car en CSS tu pourras ajouter l'url mais pas de "cliquez ici".
- le Lun 2 Mar 2015 - 19:00
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: CSS pris en compte dans les champs de profil ?
- Réponses: 32
- Vues: 2013
Code ccs postbody color ne fonctionne pas
Ah oui, excuse moi,change :
color: #000000;
par :
color: #000000!important;
Cela devrait fonctionner maintenant ^^
- le Ven 27 Fév 2015 - 18:01
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Code ccs postbody color ne fonctionne pas
- Réponses: 26
- Vues: 1467
problème d'alignement des sous forums
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Safari
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://liloumalei.forumactif.org/
Description du problème
BonjourJ'aurais besoin de votre aide car j'ai beau triffouiller à gauche à droite depuis des heures, impossible de positionner correctement mes sous forums. En fait j'aimerais qu'ils soient parfaitement alignés avec la première ligne de la description de mes forums.
Merci d'avance à tous ceux qui tenteront de m'aider.
Voici mon template index box (sous hide)
Et voici mon code css (sous hide également)
- le Ven 27 Fév 2015 - 12:11
- Rechercher dans: Archives des problèmes avec un code
- Sujet: problème d'alignement des sous forums
- Réponses: 5
- Vues: 1083
Modifier un script widget de temps et journalier.
qui dit : image , dit : hébergement .Héberger des images pour montrer un texte , alors qu'on peut mettre un texte directement , c'est déjà bizarre .
Mais si l'hébergeur est en rade il n'y aura plus d'image ... alors que le texte sera toujours là .
de plus le temps de chargement de la page est réduit , parce que moins d'images .
Naturellement , l'image du puits sera toujours présente , donc c'est seulement pour placer du texte là où il devrait y en avoir .
Si le style du texte ne vous convient pas , vous pouvez en choisir un autre chez Google fonts et remplacez :
par la font que vous souhaitez ...
- le Ven 13 Fév 2015 - 15:44
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Modifier un script widget de temps et journalier.
- Réponses: 68
- Vues: 6538
Arrondis des cadres
Bonjour , je n'ai pas regardé sur mon forum de test BB3, mais il me semble que c'est dansPA< Affichage<gestion des couleurs
dans les cadres , fait des essais et supprime la couleur blanche (#ffffff )
pour la remplacer par du noir (#000000)
ou tout simplement par( # ) pour transparent
Bonne journée
- le Jeu 1 Jan 2015 - 14:07
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Arrondis des cadres
- Réponses: 7
- Vues: 1474
Barre de navigation
Je viens apporter mon aide au CSS.Voici ce que j'ai fais et qu'il marche bien sur du PHPBB3 :
- Code:
a.mainmenu {
font-family: Arial;
font-size: 15;
color: white
}
Supprimez la ligne color: white si vous n'aimez pas.
"Vous pouvez fixer la couleur d'un texte comme suivant : color: valeur; Les différentes valeurs sont :
Nom de la couleur - exemple:(red, black...)
Nombre hexadecimal - exemple:(#ff0000, #000000)
Code RGB - exemple:(rgb(255, 0, 0), rgb(0, 0, 0))"
Si celui ci fonctionne retentez avec l'aide précédente de demeter1
- Code:
</b>
- le Jeu 25 Déc 2014 - 21:57
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Barre de navigation
- Réponses: 7
- Vues: 1432
décalage ds titres de colonnes : réponse, vues et dernier message
voici ce que j'ai et j,en ai pas d'autre mais ce n'est pas la couleur mais c'est comme je l'ai dit au départ les titres de colonnes ne sont pas vis-à-vis des colonnes telles que démontrées dans mon imagePourtant en page 1 de mon forum tout est bien vis-àvis
http://www.vosoriginesyourroots.org/
en entrant dans les sections du forum vous verrez la différence entre les deux
http://www.vosoriginesyourroots.org/f1-questions-generales-forum-de-questions
Merci
ul.topics dd.dterm {
padding-left:120px;
}
dl.icon {
min-height:120px;}
ul.topics dt {
padding-left:120 px;
display: block;
float: left;
width: 50%;
}
.row dl.icon dt {
background-position: 120px 5px;
min-height: 100px;
height:auto !important
}
.forumline .row1, .forumline .row2, .forumline .row3, .forumline .row3Right {
background-image:url();
padding:2px 3px;
background-repeat: repeat;
background-position: center left;
background-color: #color;
}
.post { background-image: url('');
background-repeat: repeat;
background-position: center left;
background-color: #color;
}
body {
filter:alpha(opacity=85);
-moz-opacity:0.85;
-khtml-opacity: 0.85;
opacity: 0.85;
}
body {
font-weight:bold;
}
.cattitle, a.cattitle {
color:#000000;
font-size:12px;
}
- le Ven 19 Déc 2014 - 0:20
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: décalage ds titres de colonnes : réponse, vues et dernier message
- Réponses: 19
- Vues: 1798
Pseudos personnalisés en fonction du groupe
| Pseudos personnalisés en fonction du groupe |
L’astuce qui suit vous permettra de personnaliser les pseudos des membres de votre forum Forumactif, en fonction du groupe dont ils font partie. Voici un exemple de ce que l’on peut faire :
Insertion du CSS
Ajoutez le code suivant :
Dans le code donné ci-dessus, afin que l'astuce fonctionne, vous devez modifier :
Plus de personnalisation…Toujours en utilisant l'identifiant donné plus haut et en changeant la couleur du groupe :
Vous pourrez personnaliser comme bon vous semble les pseudos de vos membres en fonction des groupes. Par exemple : les encadrer, leur donner un fond, une police particulière, une ombre… Pour plus d'informations sur la personnalisation CSS, lisez le tutoriel donné ci-dessous. Voir aussi le tutoriel Le CSS, comment ça marche ? |
| Cette astuce a été proposée par Matriochka. Et actualisée par Bipo (juillet 2021). Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
- le Mer 4 Sep 2013 - 20:39
- Rechercher dans: Trucs et astuces
- Sujet: Pseudos personnalisés en fonction du groupe
- Réponses: 0
- Vues: 11258
Page 5 sur 5 •  1, 2, 3, 4, 5
1, 2, 3, 4, 5

 Accueil
Accueil Créer un forum
Créer un forum