Infobulle pour les sujets de forum
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 2 sur 2 • Partagez
Page 2 sur 2 •  1, 2
1, 2
 Infobulle pour les sujets de forum
Infobulle pour les sujets de forum
Rappel du premier message :
Bonjour/bonsoir !
J'aimerais avoir votre aide pour la réalisation de plusieurs infobulles concernant les sujets de forum,
plutôt que d'avoir à écrire une description dans les cases. Comme par exemple: règlements, infos, présentation, etc.
J'ai regardé dans les sujets concernant les infobulles pour avoir les codes ainsi que la marche à suivre, mais les infobulles
demandées étaient pour des images, non pas pour des sujets de forum.
Cordialement!
Bonjour/bonsoir !
J'aimerais avoir votre aide pour la réalisation de plusieurs infobulles concernant les sujets de forum,
plutôt que d'avoir à écrire une description dans les cases. Comme par exemple: règlements, infos, présentation, etc.
J'ai regardé dans les sujets concernant les infobulles pour avoir les codes ainsi que la marche à suivre, mais les infobulles
demandées étaient pour des images, non pas pour des sujets de forum.
Cordialement!
Dernière édition par J-CHamel le Mar 13 Nov 2012 - 14:33, édité 3 fois
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
UP!
Ce sujet est toujours d'actualité.
Ce sujet est toujours d'actualité.
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Up!
Sujet toujours d'actualité!
Sujet toujours d'actualité!
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Sujet toujours d'actualité!
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Sujet toujours d'actualité!
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
tu ne peux pas, au lieu d'applique le lien de l'infobulle à un image, l'appliquer directement à ton texte ? ^^"
comme ça par exemple :
le code css d'une infobulle parmi d'autres :
le code html :
comme ça par exemple :
le code css d'une infobulle parmi d'autres :
- Code:
/*INFOBULLE*/
a.infobulle{
position: relative;
padding:7px;
}
a.infobulle span {
display: none;
}
a.infobulle:hover {
background: none repeat scroll 0 0 transparent;
z-index: 9999;
}
a.infobulle:hover span { /*apparence de l'Infobulle*/
-moz-border-radius: 10px 10px 10px 10px; /*contours arrondis*/
background-color: #EBEBEB; /*arrière plan*/
border: 1px solid #000000; /*contours solid couleur */
color: #000000; /*couleur de texte*/
display: inline; /*pas toucher*/
left: 22px; /*espace gauche par rapport au texte survolé*/
top: -50px;/*espace haut par rapport au texte survolé*/
bottom: 0px; /*espace bas par rapport au texte survolé*/
right : 0px; /*espace droit par rapport a au texte survolé*/
width: 100px /*largeur de l'infobulle*/
heigth: 100px; /*hauteur de l'infobulle*/
padding: 3px; /*espace a l'intérieur de la bulle par rapport aux bordures*/
position: absolute; /*pas toucher*/
text-align:center; /*alignement du texte dans l'infobulle*/
}
/*fin*/
le code html :
- Code:
<a class="infobulle">TON TEXTE SURVOLé<span>LE TEXTE DE TON INFOBULLE</span></a>

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Salut MlleAlys,
Pourrais-tu m'expliquer qu'est-ce que je ne peux pas au juste?
Merci de te préoccuper de ce sujet!
Cordialement!
J-C
Pourrais-tu m'expliquer qu'est-ce que je ne peux pas au juste?
Merci de te préoccuper de ce sujet!
Cordialement!
J-C
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Sujet toujours d'actualité!
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Si, normalement tu peux justement : les balises de l'infobulle, si elle est appliquée à une image, sont de part et d'autre de cette image. Si tu veux l'appliquer à un texte, il suffit de mettre les balises de l'infobulle de part et d'autre de ce texte, comme l'exemple posté juste avant.

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Bonjour MlleAlys,
En fait, j'ai deux problèmes relié aux infobulles. Le premier, étant que je ne vois plus les infobulles et idem pour nickylarson. Mystère.
Voici le lien de mon forum:http://zone.1fr1.net/
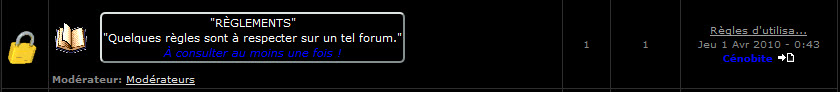
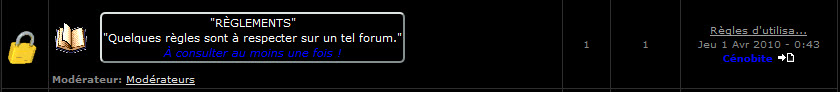
Exemple:


Voici le HTML de mon PA:
Et le CSS:
Cordialement!
En fait, j'ai deux problèmes relié aux infobulles. Le premier, étant que je ne vois plus les infobulles et idem pour nickylarson. Mystère.
Voici le lien de mon forum:http://zone.1fr1.net/
Ensuite, j'ai tenté de faire un deuxième sujet de forum (celui-ci se nomme Infos). Tout allait bien jusqu'à ce que je remarque que je ne peu ajuster la box de l'infobulle (qui est dans le CSS) qui prend le même emplacement que la première (Règlements), sauf le texte à l'intérieur qui appartient à Infos.Bonsoir je rejoins mon ami selas.
On ne voit pas le résultat sur ton forum ???
selas a écrit:Re,
Voici le code:
Code: Sélectionner le contenu
<table>
<tr>
<td><div class="lock"><a href="TONLIENICI"><img src="TONIMAGEICI"></a><div class="lock-hidden"><font color="white">"RÈGLEMENTS"</font><br><font color="white">"Quelques règles sont à respecter sur un tel forum."</font><br><span style="font-style: italic;" class="genmed"><span class="genmed"><font color="blue">À consulter au moins une fois !</font></span></span><br>
</div></div>
</td>
</tr>
</table>
Et voila ton image redirige la ou tu veux et affiche l'infobulle au passage
PS: C'est bizarre mais je ne vois pas le résultat sur le forum de votre profil.
A+
Exemple:


Voici le HTML de mon PA:
- Code:
<table>
<tr>
<td><div class="lock"><a href="http://zone.1fr1.net/t4-regles-d-utilisations-des-forums"><img src="http://i34.servimg.com/u/f34/15/04/69/53/reglem10.png"></a><div class="lock-hidden"><font color="white">"RÈGLEMENTS"</font><br><font color="white">"Quelques règles sont à respecter sur un tel forum."</font><br><span style="font-style: italic;" class="genmed"><span class="genmed"><font color="blue">À consulter au moins une fois !</font></span></span><br>
</div></div>
</td>
</tr>
</table>
Et le CSS:
- Code:
Infobulle Règlements
.lock {
position: relative;
cursor: pointer;
}
.lock .lock-hidden {
/* center */
display: none;
position: absolute;
padding-left : 1px;
padding-right : 1px;
padding-top : 1px;
padding-bottom : 1px;
top: 568px;
left: 505px;
/* style du bloc qui apparait */
border: 2px outset #0165fb;
border-radius: 5px;
background-color: transparent;
-moz-border-radius: 5px;
text-align: center;
visibility: visible;
}
.lock:hover .lock-hidden {
display: block;
}
Cordialement!
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
waaah !  Oui pardon, comme le premier message est répété en haut de cette page, je n'avais vu la page précédente !! je suis désolée, ma réponse est donc dépassée =S
Oui pardon, comme le premier message est répété en haut de cette page, je n'avais vu la page précédente !! je suis désolée, ma réponse est donc dépassée =S
heu...
est-ce possible d'avoir un lien pour voir directement le(s) problème(s) ?
 Oui pardon, comme le premier message est répété en haut de cette page, je n'avais vu la page précédente !! je suis désolée, ma réponse est donc dépassée =S
Oui pardon, comme le premier message est répété en haut de cette page, je n'avais vu la page précédente !! je suis désolée, ma réponse est donc dépassée =Sheu...
est-ce possible d'avoir un lien pour voir directement le(s) problème(s) ?

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Bonjour
il me semble qu'il y ait un problème avec les codes
il faut plutôt essayer de mettre le html de cette façon :
et essayer ce css :
modifier le css comme désiré
il me semble qu'il y ait un problème avec les codes
il faut plutôt essayer de mettre le html de cette façon :
- Code:
<div class="lock"><a href="http://zone.1fr1.net/t4-regles-d-utilisations-des-forums"><img src="http://i34.servimg.com/u/f34/15/04/69/53/reglem10.png"></a><span><center><font color="white">"RÈGLEMENTS"</font><br><font color="white">"Quelques règles sont à respecter sur un tel forum."</font></center></span></div></td><td>
et essayer ce css :
- Code:
div.lock
{
position: relative;
color: #000000;
text-decoration: none;
}
div.lock span
{
display: none;
width: 100px;
}
div.lock:hover
{
background: none;
z-index: 999;
cursor: defaut;
}
div.lock:hover span
{
display: inline;
position: absolute;
white-space: nowrap;
top: 10px;
padding: 5px;
width: 50px;
}
modifier le css comme désiré
 | bonjour votre problème a t il été résolu ? si c'est le cas merci d'éditer votre message en cliquant sur  et mettre l'icone et mettre l'icone  . . |
Dernière édition par Lady Oscar le Mar 13 Nov 2012 - 15:30, édité 1 fois
 Re: Infobulle pour les sujets de forum
Re: Infobulle pour les sujets de forum
Bonjour/bonsoir Lady Oscar!
Merci beaucoup pour ces rectifications!
Ça fonctionne ENFIN!
Je vais donc mettre mon sujet comme résolu grâce à ton intervention
Un gros MERCI!
J-C
Merci beaucoup pour ces rectifications!
Ça fonctionne ENFIN!
Je vais donc mettre mon sujet comme résolu grâce à ton intervention
Un gros MERCI!
J-C
Page 2 sur 2 •  1, 2
1, 2
 Sujets similaires
Sujets similaires» Angle arrondi pour les avatars et icones des sujets et du forum.
» Problème de cadre pour les sujets et messages dans le forum !
» Inscription obligatoire pour répondre aux sujets de mon forum
» Récupération d'une partie des sujets pour l'ouverture d'un nouveau forum
» PB pour poster sur certains sujets de membres de notre forum
» Problème de cadre pour les sujets et messages dans le forum !
» Inscription obligatoire pour répondre aux sujets de mon forum
» Récupération d'une partie des sujets pour l'ouverture d'un nouveau forum
» PB pour poster sur certains sujets de membres de notre forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 2 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par J-CHamel Mar 18 Sep 2012 - 23:37
par J-CHamel Mar 18 Sep 2012 - 23:37




