Infobulle pour les sujets de forum
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Infobulle pour les sujets de forum
Infobulle pour les sujets de forum
Bonjour/bonsoir !
J'aimerais avoir votre aide pour la réalisation de plusieurs infobulles concernant les sujets de forum,
plutôt que d'avoir à écrire une description dans les cases. Comme par exemple: règlements, infos, présentation, etc.
J'ai regardé dans les sujets concernant les infobulles pour avoir les codes ainsi que la marche à suivre, mais les infobulles
demandées étaient pour des images, non pas pour des sujets de forum.
Cordialement!
J'aimerais avoir votre aide pour la réalisation de plusieurs infobulles concernant les sujets de forum,
plutôt que d'avoir à écrire une description dans les cases. Comme par exemple: règlements, infos, présentation, etc.
J'ai regardé dans les sujets concernant les infobulles pour avoir les codes ainsi que la marche à suivre, mais les infobulles
demandées étaient pour des images, non pas pour des sujets de forum.
Cordialement!
Dernière édition par J-CHamel le Mar 13 Nov 2012 - 14:33, édité 3 fois
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Bonjour,
Et bien à la place d'une image vous entrez un texte.
Surement entre la balise suivante: <p> ton texte </p> . Et pour les sauts de lignes utilise la balise <br> .
Je ne suis pas sur sur mais vous pouvez toujours essayé.
Ou au pire donnez nous le code du tuto.
Bonne journée.
Et bien à la place d'une image vous entrez un texte.
Surement entre la balise suivante: <p> ton texte </p> . Et pour les sauts de lignes utilise la balise <br> .
Je ne suis pas sur sur mais vous pouvez toujours essayé.
Ou au pire donnez nous le code du tuto.
Bonne journée.
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Bonjour,
Et bien à la place d'une image vous entrez un texte.
Surement entre la balise suivante: <p> ton texte </p> . Et pour les sauts de lignes utilise la balise <br> .
Je ne suis pas sur sur mais vous pouvez toujours essayé.
Ou au pire donnez nous le code du tuto.
Bonne journée.
Edit: Oulala désolé mais sa à posté deux fois.
Et bien à la place d'une image vous entrez un texte.
Surement entre la balise suivante: <p> ton texte </p> . Et pour les sauts de lignes utilise la balise <br> .
Je ne suis pas sur sur mais vous pouvez toujours essayé.
Ou au pire donnez nous le code du tuto.
Bonne journée.
Edit: Oulala désolé mais sa à posté deux fois.
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Bonsoir selas!
Voici le lien du code du tuto: https://forum.forumactif.com/t284982-infobulle-boite-de-dialogue?highlight=infobulle
En fait, c'est la réponse (en vert) de Lixyr.
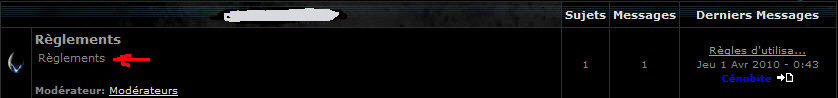
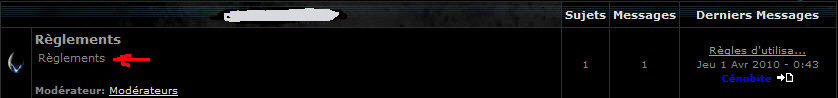
Mon problème c'est que j'ai de la difficulté à savoir où mettre ces fameux codes. Exemple:
J'ai aucune idée de qu'elle partie elle (Lixyr) fait référence.
À+
Voici le lien du code du tuto: https://forum.forumactif.com/t284982-infobulle-boite-de-dialogue?highlight=infobulle
En fait, c'est la réponse (en vert) de Lixyr.
Mon problème c'est que j'ai de la difficulté à savoir où mettre ces fameux codes. Exemple:
Ensuite, tu vas dans la partie où tu veux que ton info bulle apparaisse.
Et tu rentres ce code :
Code: Sélectionner le contenu
- <table>
- <tr>
- <td><div class="lock">CE QU'IL FAUT PASSER AVEC LA SOURIS<div class="lock-hidden">CE QUI APPARAIT
- </div></div>
- </td>
- </tr>
- </table>
J'ai aucune idée de qu'elle partie elle (Lixyr) fait référence.
À+
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Bonjour,
Vous copiez le code dans la description d'un forum ou d'une catégorie par exemple.
A+
- Code:
<table>
<tr>
<td><div class="lock">Ici une petite image ou un texte qui dit de passé la souris pour voir l'infobulle<div class="lock-hidden">ici ton texte blablablalblalblalblalbllblalballbalalblaalb pour faire un retour a la ligne utilise cette balise <br> ton blalbalblalblalbl&aalalballbalblababl
</div></div>
</td>
</tr>
</table>
Vous copiez le code dans la description d'un forum ou d'une catégorie par exemple.
A+
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Bonsoir selas!
Merci pour le code!
Je vais tester ça sur le champs et je te redonne des nouvelles.
À+
Merci pour le code!
Je vais tester ça sur le champs et je te redonne des nouvelles.
À+
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Re:bonsoir selas,
Désolé mais ça ne fonctionne pas. En plus, je ne vois pas de ‘‘hover’’ dans ton code, pourquoi? J'ai insérer le code dans le forum ‘‘Règlements’’ et voici ce que ça donne avec mon texte:
<table>
<tr>
<td><div class="lock">Passez la souris pour voir l'infobulle<div class="lock-hidden">Quelques règles sont à respecter sur un tel forum.<br> À consulter au moins une fois !
</div></div>
</td>
</tr>
</table>
Désolé mais ça ne fonctionne pas. En plus, je ne vois pas de ‘‘hover’’ dans ton code, pourquoi? J'ai insérer le code dans le forum ‘‘Règlements’’ et voici ce que ça donne avec mon texte:
<table>
<tr>
<td><div class="lock">Passez la souris pour voir l'infobulle<div class="lock-hidden">Quelques règles sont à respecter sur un tel forum.<br> À consulter au moins une fois !
</div></div>
</td>
</tr>
</table>
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Re chamel,
Alors je viens de faire un test sur mon forumtest et le code marche très bien.
Avez vous pris en compte le code CSS du tuto?? celui-ci :
A copier dans votre feuille de style.
Et par la suite vous copiez votre code html pour l'infobulle dans "la description d'une catégorie ou d'un forum" et le tours est joué.
Selas
Alors je viens de faire un test sur mon forumtest et le code marche très bien.
Avez vous pris en compte le code CSS du tuto?? celui-ci :
- Code:
.lock {
position: relative;
cursor: pointer;
}
.lock .lock-hidden {
/* center */
display: none;
position: absolute;
padding-left : 1px;
padding-right : 1px;
padding-top : 1px;
padding-bottom : 1px;
top: 45px;
left: 0px;
/* style du bloc qui apparait */
border: 2px outset #BECCCC;
border-radius: 5px;
background-color: transparent;
-moz-border-radius: 5px;
text-align: center;
visibility: visible;
}
.lock:hover .lock-hidden {
display: block;
}
A copier dans votre feuille de style.
Et par la suite vous copiez votre code html pour l'infobulle dans "la description d'une catégorie ou d'un forum" et le tours est joué.
Selas
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
bonsoir
tout fonctionne très bien
vous avez oublier la feuille css a modifier
ma question est la suivante mon écriture ne se voit pas dans l'info bulle ??
comment lui changer sa couleur
bonne nuit a toutes et a tous
mon nouveau forum : http://linux.lebonforum.com/
dans la partis présentation
tout fonctionne très bien
vous avez oublier la feuille css a modifier
ma question est la suivante mon écriture ne se voit pas dans l'info bulle ??
comment lui changer sa couleur
bonne nuit a toutes et a tous
mon nouveau forum : http://linux.lebonforum.com/
dans la partis présentation
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Re,
Euh non c'est pas un n'oublie de modifications du css mais un n'oublie du css puisque l'infobulle ne s'affichais pas chez chamel.
Par-contre la j'ai bien peur de ne pas comprendre.
??? Chamel = nickylarson ???
Si c'est pas le cas, merci de posté un nouveau sujet pour ta demande.
Selas
Euh non c'est pas un n'oublie de modifications du css mais un n'oublie du css puisque l'infobulle ne s'affichais pas chez chamel.
Par-contre la j'ai bien peur de ne pas comprendre.
??? Chamel = nickylarson ???
Si c'est pas le cas, merci de posté un nouveau sujet pour ta demande.
Selas
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Re bonsoir selas,
CooL, ça fonctionne! Un gros MERCI selas! Par contre, juste un petit détail, le nom (ou titre) de mon 1er forum est ‘‘Règlements’’. Donc, quand j'inscris dans le code Règlements ( une deuxième fois), je me retrouve avec 2 Règlement dans la case.
Regarde:

Par contre, je voudrais que ce sois le nom du forum (le premier Règlements) qui soit pris en compte. Voici le code:
<table>
<tr>
<td><div class="lock">Règlements<div class="lock-hidden">Quelques règles sont à respecter sur un tel forum.<br> <br><span style="font-style: italic;" class="genmed"><span class="genmed">À consulter au moins une fois !</span></span><br>
</div></div>
</td>
</tr>
</table>
Encore MERCI, et À+
CooL, ça fonctionne! Un gros MERCI selas! Par contre, juste un petit détail, le nom (ou titre) de mon 1er forum est ‘‘Règlements’’. Donc, quand j'inscris dans le code Règlements ( une deuxième fois), je me retrouve avec 2 Règlement dans la case.
Regarde:


Par contre, je voudrais que ce sois le nom du forum (le premier Règlements) qui soit pris en compte. Voici le code:
<table>
<tr>
<td><div class="lock">Règlements<div class="lock-hidden">Quelques règles sont à respecter sur un tel forum.<br> <br><span style="font-style: italic;" class="genmed"><span class="genmed">À consulter au moins une fois !</span></span><br>
</div></div>
</td>
</tr>
</table>
Encore MERCI, et À+
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Re,
Alors je viens de faire un test sur mon forum. Nous ne pouvons pas inséré un aussi long code dans le nom de la catégorie/forum.
Bien sur on laisse le code de l'infobulle dans la description.
Alors ce qu'il faut faire maintenant c'est de remplacer le nom de la catégorie ou du forum par:
ATTENTION remplace le " par &, désolé mais si je l'affiche tel quel il ne s'affichera pas, c'est un espace en HTML .
Et maintenant tu n'a que 1 règlement qui s'affiche, certes pas forcément au bon endroit mais bon
A +
Alors je viens de faire un test sur mon forum. Nous ne pouvons pas inséré un aussi long code dans le nom de la catégorie/forum.
Bien sur on laisse le code de l'infobulle dans la description.
Alors ce qu'il faut faire maintenant c'est de remplacer le nom de la catégorie ou du forum par:
- Code:
"nbsp;
ATTENTION remplace le " par &, désolé mais si je l'affiche tel quel il ne s'affichera pas, c'est un espace en HTML .
Et maintenant tu n'a que 1 règlement qui s'affiche, certes pas forcément au bon endroit mais bon
A +
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Bonjour selas,
Un gros MERCI, ça fonctionne! Par contre, c'est vraiment dommage que ce ne sois pas le bon Règlements qui demeure. Avant de terminer, j'aimerais savoir si je peux modifier ou embellir se Règlement? Exemple: si je peux le mettre en GRAS, en BLANC, etc...et aussi, si je peux remplacer le mot par une image? Car j'ai tenté l'expérience mais voici ce que j'avais:

au lieu de l'image. Merci à l’avance!
À+
Un gros MERCI, ça fonctionne! Par contre, c'est vraiment dommage que ce ne sois pas le bon Règlements qui demeure. Avant de terminer, j'aimerais savoir si je peux modifier ou embellir se Règlement? Exemple: si je peux le mettre en GRAS, en BLANC, etc...et aussi, si je peux remplacer le mot par une image? Car j'ai tenté l'expérience mais voici ce que j'avais:

au lieu de l'image. Merci à l’avance!
À+
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Re,
Oui, c'est le seul emplacement disponible, puisque le titre ne peu dépassé un certain nombre de lettre et dans le code il y en a pas-mal XD.
Bien-sur que vous pouvez remplacé le mot par une image, replacez MonLien par le votre:
Par-contre chez moi il est tard 2h du matin fuuu, je vais me couché, je répondrais aux restes demain.
A+
Oui, c'est le seul emplacement disponible, puisque le titre ne peu dépassé un certain nombre de lettre et dans le code il y en a pas-mal XD.
Bien-sur que vous pouvez remplacé le mot par une image, replacez MonLien par le votre:
- Code:
[img]MonLien[/img]
Par-contre chez moi il est tard 2h du matin fuuu, je vais me couché, je répondrais aux restes demain.
A+
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Un gros MERCI selas!
Vraiment CooL avec toi !
!
Je vais sur le champs m'amuser avec les images pour voir le résultat.
N.B. Comment je fais pour insérer un lien à cette image et est-ce possible?
Bonne nuit et À+
Je l'espère!
Vraiment CooL avec toi
Je vais sur le champs m'amuser avec les images pour voir le résultat.
N.B. Comment je fais pour insérer un lien à cette image et est-ce possible?
Bonne nuit et À+
Je l'espère!
Dernière édition par J-CHamel le Sam 22 Sep 2012 - 22:54, édité 2 fois
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
bonsoir
et merci j'ai posté ailleurs désolé
bon weekend
et merci j'ai posté ailleurs désolé
bon weekend
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Un gros MERCI selas!
Vraiment CooL avec toi !
!
Je vais sur le champs m'amuser avec les images pour voir le résultat.
N.B. Comment je fais pour insérer un lien à cette image et est-ce possible?
Bonne nuit et À+
Je l'espère!
Vraiment CooL avec toi
Je vais sur le champs m'amuser avec les images pour voir le résultat.
N.B. Comment je fais pour insérer un lien à cette image et est-ce possible?
Bonne nuit et À+
Je l'espère!
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Re,
Pas de problème, c'est un plaisir d'aidés les gens.
Oui c'est possible, voici le code:
Il te reste a remplcé: http://www.zozor.com/ par ton lien
et
http://cdn1.iconfinder.com/data/icons/Color%20me_dock%20icons/Night/Adobe%20Premiere.png par le lien de ton image
Et voila ton image redirige sur un lien
A+
Pas de problème, c'est un plaisir d'aidés les gens.
Oui c'est possible, voici le code:
- Code:
<a href="http://www.zozor.com/"><img src="http://cdn1.iconfinder.com/data/icons/Color%20me_dock%20icons/Night/Adobe%20Premiere.png"></a>
Il te reste a remplcé: http://www.zozor.com/ par ton lien
et
http://cdn1.iconfinder.com/data/icons/Color%20me_dock%20icons/Night/Adobe%20Premiere.png par le lien de ton image
Et voila ton image redirige sur un lien
A+
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Bonsoir selas!
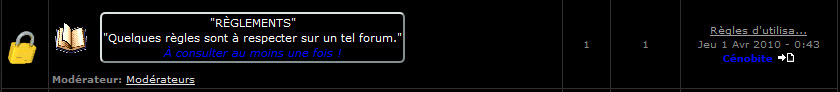
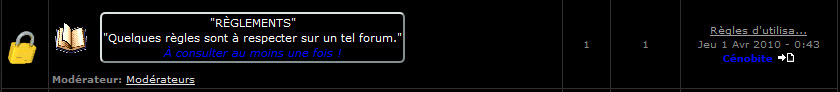
Oufff! J'ai beau chercher mais là...je n'y arrive pas . Je ne sais pas comment l'intégrer dans le code:
. Je ne sais pas comment l'intégrer dans le code:
Merci!
Oufff! J'ai beau chercher mais là...je n'y arrive pas
Pourrais-tu me montrer s.v.p?<table>
<tr>
<td><div class="lock"><img src="https://i.servimg.com/u/f36/17/26/87/42/reglem10.png"border="0"alt=""/><div class="lock-hidden"><font color="white">"RÈGLEMENTS"</font><br><font color="white">"Quelques règles sont à respecter sur un tel forum."</font><br><span style="font-style: italic;" class="genmed"><span class="genmed"><font color="blue">À consulter au moins une fois !</font></span></span><br>
</div></div>
</td>
</tr>
</table>
Merci!
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Re,
Voici le code:
Et voila ton image redirige la ou tu veux et affiche l'infobulle au passage
PS: C'est bizarre mais je ne vois pas le résultat sur le forum de votre profil.
A+
Voici le code:
- Code:
<table>
<tr>
<td><div class="lock"><a href="TONLIENICI"><img src="TONIMAGEICI"></a><div class="lock-hidden"><font color="white">"RÈGLEMENTS"</font><br><font color="white">"Quelques règles sont à respecter sur un tel forum."</font><br><span style="font-style: italic;" class="genmed"><span class="genmed"><font color="blue">À consulter au moins une fois !</font></span></span><br>
</div></div>
</td>
</tr>
</table>
Et voila ton image redirige la ou tu veux et affiche l'infobulle au passage
PS: C'est bizarre mais je ne vois pas le résultat sur le forum de votre profil.
A+
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Re bonsoir selas!
Parfait!!! Un gros MERCI selas!
Maintenant,avant de d'éditer se message, pourrais-tu (si possible) jeter un œil à mon autre sujet
(Liste déroulante dans un widget) des fois que?
Cordialement
J-C
Parfait!!! Un gros MERCI selas!
Maintenant,avant de d'éditer se message, pourrais-tu (si possible) jeter un œil à mon autre sujet
(Liste déroulante dans un widget) des fois que?
Cordialement
J-C
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Bonjour selas!
En fait non, j'ai encore un petit problème désolé!
J'ai tenté de faire un deuxième sujet de forum (celui-ci se nomme Infos). Tout allait bien jusqu'à ce que je remarque que je ne peu ajuster la box de l'infobulle (qui est dans le CSS) qui prend le même emplacement que la première (Règlements), sauf le texte à l'intérieur qui appartient à Infos.
Exemple:

Comment faire s.v.p?
Cordialement!
J-C
En fait non, j'ai encore un petit problème désolé!
J'ai tenté de faire un deuxième sujet de forum (celui-ci se nomme Infos). Tout allait bien jusqu'à ce que je remarque que je ne peu ajuster la box de l'infobulle (qui est dans le CSS) qui prend le même emplacement que la première (Règlements), sauf le texte à l'intérieur qui appartient à Infos.
Exemple:


Comment faire s.v.p?
Cordialement!
J-C
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Bonsoir je rejoins mon ami selas.
On ne voit pas le résultat sur ton forum ???
Bonne soiree
On ne voit pas le résultat sur ton forum ???
selas a écrit:Re,
Voici le code:
- Code:
<table>
<tr>
<td><div class="lock"><a href="TONLIENICI"><img src="TONIMAGEICI"></a><div class="lock-hidden"><font color="white">"RÈGLEMENTS"</font><br><font color="white">"Quelques règles sont à respecter sur un tel forum."</font><br><span style="font-style: italic;" class="genmed"><span class="genmed"><font color="blue">À consulter au moins une fois !</font></span></span><br>
</div></div>
</td>
</tr>
</table>
Et voila ton image redirige la ou tu veux et affiche l'infobulle au passage
PS: C'est bizarre mais je ne vois pas le résultat sur le forum de votre profil.
A+
Bonne soiree
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Salut nickylarson!
Je ne comprends pas la fin de ton PS ‘‘le forum de votre profil’’ mais bon, ce n'est pas très grave. Si tu relis mon dernier post, je pense que tu devrais comprendre un peu mieux mon problème.
J-C
Je ne comprends pas la fin de ton PS ‘‘le forum de votre profil’’ mais bon, ce n'est pas très grave. Si tu relis mon dernier post, je pense que tu devrais comprendre un peu mieux mon problème.
Cordialement!Je ne peu ajuster la box de l'infobulle Infos (qui est dans le CSS) qui prend
le même emplacement que la première (Règlements), sauf le texte à
l'intérieur qui appartient à Infos.
J-C
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Problème de cadre pour les sujets et messages dans le forum !
» Icones pour forum & sujets
» Inscription obligatoire pour répondre aux sujets de mon forum
» Angle arrondi pour les avatars et icones des sujets et du forum.
» PB pour poster sur certains sujets de membres de notre forum
» Icones pour forum & sujets
» Inscription obligatoire pour répondre aux sujets de mon forum
» Angle arrondi pour les avatars et icones des sujets et du forum.
» PB pour poster sur certains sujets de membres de notre forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par J-CHamel Mar 18 Sep 2012 - 23:37
par J-CHamel Mar 18 Sep 2012 - 23:37

